Besturingen en interactieve elementen
Kirigami maakt gebruik van een brede selectie van verschillende interactieve elementen die u kunt gebruiken in uw toepassingen. Elk verschillend type heeft iets verschillende interactiestijlen, visuele stijlen en functionaliteit. Door het juiste type besturing in uw toepassing te gebruiken kan helpen om uw gebruikersinterface responsiever en intuïtiever te maken.
Knoppen
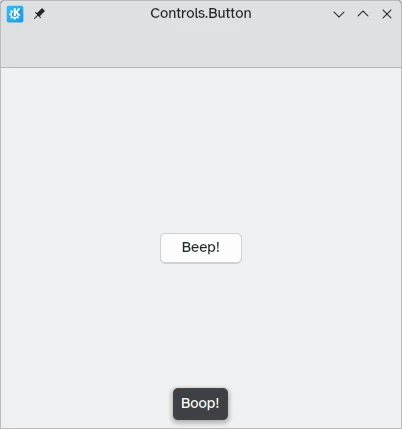
In Kirigami toepassingen gebruiken we knoppen uit QtQuick Controls. Deze gebruiken is tamelijk rechtlijnig: we zetten de tekst op de eigenschap text en een actie die we het willen laten uitvoeren wordt ingesteld op de eigenschap onClicked.
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Controls.Button"
width: 400
height: 400
pageStack.initialPage: Kirigami.Page {
ColumnLayout {
anchors.fill: parent
Controls.Button {
Layout.alignment: Qt.AlignCenter
text: "Beep!"
onClicked: showPassiveNotification("Boop!")
}
}
}
}
Omschakelbare knoppen
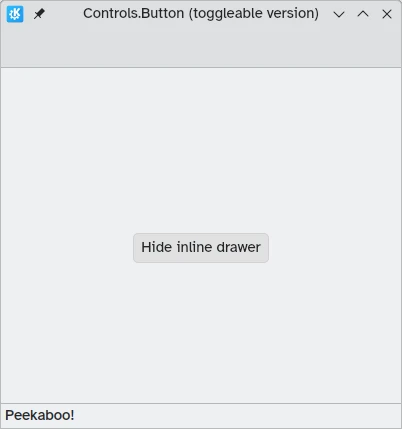
Het gedrag van knoppen kan gewijzigd worden om ze omschakelbaar te maken: in deze modus zullen ze ingedrukt blijven totdat er nog een keer op wordt geklikt. Deze modus kan geactiveerd worden door de eigenschap checkable op true te zetten; we kunnen knoppen ook standaard zetten op aan door de eigenschap checked op true te zetten.
We kunnen het meeste uit omschakelbare knoppen halen door de signaalbehandelaar onCheckedChanged te gebruiken die automatisch is gegenerateerd uit het signaal checked. Het werkt net als onClicked, behalve dat hier de toegekende actie uitgevoerd zal worden wanneer de status van de knop wijzigt. Het is een booleaanse eigenschap, die handig kan worden voor specifieke gebruiksgevallen.
In dit voorbeeld zetten we de zichtbaarheid van een in-line schuiflade volgens de status van een omschakelbare knop:
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Controls.Button (toggleable version)"
width: 400
height: 400
pageStack.initialPage: Kirigami.Page {
ColumnLayout {
anchors.fill: parent
Controls.Button {
Layout.alignment: Qt.AlignCenter
text: "Hide inline drawer"
checkable: true
checked: true
onCheckedChanged: myDrawer.visible = checked
}
Kirigami.OverlayDrawer {
id: myDrawer
edge: Qt.BottomEdge
modal: false
contentItem: Controls.Label {
text: "Peekaboo!"
}
}
}
}
}
Notitie
Met het standaard Breeze thema in KDE Plasma kan het moeilijk te zien zijn of een knop is omgeschakeld, omdat knoppen blauw gekleurd zijn wanneer er op is geklikt. Ga na hier rekening mee te houden bij maken van uw toepassing: een andere besturing kan gebruikersvriendelijker zijn.Werkbalkknoppen
Er is een specifiek type knop bedoelt voor gebruik in werkbalken, Controls.ToolButton. Het meest zichtbare verschil tussen deze en een conventionele Knop is de styling, met werkbalkknoppen die vlak zijn (hoewel dat is te wijzigen met de booleaanse eigenschap flat).
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Controls.ToolButton"
width: 600
height: 600
header: Controls.ToolBar {
RowLayout {
anchors.fill: parent
Controls.ToolButton {
icon.name: "application-menu-symbolic"
onClicked: showPassiveNotification("Kirigami Pages and Actions are better!")
