Kaarten
De Kirigami typen AbstractCard en Card worden gebruikt om de populaire kaartcomponent gebruikt op vele mobiele en webplatforms te implementeren. Kaarten kunnen gebruikt worden om een hoeveelheid information of acties op een attractieve en kenmerkende manier te tonen.
Kirigami biedt ook 3 soorten weergaven en positioneerders om u te helpen bij het presenteren van uw kaarten met mooie en responsieve indelingen.
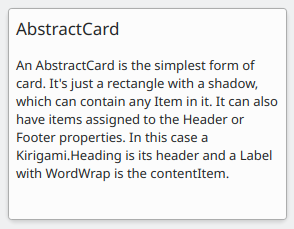
AbstractCard
Een Kirigami.AbstractCard is het eenvoudigste type kaart. Het is gewoon een rechthoek met een schaduw, die elk Item erin kan bevatten. Het kan ook items hebben er aan toegekend header of footer. In dat geval is een Kirigami.Heading zijn header en een Controls.Label is het contentItem van de kaart.
Kirigami.AbstractCard {
Layout.fillHeight: true
header: Kirigami.Heading {
text: qsTr("AbstractCard")
level: 2
}
contentItem: Controls.Label {
wrapMode: Text.WordWrap
text: "..."
}
}
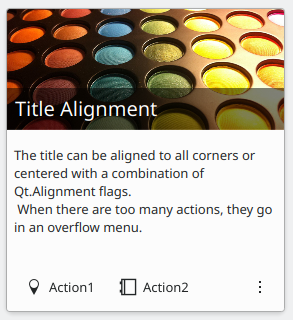
Kaart
Een Kirigami.Card erft van AbstractCard en levert standaard meer mogelijkheden. Cards erven dezelfde header en [footer]((https://api.kde.org/qml-org-kde-kirigami-abstractcard.html#footer-prop) uit een Abstract Card, maar u wordt aangemoedigd om een banner te gebruiken en in plaats daarvan een set Kirigami.Action in de groep actions.
Kirigami.Card {
actions: [
Kirigami.Action {
text: qsTr("Action1")
icon.name: "add-placemark"
},
Kirigami.Action {
text: qsTr("Action2")
icon.name: "address-book-new-symbolic"
},
// ...
]
banner {
source: "../banner.jpg"
title: "Title Alignment"
// De titel kan gepositioneerd worden in de banner
titleAlignment: Qt.AlignLeft | Qt.AlignBottom
}
contentItem: Controls.Label {
wrapMode: Text.WordWrap
text: "My Text"
}
}
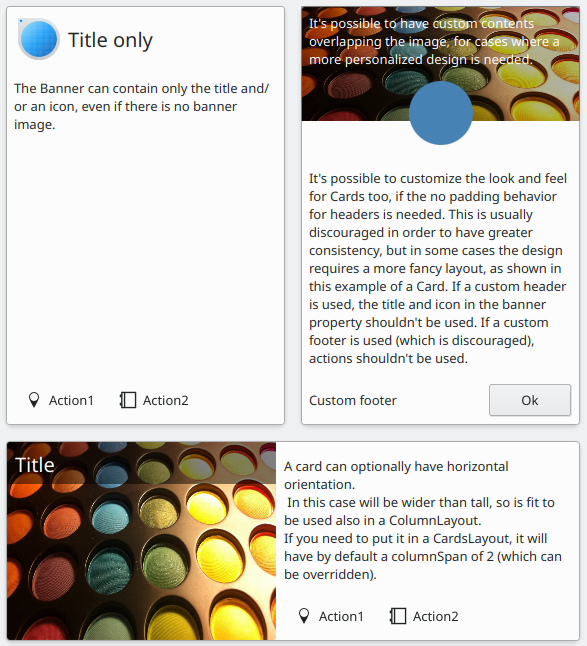
CardsLayout
Een Kirigami.CardsLayout is het meest nuttig wanneer de gepresenteerde kaarten ofwel niet door een model worden gemaakt of door een model dat altijd erg weinig items heeft. Ze worden gepresenteerd als een raster met twee kolommen die gecentreerd zullen blijven als de toepassing echt breed is of een enkele kolom wordt als er niet genoeg ruimte is voor twee kolommen, zoals het scherm van een mobiele telefoon.
