Introductie tot Kirigami add-ons
Kirigami-aanvullingen is een additionele set van visuele componenten die goed werken op een mobiel en bureaublad en gegarandeerd cross-platform zijn. Het gebruikt Kirigami onder de motorkap om zijn componenten aan te maken.
Hier zult u uw nieuwe Kirigami add-on-project opzetten en geïntroduceerd worden tot een paar nuttige componenten.
Deze componenten maken gebruik van de lokalisatie faciliteiten, dus voordat we beginnen met deze te gebruiken, is het nodig een opzet voor een klein project te maken die gebruik maakt van KLocalizedContext.
Uw project opzetten
De initiële projectstructuur zal er zo uitzien:
addonsexample/
├── CMakeLists.txt
├── main.cpp
└── Main.qmlTip
U kunt deze bestandsstructuur snel aanmaken met:
mkdir -p addonsexample/contents/ui
touch addonsexample/{CMakeLists.txt,main.cpp}
touch addonsexample/Main.qmlWe beginnen door een erge standaard CMakeLists.txt te gebruiken:
cmake_minimum_required(VERSION 3.20)
project(FormCardTutorial)
find_package(ECM REQUIRED NO_MODULE)
set(CMAKE_MODULE_PATH ${ECM_MODULE_PATH})
include(KDEInstallDirs)
include(KDECompilerSettings)
include(KDECMakeSettings)
include(ECMQmlModule)
find_package(Qt6 REQUIRED COMPONENTS
Widgets # For QApplication
Quick # For QML
QuickControls2 # For QQuickStyle
)
find_package(KF6 REQUIRED COMPONENTS
CoreAddons # For KAboutData
I18n # For KLocalizedContext
)
qt_policy(SET QTP0001 NEW)
add_executable(addonsexample)
target_sources(addonsexample PRIVATE main.cpp)
ecm_add_qml_module(addonsexample
GENERATE_PLUGIN_SOURCE
URI org.kde.addonsexample
)
ecm_target_qml_sources(addonsexample SOURCES
Main.qml
SettingsPage.qml
JsonAboutPage.qml
)
target_link_libraries(addonsexample PRIVATE
Qt::Widgets
Qt::Quick
Qt::QuickControls2
KF6::CoreAddons
KF6::I18n
)
install(TARGETS addonsexample DESTINATION ${KDE_INSTALL_BINDIR})
Het interessante deel zal de main.cpp zijn:
#include <QtQml>
#include <QApplication>
#include <QQmlApplicationEngine>
#include <QIcon>
#include <QQuickStyle>
#include <KAboutData>
#include <KLocalizedContext>
#include <KLocalizedString>
int main(int argCount, char* argVector[])
{
QApplication app(argCount, argVector);
KLocalizedString::setApplicationDomain("org.kde.addonsexample");
KAboutData aboutData(
QStringLiteral("addonsexample"),
i18nc("@title:window", "Addons Example"),
QStringLiteral("1.0"),
i18nc("@info", "This program shows how to use Kirigami Addons"),
KAboutLicense::GPL_V3,
QStringLiteral("(C) 2023"),
i18nc("@info", "Optional text shown in the About"),
QStringLiteral("https://kde.org"));
aboutData.addAuthor(i18nc("@info:credit", "John Doe"),
i18nc("@info:credit", "Maintainer"));
KAboutData::setApplicationData(aboutData);
if (qEnvironmentVariableIsEmpty("QT_QUICK_CONTROLS_STYLE")) {
QQuickStyle::setStyle(QStringLiteral("org.kde.desktop"));
}
QApplication::setWindowIcon(QIcon::fromTheme(QStringLiteral("kde")));
QQmlApplicationEngine engine;
engine.rootContext()->setContextObject(new KLocalizedContext(&engine));
engine.loadFromModule("org.kde.addonsexample", "Main");
app.exec();
}
Als u onze KXmlGui-handleiding hebt gelezen of de laatste Kirigami handleiding over de Kirigami pagina Info over, zal veel hiervan bekend zijn voor u.
We maken onze toepassing en gebruiken de standaard constructor KAboutData's om de metagegevens van onze toepassing toe te voegen, voegen onszelf toe als een auteur en gebruiken daarna setApplicationData() om het proces te beëindigen. Voor later zetten we ook een toepassingspictogram die uit het systeemthema komt.
Daarna gebruiken we een in qmlRegisterSingletonType() om direct de metagegevens van onze toepassing naar de QML-kant te verzenden, waarmee eigenschappen worden getoond.
We maken dan een exemplaar van onze QML-engine en zetten zijn context om KLocalizedContext van KDE te gebruiken, gebruikt om vertaalde tekenreeksen te integreren, en de zojuist gemaakte engine als een parameter door te geven.