}
Controls.Label {
text: "Global ToolBar"
horizontalAlignment: Qt.AlignHCenter
verticalAlignment: Qt.AlignVCenter
Layout.fillWidth: true
}
Controls.ToolButton {
text: "Beep!"
onClicked: showPassiveNotification("ToolButton boop!")
}
}
}
}
Selectiebesturing
Besturing van selectie laat gebruikers een keuze maken of een optie kiezen. Er zijn verschillende typen die het best geschikt zijn in verschillende situaties.
Keuzevakjes
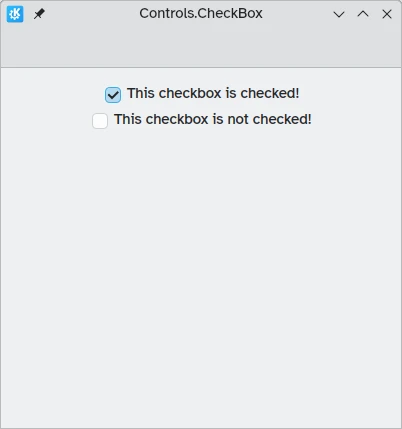
Een Controls.CheckBox is bedoeld voor opties waarvan de keuzes niet-exclusief zijn en waar elke optie een helder alternatief heeft.
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Controls.CheckBox"
width: 400
height: 400
pageStack.initialPage: Kirigami.Page {
ColumnLayout {
anchors.left: parent.left
anchors.right: parent.right
Controls.CheckBox {
Layout.alignment: Qt.AlignHCenter
text: "This checkbox is checked!"
checked: true
}
Controls.CheckBox {
Layout.alignment: Qt.AlignHCenter
text: "This checkbox is not checked!"
checked: false
}
}
}
}
Zoals u kunt zien zijn ze eenvoudig te gebruiken. De eigenschap checked bevat een booleaanse waarde die bepaalt of ze wel of niet geactiveerd zijn.
Keuzerondjes
Een Controls.RadioButton is ontworpen voor situaties waar de gebruiker één optie uit een set van verschillende opties moet kiezen.
Keuzerondjes zijn standaard exclusief: slechts één knop kan geactiveerd zijn in hetzelfde hoofditem.
Net als keuzevakjes kunnen ze standaard op geactiveerd of niet-geactiveerd gezet worden met de eigenschap checked.
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Controls.RadioButton"
width: 400
height: 400
pageStack.initialPage: Kirigami.Page {
ColumnLayout {
anchors.left: parent.left
anchors.right: parent.right
Controls.RadioButton {
Layout.alignment: Qt.AlignCenter
text: "Tick!"
checked: true
}
Controls.RadioButton {
Layout.alignment: Qt.AlignCenter
text: "Tock!"
checked: false
}
}
}
}
Schakelaars
Op het bureaublad betekent instellingen wijzigen gewoonlijk de instelling wijzigen en daarna de instelling toepassen door op een knop 'Toepassen' of 'OK' te klikken. Op een mobiel kunnen we in plaats daarvan Controls.Switch gebruiken.
Schakelaars kunnen omgeschakeld worden tussen aan en uit. Er kan op geklikt of getikt worden om ze om te schakelen of ze kunnen versleept worden naar de aan of uit positie. Nog eens, schakelaars kunnen standaard aan of uit gezet worden met de eigenschap checked.
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Controls.Switch"
width: 400
height: 400
pageStack.initialPage: Kirigami.Page {
ColumnLayout {
anchors.fill: parent
Controls.Switch {
Layout.alignment: Qt.AlignCenter
text: "Switchy"
checked: true
}
Controls.Switch {
Layout.alignment: Qt.AlignCenter
text: "Swootchy"
checked: false
}
}
}
}
Schuifknoppen
Schuifregelaars bieden gebruikers het selecteren van bepaalde waarden door een hendel te verschuiven langs een lijn. Er zijn verschillende typen waaruit u kunt kiezen afhankelijk van de waarden waaruit u uw gebruikers wilt laten kiezen in uw toepassing.
Standaard en vaste posities schuifregelaars
Een standaard Controls.Slider biedt de gebruiker een erg fijne controle over de selectie die deze wil maken.
In modus Links-naar-rechts, gaan schuifregelaar van links naar rechts om toe te nemen indien in horizontale oriëntatie, terwijl in modus Rechts-naar-links ze in de omgekeerde richting gaan. In beide modi gaan schuifregelaars in verticale oriëntatie van onder omhoog.
De kleuring biedt een visuele indicator over hoe groot de waarde is, die u selecteert.
