Actiewerkbalken
Terwijl Kirigami pagina's u toestaan om gemakkelijk een set acties in de paginakop te plaatsen, zijn er tijden wanneer u de voorkeur geeft iets meer flexibiliteit.
Kirigami levert de component Kirigami.ActionToolBar. Het zal een lijst met objecten Kirigami.Action tonen en zal er zoveel als mogelijk tonen, en een overflow-menu tonen voor diegenen die niet passen. De ActionToolBar is dynamisch en zal acties in en uit het overflow-menu plaatsen afhankelijk van de er voor beschikbare grootte.
Notitie
Deze pagina neemt aan dat u bekend bent met Kirigami.Action objecten. Zo niet, u kunt er alles over leren in onze handleiding voor beginners of in de toegewijde documentatiepagina voor hen.Uw eerste ActionToolBar aanmaken
De indeling en locatie van uw Kirigami.ActionToolBar zijn echt aan u, hoewel voor gebruikersvriendelijkheid is het gewoonlijk een goed idee om bij UI-conventies te blijven en uw werkbalk boven of onderaan uw pagina te te plaatsen in om het in de breedte te spreiden.
Zoals de meeste andere actiehoudende componenten, heeft Kirigami.ActionToolBar een eigenschap actions. We kunnen een array met componenten Kirigami.Action aan deze eigenschap toekennen.
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
id: root
title: "ActionToolBar App"
width: 600
height: 400
pageStack.initialPage: Kirigami.Page {
Kirigami.ActionToolBar {
anchors.left: parent.left
anchors.right: parent.right
actions: [
Kirigami.Action {
text: "Beep"
icon.name: "notifications"
onTriggered: showPassiveNotification("BEEP!")
},
Kirigami.Action {
text: "Action Menu"
icon.name: "overflow-menu"
Kirigami.Action {
text: "Deet";
icon.name: "notifications"
onTriggered: showPassiveNotification("DEET!")
}
Kirigami.Action {
text: "Doot";
icon.name: "notifications"
onTriggered: showPassiveNotification("DOOT!")
}
},
Kirigami.Action {
icon.name: "search"
displayComponent: Kirigami.SearchField { }
}
]
}
}
}
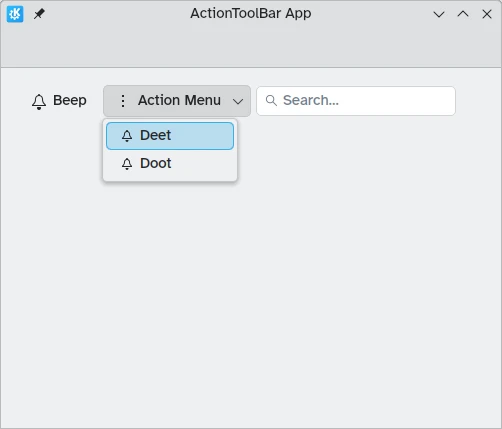
ActionToolBar met genoeg ruimte voor alle kinderen

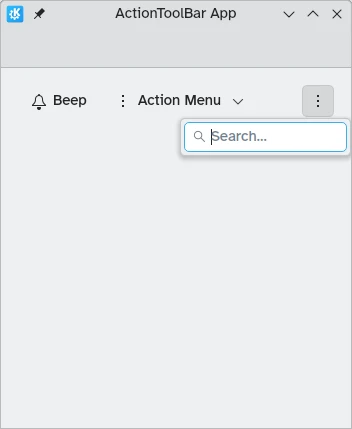
ActionToolBar met overflow-menu met kinderen
Uitlijning
Standaard worden acties in de Kirigami.ActionToolBar links uitgelijnd. Dit kan niet in alle situaties gewenst zijn. Gelukkig kunnen we dit wijzigen met de eigenschap alignment. We kunnen deze eigenschap instellen op een reeks van waarden, maar de drie meest relevante zijn Qt.AlignLeft, Qt.AlignCenter en Qt.AlignRight (die met horizontale uitlijning zich bezig houden).
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
id: root
title: "ActionToolBar App"
width: 600
height: 400
pageStack.initialPage: Kirigami.Page {
Controls.GroupBox {
anchors.left: parent.left
anchors.right: parent.right
Kirigami.ActionToolBar {
anchors.fill: parent
alignment: Qt.AlignCenter
actions: [
Kirigami.Action {
text: "Beep"
icon.name: "notifications"
onTriggered: showPassiveNotification("BEEP!")
}
]
}
}
}
}