Dialoogtypen
Een Kirigami.Dialog is een eenvoudige component die gebruikt kan worden om de getoonde inhoud van een pagina van de toepassing aan te vullen. Deze kan niet-interactieve inhoud (alleen tekst) en interactieve inhoud tonen (formulieren, lijstweergaven en knoppen).
Ze kunnen worden gesloten door buiten hun gebied te klikken of te tikken of door op de sluitknop in de header te klikken.
Sandboxed environments
Dit werkt direct voor alle Kirigami-dialoogvensters in sandboxed omgevingen (zoals Flatpak) via XDG Desktop Portals. Wanneer het in een sandbox wordt uitgevoerd, wordt automatisch de juiste portal-backend gebruikt, waardoor gebruikers toegang krijgen zonder dat handmatige D-Bus-afhandeling nodig is.Dialoog
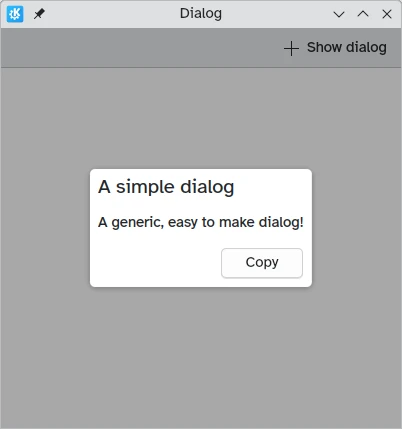
Een standaard Kirigami.Dialog wordt gebruikt om aangepaste dialogen aan te maken. Ze zijn erg gemakkelijk uit te breiden:
import QtQuick
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Dialog"
width: 400
height: 400
pageStack.initialPage: Kirigami.Page {
id: page
actions: Kirigami.Action {
icon.name: "list-add"
text: "Show dialog"
onTriggered: dialog.open()
}
Kirigami.Dialog {
id: dialog
title: "A simple dialog"
padding: Kirigami.Units.largeSpacing
showCloseButton: false
standardButtons: Kirigami.Dialog.NoButton
flatFooterButtons: false
Controls.Label {
text: "A generic, easy to make dialog!"
}
customFooterActions: Kirigami.Action {
text: "Copy"
icon.name: "clipboard"
}
}
}
}
Zoals getoond in de introductie handleiding over dialogen is het ook mogelijk een standardButton(button) te vangen om er enig gedrag aan toe te kennen, zoals een binding om het alleen in te schakelen onder bepaalde condities.
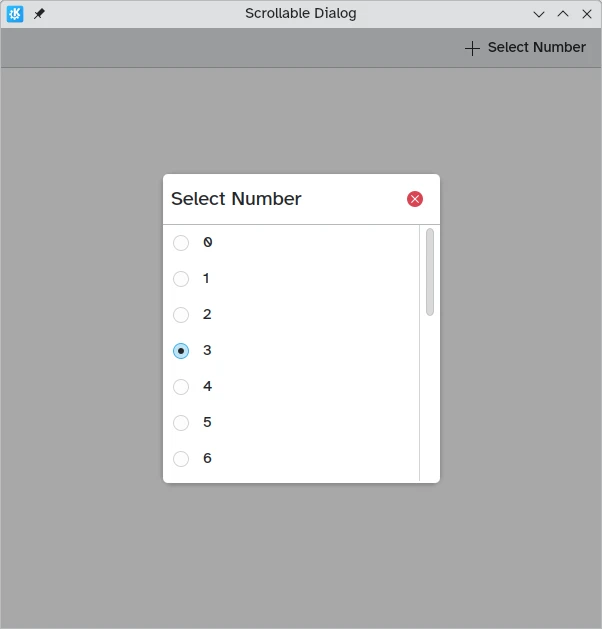
Dit type dialoog is generieke en is van toepassing op de meeste gebruiksgevallen en het werkt goed met complexe interactieve inhoud (speciaal weergaven):
import QtQuick
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Scrollable Dialog"
width: 600
height: 600
pageStack.initialPage: Kirigami.Page {
id: page
actions: Kirigami.Action {
icon.name: "list-add"
text: scrollableDialog.title
onTriggered: scrollableDialog.open()
}
Kirigami.Dialog {
id: scrollableDialog
title: i18n("Select Number")
ListView {
id: listView
// tips voor afmetingen van de dialoog
implicitWidth: Kirigami.Units.gridUnit * 16
implicitHeight: Kirigami.Units.gridUnit * 16
model: 20
delegate: Controls.RadioDelegate {
topPadding: Kirigami.Units.smallSpacing * 2
bottomPadding: Kirigami.Units.smallSpacing * 2
implicitWidth: listView.width
text: modelData
}
}
}
}
}
In de meeste gevallen echter wilt u waarschijnlijk een van zijn afgeleide dialoogtypen gebruiken, Kirigami.PromptDialog of Kirigami.MenuDialog.
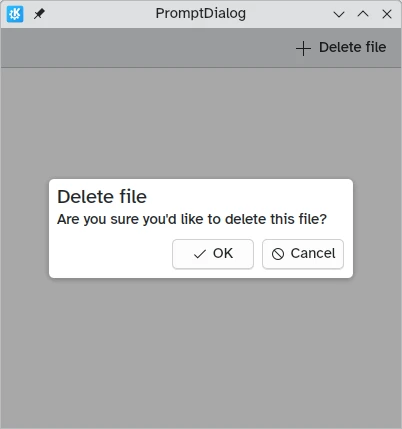
PromptDialog
Een Kirigami.PromptDialog is eigenlijk een dialoogvenster met een ingebouwd label en standaard contentPadding dat wordt gebruikt om de aandacht van de gebruiker te vragen voor enige informatie. Dit type dialoogvenster wordt geacht alleen gebruikt te worden voor eenvoudige ja/nee vragen of korte vragen aan de gebruiker voor een antwoord.
