Chips
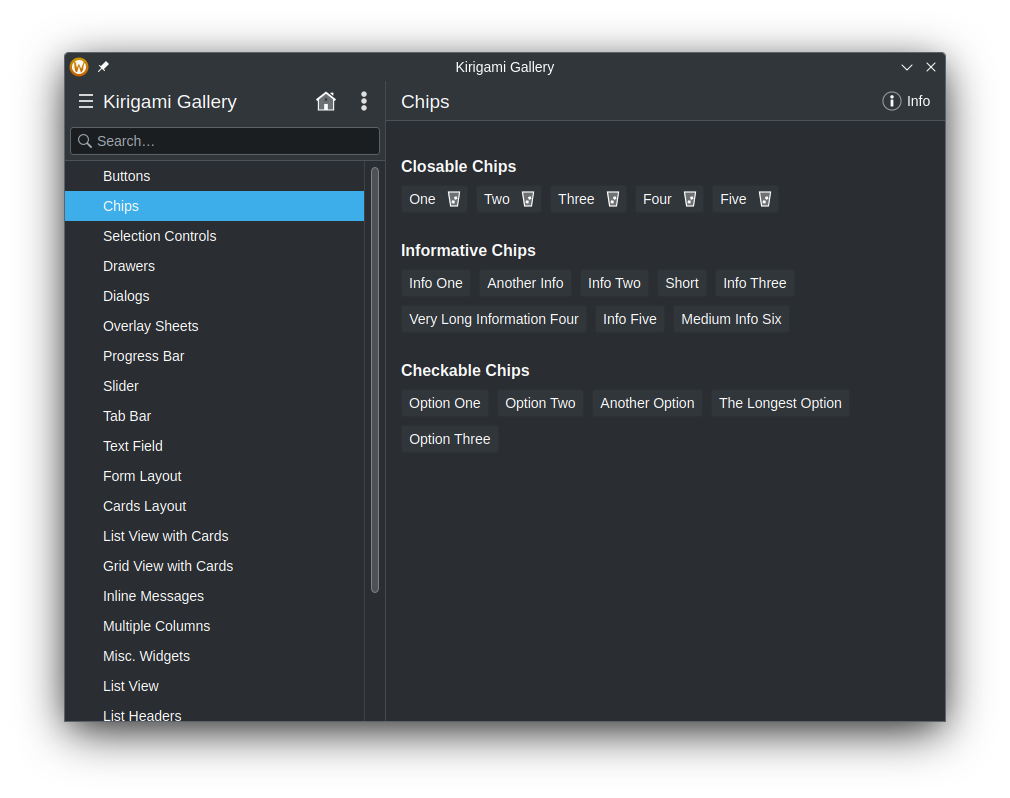
Kirigami.Chip componenten zijn kleine elementen geërfd van AbstractButton gebruikt voor het tonen van gemeenschappelijke eigenschappen of filters van iets. Dit zijn typisch tekstelementen, waarop ook geacteerd kan worden en komt met een optionele knop voor wissen.

Snelstart
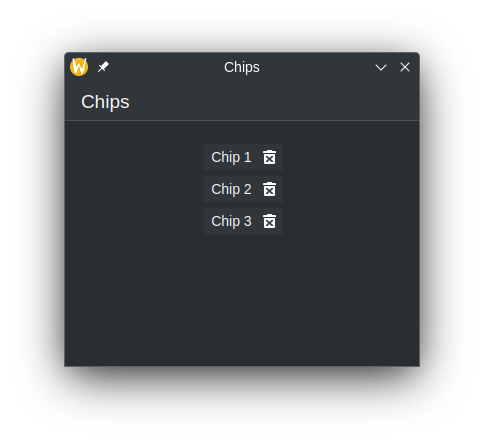
Chips kunnen gemakkelijk toegevoegd worden met de component Kirigami.Chip. Door het toekennen van een tekenreeks aan zijn veld AbstractButton.text geven we chips hun naam.