Notitie
CardsListView is meer geschikt voor grotere modellen.Een kaart kan optioneel horizontaal georiënteerd zijn. In dat geval zal het breder zijn dan hoog en is het beter geschikt om geplaatst te worden in een ColumnLayout. Als u het in een CardsLayout moet plaatsen, zal het standaard een maximumColumns van 2 hebben.
ColumnLayout {
Kirigami.CardsLayout {
Kirigami.Card {
contentItem: Controls.Label {
wrapMode: Text.WordWrap
text: "My Text2"
}
}
Kirigami.AbstractCard {
contentItem: Controls.Label {
wrapMode: Text.WordWrap
text: "My Text"
}
}
Kirigami.Card {
headerOrientation: Qt.Horizontal
contentItem: Controls.Label {
wrapMode: Text.WordWrap
text: "My Text2"
}
}
}
}
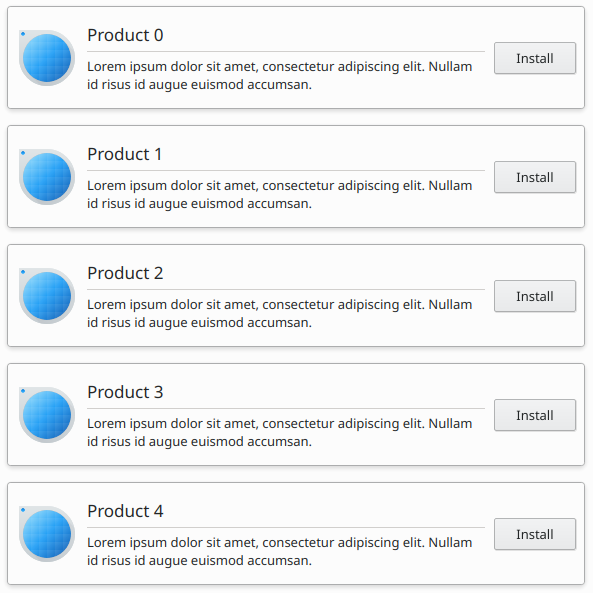
CardsListView
Een Kirigami.CardsListView is een lijstweergave die gebruikt kan worden met componenten AbstractCard.
Een CardsListView zal kindkaarten uitrekken naar zijn eigen breedte. Deze component zou daarom alleen gebruikt moeten worden met kaarten die er goed uitzien in elke horizontale grootte. Met gebruik van de component Card erin wordt ontraden, tenzij het Qt.Horizontal heeft als zijn eigenschap headerOrientation.
Kirigami.CardsListView {
id: view
model: 100
delegate: Kirigami.AbstractCard {
//OPMERKING: zet nooit een Layout als contentItem omdat het bindinglussen zal veroorzaken
contentItem: Item {
implicitWidth: delegateLayout.implicitWidth
implicitHeight: delegateLayout.implicitHeight
GridLayout {
id: delegateLayout
anchors {
left: parent.left
top: parent.top
right: parent.right
//BELANGRIJK: zet nooit de ondermarge
}
rowSpacing: Kirigami.Units.largeSpacing
columnSpacing: Kirigami.Units.largeSpacing
columns: width > Kirigami.Units.gridUnit * 20 ? 4 : 2
Kirigami.Icon {
source: "applications-graphics"
Layout.fillHeight: true
Layout.maximumHeight: Kirigami.Units.iconSizes.huge
Layout.preferredWidth: height
}
Kirigami.Heading {
level: 2
text: qsTr("Product ")+ modelData
}
Controls.Button {
Layout.alignment: Qt.AlignRight
Layout.columnSpan: 2
text: qsTr("Install")
}
}
}
}
}