De belangrijkste eigenschap daarvan is Kirigami.Dialog.subtitle, waaraan tekst toegevoegd kan worden. Als een QML component als kind van het promptdialoog is toegevoegd, dan zal deze component de plaats van de subtitel innemen.
import QtQuick
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "PromptDialog"
width: 400
height: 400
pageStack.initialPage: Kirigami.Page {
id: page
actions: Kirigami.Action {
icon.name: "list-add"
text: promptDialog.title
onTriggered: promptDialog.open()
}
Kirigami.PromptDialog {
id: promptDialog
title: i18n("Delete file")
subtitle: i18n("Are you sure you'd like to delete this file?")
standardButtons: Kirigami.Dialog.Ok | Kirigami.Dialog.Cancel
onAccepted: console.info("File deleted")
}
}
}
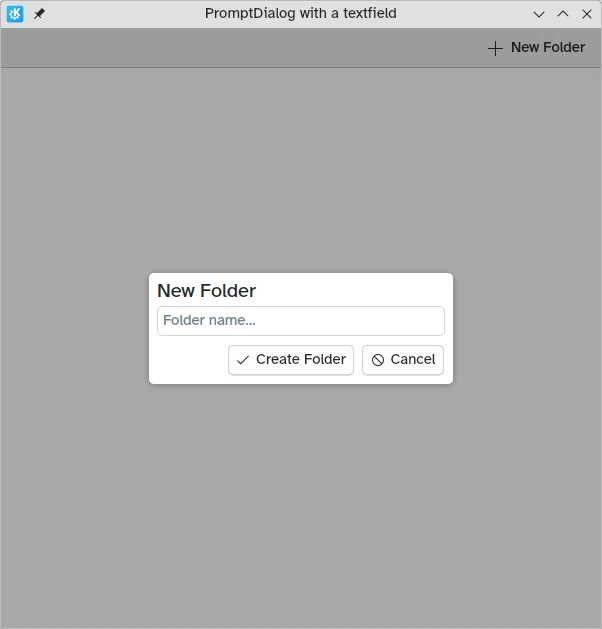
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "PromptDialog with a textfield"
width: 600
height: 600
pageStack.initialPage: Kirigami.Page {
id: page
actions: Kirigami.Action {
icon.name: "list-add"
text: textPromptDialog.title
onTriggered: textPromptDialog.open()
}
Kirigami.PromptDialog {
id: textPromptDialog
title: "New Folder"
standardButtons: Kirigami.Dialog.NoButton
customFooterActions: [
Kirigami.Action {
text: "Create Folder"
icon.name: "dialog-ok"
onTriggered: {
showPassiveNotification("Created");
textPromptDialog.close();
}
},
Kirigami.Action {
text: "Cancel"
icon.name: "dialog-cancel"
onTriggered: {
textPromptDialog.close();
}
}
]
ColumnLayout {
Controls.TextField {
Layout.fillWidth: true
placeholderText: "Folder name…"
}
}
}
}
}
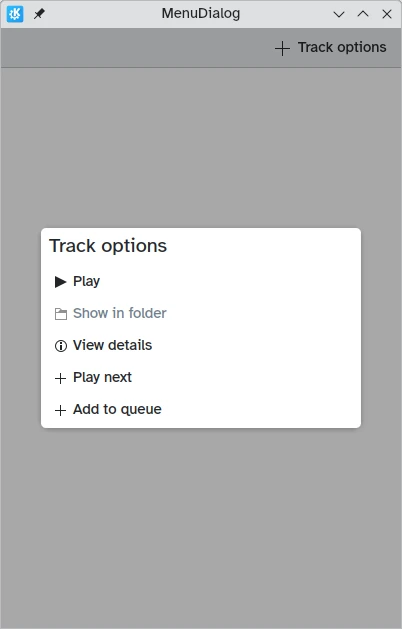
MenuDialog
De Kirigami.MenuDialog is een gespecialiseerde dialoog die gebruikt wordt om een lijst met selecties van aan te klikken opties voor de gebruiker die zijn eigenschappen van acties gebruikt.
import QtQuick
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "MenuDialog"
width: 400
height: 600
pageStack.initialPage: Kirigami.Page {
id: page
actions: Kirigami.Action {
icon.name: "list-add"
text: menuDialog.title
onTriggered: menuDialog.open()
}
Kirigami.MenuDialog {
id: menuDialog
title: i18n("Track options")
showCloseButton: false
actions: [
Kirigami.Action {
icon.name: "media-playback-start"
text: i18n("Play")
tooltip: i18n("Start playback of the selected track")
},
Kirigami.Action {
enabled: false
icon.name: "document-open-folder"
text: i18n("Show in folder")
tooltip: i18n("Show the file for this song in the file manager")
},
Kirigami.Action {
icon.name: "documentinfo"
text: i18n("View details")
tooltip: i18n("Show track metadata")
},
Kirigami.Action {
icon.name: "list-add"
text: i18n("Play next")
tooltip: i18n("Add the track to the queue, right after the current track")
},
Kirigami.Action {
icon.name: "list-add"
text: i18n("Add to queue")
tooltip: i18n("Enqueue current track")
}
]
}
}
}