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Chips"
pageStack.initialPage: Kirigami.Page {
title: "Chips"
Kirigami.FormLayout {
anchors.fill: parent
Kirigami.Chip {
text: "Chip 1"
}
Kirigami.Chip {
text: "Chip 2"
}
Kirigami.Chip {
text: "Chip 3"
}
}
}
}
Met herhalers (aanbevolen)
Omdat chips bedoeld zijn om meer dan eens te worden gebruikt, wilt u waarschijnlijk een vorm van een gegevensstructuur mat een lijst gebruiken en er over itereren om de chips te tonen. Om dat te doen hebben we een ListModel nodig en een component Herhaler.
Het ListModel wordt gebruikt als opslag voor de chips. Om het ListModel te bevolken (en daarom chips), declareren we een aantal componenten ListElement, die een veld bevatten bekend als text. We kunnen deze van hier aan het text-veld toegekende tekenreeks gebruiken voor elke herhaalde chip.
De Herhaler wordt gebruikt voor het tonen van de chips. Eerst moeten we het model-veld van de Herhaler aan ons ListModel instellen of het ListModel aanmaken binnen de herhaler. Daarna declareren we de component Kirigami.Chip binnen de Herhaler en kennen zijn text-veld toe met de gegevens van het element met gebruik van de eigenschap modelData.
Kirigami.ApplicationWindow {
id: root
title: "Chips"
ListModel {
id: chips
ListElement { text: "Chip 1" }
ListElement { text: "Chip 2" }
ListElement { text: "Chip 3" }
}
pageStack.initialPage: Kirigami.Page {
title: "Chips"
Kirigami.FormLayout {
anchors.fill: parent
Repeater {
Layout.fillWidth: true
model: chips
Kirigami.Chip {
id: chip
text: modelData
}
}
}
}
}Notitie
U kunt dynamisch gegevens achtervoegen en verwijderen uit het ListModel en de Herhaler zal automatisch deze wijzigingen doen. Echter, eenvoudig wijzigen van een specifiek item uit ofwel de Herhaler of ListModel heeft geen effect op de anderen en vereist het wijzigen van beiden, tenzij zoiets als QAbstractListModel wordt gebruikt. Zie Voorbeeldtoepassing voor meer informatie.Voorbeeldtoepassing
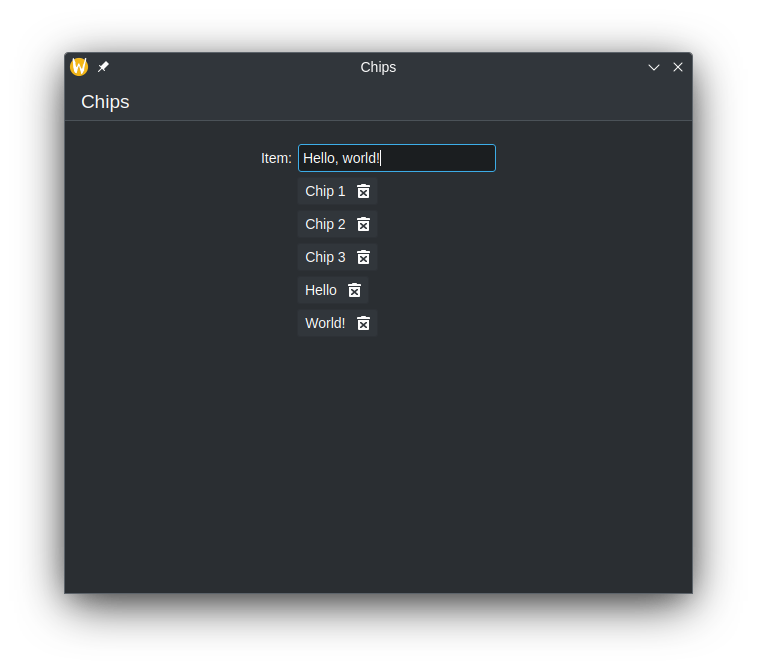
De onderstaande voorbeeldtoepassing laat zien hoe chips gebruikt kunnen worden in programma's zoals te-doenlijsten.
| |