Schuifregelaars hebben een paar belangrijke eigenschappen waar we aandacht aan moeten besteden:
- value: bevat de waarde waarop de hendel geplaatst wordt en kan ook handmatig ingesteld worden, gewoonlijk om een standaard startwaarde te leveren
- to: definieert de reeks van de schuifregelaar door de maximale waarde te specificeren waar deze naar toe kan gaan
- orientation: biedt de schuifregelaar om in een verticale oriëntatie gezet te worden met Qt.Vertical
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Controls.Slider"
width: 400
height: 400
pageStack.initialPage: Kirigami.Page {
ColumnLayout {
anchors.fill: parent
Controls.Slider {
id: normalSlider
Layout.alignment: Qt.AlignHCenter
Layout.fillHeight: true
orientation: Qt.Vertical
value: 60
to: 100
}
Controls.Label {
Layout.alignment: Qt.AlignHCenter
text: Math.round(normalSlider.value)
}
}
}
}
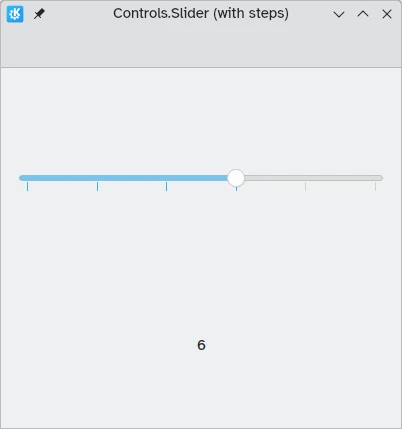
Nog een nuttige eigenschap die we kunnen gebruiken is stepSize. Deze op een numerieke waarde zetten biedt ons het maken van een schuifregelaar die klikt op waarden die meervouden zijn van de gespecificeerde stepSize, waarbij deze meervouden aangegeven worden met markeringen. Dus als we deze eigenschap op 2,0 zetten, zal de gebruiker bij het slepen van de hendel, alleen in staat zijn om 0,0, 2,0, 4,0, etc. te selecteren tot de waarde gespecificeerd in de eigenschap to.
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Controls.Slider (with steps)"
width: 400
height: 400
pageStack.initialPage: Kirigami.Page {
ColumnLayout {
anchors.fill: parent
Controls.Slider {
id: tickmarkedSlider
Layout.alignment: Qt.AlignHCenter
Layout.fillWidth: true
orientation: Qt.Horizontal
snapMode: Controls.Slider.SnapAlways
value: 6.0
to: 10.0
stepSize: 2.0
}
Controls.Label {
Layout.alignment: Qt.AlignHCenter
text: tickmarkedSlider.value
}
}
}
}
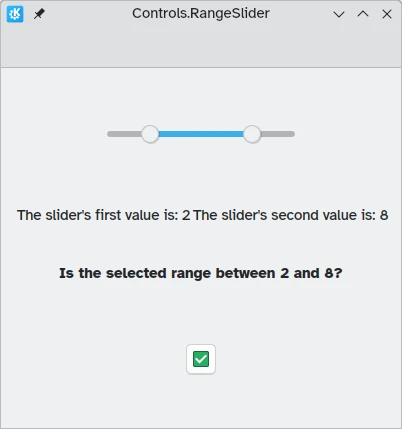
Schuifregelaar met reeks
QtQuick Controls biedt ook Controls.RangeSliders. Deze hebben twee hendels, waarmee u een reeks getallen tussen de twee hendels definieert.
Twee nieuwe eigenschappen zijn belangrijk om te onthouden: first.value en second.value, die de waarden van de twee hendels bevatten. Net als de eigenschap value van de standaard schuifregelaars, kunnen deze vooraf ingesteld worden.
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Controls.RangeSlider"
width: 400
height: 400
pageStack.initialPage: Kirigami.Page {
ColumnLayout {
anchors.fill: parent
Controls.RangeSlider {
id: rangeSlider
Layout.alignment: Qt.AlignHCenter
to: 10.0
first.value: 2.0
second.value: 8.0
stepSize: 1.0
snapMode: Controls.Slider.SnapAlways
}
RowLayout {
Layout.alignment: Qt.AlignHCenter
Layout.fillWidth: true
Controls.Label {
Layout.fillWidth: true
text: "The slider's first value is: " + Math.round(rangeSlider.first.value)
}
Controls.Label {
Layout.fillWidth: true
text: "The slider's second value is: " + Math.round(rangeSlider.second.value)
}
}
Controls.Label {
Layout.alignment: Qt.AlignHCenter
font.bold: true
text: "Is the selected range between 2 and 8?"
}
Controls.Button {
Layout.alignment: Qt.AlignHCenter
icon.name: {
if (rangeSlider.first.value >= 2 && rangeSlider.second.value <= 8)
return "emblem-checked"
else
return "emblem-error"
}
}
}
}
}