Op acties gebaseerde componenten
Acties
Een Kirigami.Action bestaat uit een aan te klikken actie waarvan het uiterlijk afhangt van waar het is toegevoegd. Standaard is het een knop met een pictogram en tekst.
We kunnen deze gebruiken om onze toepassingen te voorzien van gemakkelijk te bereiken acties die essentieel zijn voor hun functionaliteit.
Notitie
Kirigami acties erven uit QtQuick.Controls.Action en kunnen toegekend worden aan sneltoetsen.Net als QtQuick bestuurt acties, kunnen ze toegekend worden aan menu-items en werkbalkknoppen, maar ook aan meerdere andere Kirigami-componenten.
import org.kde.kirigami as Kirigami
Kirigami.Action {
id: copyAction
text: i18n("Copy")
icon.name: "edit-copy"
shortcut: StandardKey.Copy
onTriggered: {
// ...
}
}Notitie
De eigenschap icon.name neemt namen voor systeem-brede pictogrammen volgens de FreeDesktop-specificatie. Deze pictogrammen en pictogramnamen kunnen bekeken worden met de toepassing CuttleFish van KDE, die komt met plasma-sdk of door Specificatie van pictogrambenaming van FreeDesktop.Een functie geboden door acties van Kirigami bovenop acties van QtQuick is de mogelijkheid acties te nesten.
import org.kde.kirigami as Kirigami
Kirigami.Action {
text: "View"
icon.name: "view-list-icons"
Kirigami.Action {
text: "action 1"
}
Kirigami.Action {
text: "action 2"
}
Kirigami.Action {
text: "action 3"
}
}Een andere functie van acties van Kirigami is het leveren van verschillende tips aan items net acties over hoe ze de actie zouden moeten tonen. Deze worden primair behandeld door de eigenschappen displayHint en displayComponent.
Deze eigenschappen zullen, indien mogelijk, gerespecteerd worden door het item. Bijvoorbeeld, de volgende actie zal getoond worden als een TextField met het item dat zijn best doet om het item zo lang als mogelijk zichtbaar te houden.