We laden eenvoudig ons QML-bestand uit het hulpbronbestand en nu we hoeven alleen nog zorg te dragen voor ons initiële QML-bestand.
FormCard en FormButtonDelegate
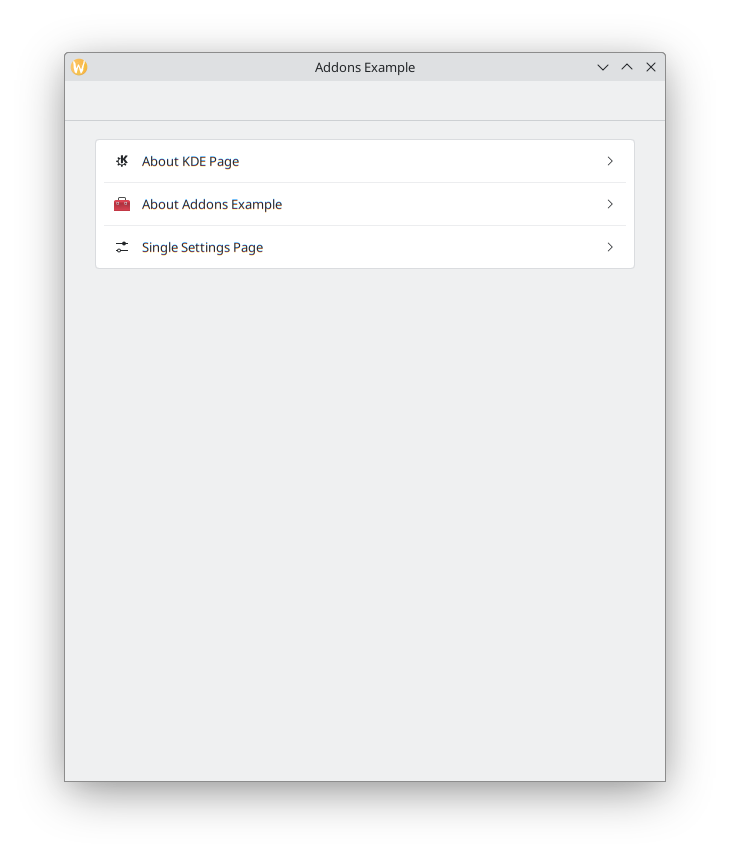
Het idee voor onze app is het ontwerpen van onze eigen Kirigami add-ons galerij, die meerdere componenten etaleert, één per pagina. De hoofdpagina zal een eenvoudige lijst met knoppen bevatten in een ColumnLayout, elk een aparte pagina openend.
Initieel zou onze Main.qml er uit moeten zien als deze:
| |
We gebruiken onze handige pageStack om de initiële pagina in te stellen in een Kirigami.ScrollablePage.
Terwijl we een FormLayout zouden kunnen gebruiken samen met QtQuick Controls componenten om ons doel te bereiken, hier zult u geïntroduceerd worden tot FormCardhttps://api.kde.org/qml-org-kde-kirigamiaddons-formcard-formcard.html.
Het hoofddoel van een FormCard is om te dienen als een container voor andere componenten terwijl een kleur verschillend van de achtergrond wordt gevolgd, op een manier gelijk aan een Kirigami.Card, maar voor instellingenvensters. U kunt meerdere FormCards in uw toepassing hebben om verschillende secties aan te geven. Van uw FormCard wordt verwacht dat het een direct kind is van een ColumnLayout.
Importeren van org.kde.kirigamiaddons.formcard maakt alle FormCard-componenten beschikbaar aan ons QML-bestand.
We zullen slechts een enkele sectie hebben in onze hoofdpagina, dus voegen we een enkele FormCard toe:
| |
Het geweldige van een FormCard is dat het automatische indeling voor u doet. Met andere woorden, alleen de volgorde van zijn componenten is genoeg om hun positie in de FormCard aan te geven, geen aangehangen indelingseigenschappen zijn nodig en van u wordt verwacht geen ankers of positionering te gebruiken.
We kunnen eenvoudig een paar knoppen in onze FormCard toevoegen:
| |
Dat is het! De knoppen zijn nog niet te gebruiken, maar we zijn nu zover om te spelen met onze pagina's Informatie over!
We bouwen en voeren het uit zoals:
cmake -B build/ -DCMAKE_INSTALL_PREFIX=~/kde5/usr
cmake --build build/
cmake --install build/
aboutexampleOm andere manieren te zien om uw toepassing te bouwen (bijvoorbeeld, op Windows), zie de pagina Beginnen met Kirigami.