import org.kde.kirigami as Kirigami
Kirigami.Action {
text: "Search"
icon.name: "search"
displayComponent: TextField { }
displayHint: Kirigami.DisplayHints.KeepVisible
}Acties in andere componenten gebruiken
Zoals genoemd in de introductiehandleiding voor acties, zijn Kirigami Actions contextueel, wat betekent dat ze verschijnen op verschillende plaatsen afhankelijk van waar u ze neerzet. Daarnaast hebben ze ook verschillende representaties voor bureaublad en mobiel.
Pagina
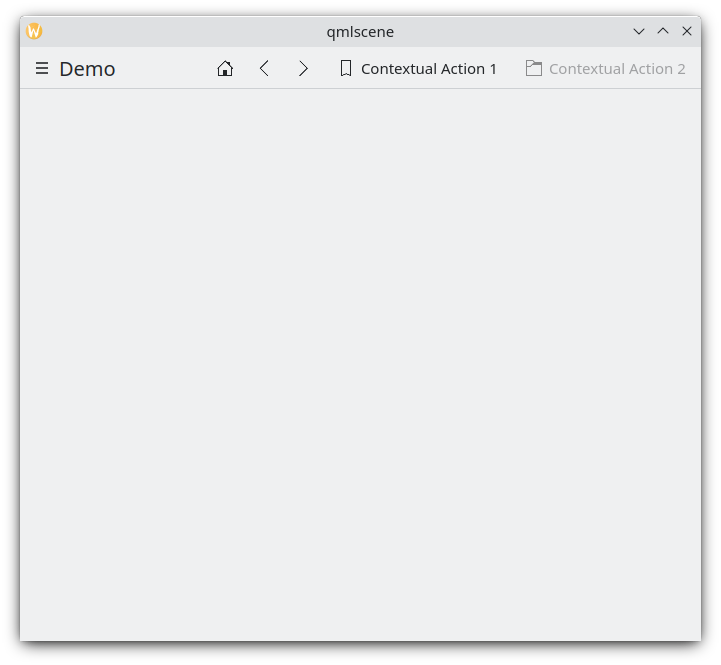
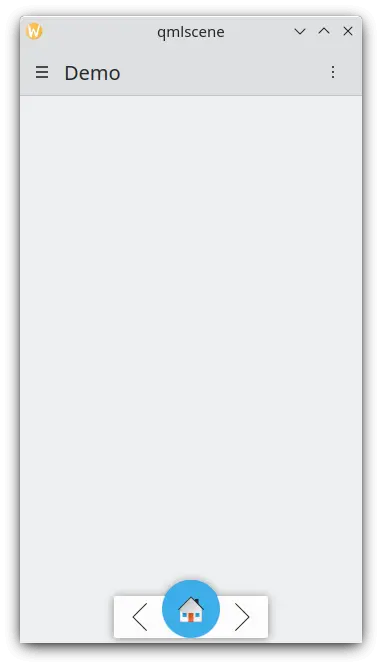
Een Kirigami.Page toont Acties rechts van de bovenste kop in modus bureaublad en aan de onderkant in modus mobiel.
| |

Pagina-acties op het bureaublad

Pagina-acties op een mobiel apparaat
Globale schuiflade
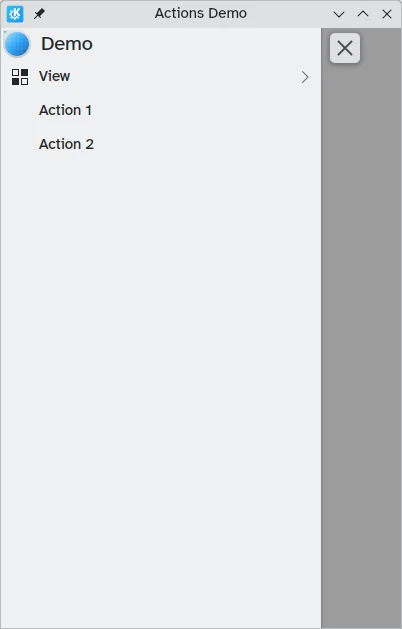
De Kirigami.GlobalDrawer levert een actie gebaseerd op navigatie naar uw toepassing. Dit waar geneste acties nuttig zijn omdat het mogelijk is geneste navigatie te maken:
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Actions Demo"
globalDrawer: Kirigami.GlobalDrawer {
title: "Demo"
titleIcon: "applications-graphics"
actions: [
Kirigami.Action {
text: "View"
icon.name: "view-list-icons"
Kirigami.Action {
text: "View Action 1"
onTriggered: showPassiveNotification("View Action 1 clicked")
}
Kirigami.Action {
text: "View Action 2"
onTriggered: showPassiveNotification("View Action 2 clicked")
}
},
Kirigami.Action {
text: "Action 1"
onTriggered: showPassiveNotification("Action 1 clicked")
},
Kirigami.Action {
text: "Action 2"
onTriggered: showPassiveNotification("Action 2 clicked")
}
]
}
//...
}
Globale schuiflade-acties op het bureaublad
U kunt meer lezen over globale schuifladen in de documentatiepagina voor opvangbakken.
Context-lade
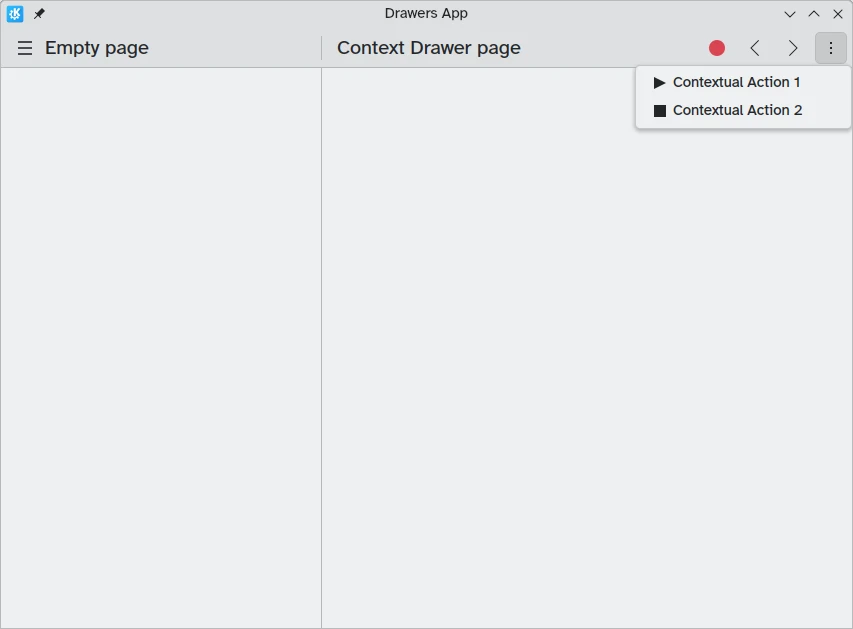
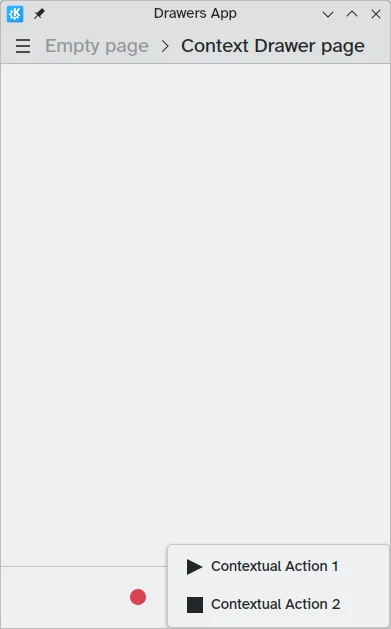
Een Kirigami.ContextDrawer bestaat uit een additionele set acties die verborgen zijn achter een drie-puntenmenu rechtsboven in modus bureaublad of rechtsonder in modus mobiel als er geen ruimte is. Het wordt gebruikt om acties te tonen die alleen relevant zijn voor een specifieke pagina. U kunt er meer over lezen in onze handleiding Kirigami schuifladen.


ActionTextFields
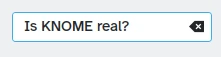
Een Kirigami.ActionTextField wordt gebruikt om enige contextuele acties aan een tekstveld toe te voegen, bijvoorbeeld om de tekst te wissen of naar tekst te zoeken.
Kirigami.ActionTextField {
id: searchField
rightActions: [
Kirigami.Action {
icon.name: "edit-clear"
visible: searchField.text !== ""
onTriggered: {
searchField.text = ""
searchField.accepted()
}
}
]
}In dit voorbeeld zijn we een "wis"knop aan het maken voor een zoekveld dat alleen zichtbaar is wanneer tekst wordt ingevoerd.

Notitie
U zou zelden een ActionTextField direct moeten gebruiken. SearchField en PasswordField beiden geërfd vanActionTextField en zijn waarschijnlijk genoeg om uw gewenst gebruiksgeval te dekken.SwipeListItem
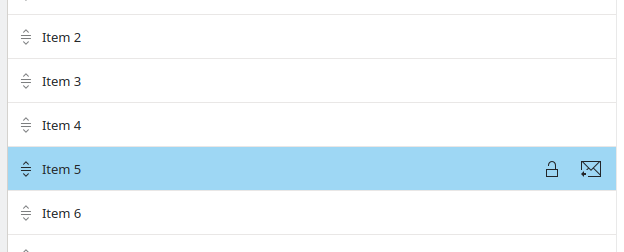
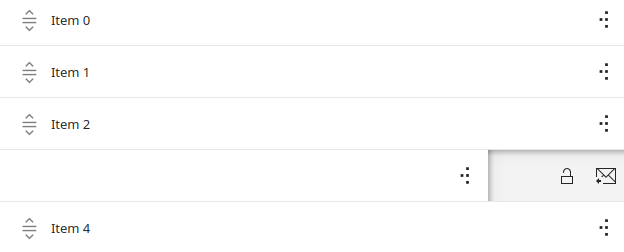
Een Kirigami.SwipeListItem is een gedelegeerde bedoeld om extra acties te ondersteunen. Bij gebruik van een muis zullen ze altijd getoond worden. Op een aanraakscherm kunnen ze getoond worden door het item met de hendel te verslepen. In de volgende plaatjes zijn dit de pictogrammen rechts.
ListView {
model: myModel
delegate: SwipeListItem {
Controls.Label {
text: model.text
}
actions: [
Action {
icon.name: "document-decrypt"
onTriggered: print("Action 1 clicked")
},
Action {
icon.name: model.action2Icon
onTriggered: //iets doen
}
]
}
}
SwipeListItem op een computer

SwipeListItem op een mobiel apparaat
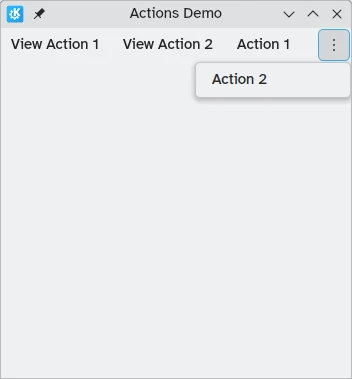
ActionToolBar
Een Kirigami.ActionToolBar is een werkbalk opgebouwd uit een lijst met acties. Standaard zal elke actie die past in de werkbalk gerepresenteerd worden door een ToolButton, met diegenen die niet passen op de werkbalk verplaatst naar een menu aan het eind van de werkbalk.
Net als ActionTextField, hoeft u ActionToolBar niet noodzakelijk direct, zoals het wordt gebruikt door paginakoppen en kaarten, te gebruiken om hun actiescherm te leveren.
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Actions Demo"
width: 350
height: 350
header: Kirigami.ActionToolBar {
actions: [
Kirigami.Action {
text: i18n("View Action 1")
onTriggered: showPassiveNotification(i18n("View Action 1 clicked"))
},
Kirigami.Action {
text: i18n("View Action 2")
onTriggered: showPassiveNotification(i18n("View Action 2 clicked"))
},
Kirigami.Action {
text: i18n("Action 1")
onTriggered: showPassiveNotification(i18n("Action 1 clicked"))
},
Kirigami.Action {
text: i18n("Action 2")
onTriggered: showPassiveNotification(i18n("Action 2 clicked"))
}
]
}
}
Een horizontale werkbalk wordt getoond bovenaan de toepassing
U kunt meer over ActionToolBar componenten lezen in hun daaraan gewijde documentatiepagina.
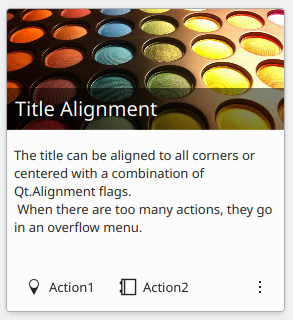
Kaarten
Een Kirigami.Card wordt gebruikt om een verzameling informatie of acties tezamen te tonen. Deze acties kunnen toegevoegd worden aan de groep actions, vergelijkbaar met eerdere componenten.
Kirigami.Card {
actions: [
Kirigami.Action {
text: qsTr("Action1")
icon.name: "add-placemark"
},
Kirigami.Action {
text: qsTr("Action2")
icon.name: "address-book-new-symbolic"
},
// ...
]
banner {
source: "../banner.jpg"
title: "Title Alignment"
titleAlignment: Qt.AlignLeft | Qt.AlignBottom
}
contentItem: Controls.Label {
wrapMode: Text.WordWrap
text: "My Text"
}
}
Voor meer informatie raadpleeg de componentpagina voor kaarten.