FormCard over pagina's
Kirigami-aanvullingen is een additionele set van visuele componenten die goed werken op een mobiel en bureaublad en gegarandeerd cross-platform zijn. Het gebruikt Kirigami onder de motorkap om zijn componenten aan te maken.
Sommige van die componenten bieden u om dankbetuigingen voor uw werk en het werk van anderen die hebben bijgedragen aan uw project, evenals het noemen van de frameworks die in uw toepassing worden gebruikt: AboutKDE and AboutPage.
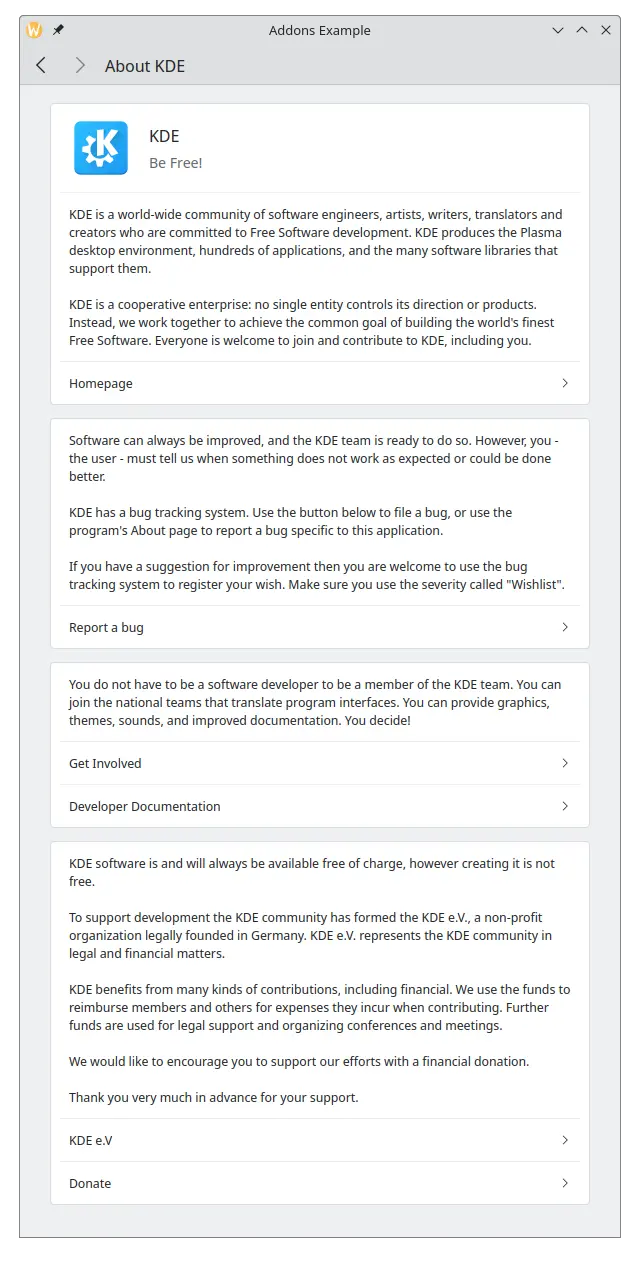
Over KDE
Elke nieuwe knop die we hebben gemaakt in de vorige stap zou een nieuwe pagina openen. U kunt nieuwe pagina's toevoegen door ze als Componenten aan te maken en daarna pageStack.layers.push() voor elke knop te gebruiken om die pagina in onze Main.qml te gebruiken:
| |
Dat is het helemaal! Al wat er gedaan moet worden is een exemplaar maken van FormCard.AboutKDE. U zou iets moeten zien als dit na klikken op de knop AboutKDE:

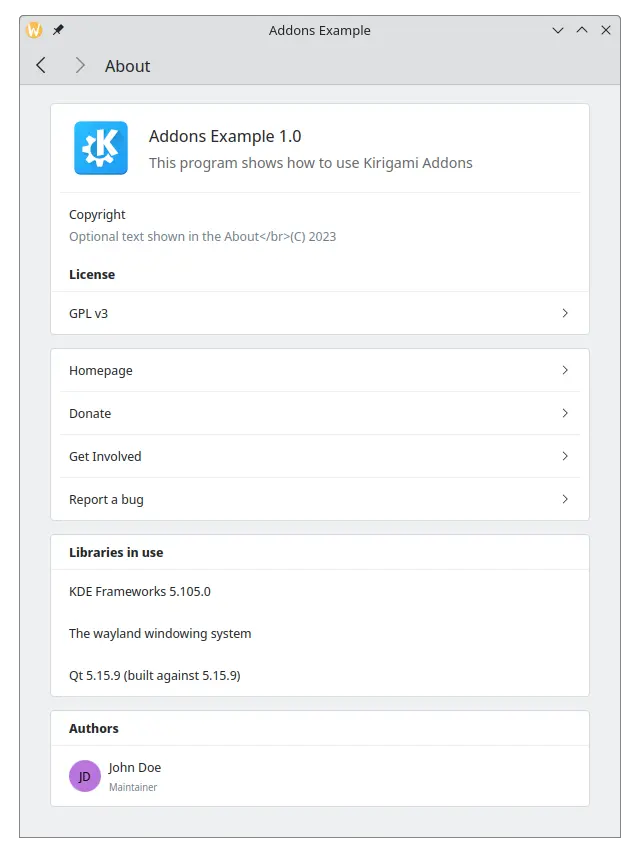
Pagina Info over
De AboutPage van de toepassing is iets complexer, maar het is nog steeds erg eenvoudig te gebruiken.
Voor een eenvoudige pagina Info over die de gegevens gebruikt ingesteld door KAboutData::setApplicationData(aboutData); in main.cpp voeg het volgende toe aan uw Main.qml:
| |
De pagina Info over van uw toepassing zou er als volgt uit moeten zien:

JSON gebruiken in plaats van KAboutData
In plaats van dat uw pagina about informatie krijgt uit KAboutData, is het mogelijk om een JSON-object direct door te geven. U zult nog steeds QApplication::setWindowIcon() in uw main.cpp moeten gebruiken om in uw toepassing het pictogram te laten tonen.
Maak en MyAboutPage.qml zoals deze:
import org.kde.kirigamiaddons.formcard as FormCard
import org.kde.about
FormCard.AboutPage {
title: i18nc("@action:button", "About")
aboutData: {
"displayName" : "Addons Example",
"productName" : "",
"componentName" : "addonsexample",
"shortDescription" : "This program shows how to use AboutKDE and AboutPage",
"homepage" : "https://kde.org",
"bugAddress" : "",
"version" : "1.0",
"otherText" : "Optional text shown in the About",
"authors" : [
{
"name" : "John Doe",
"task" : "Maintainer",
"emailAddress" : "",
"webAddress" : "",
"ocsUsername" : ""
}
],
"credits" : [],
"translators" : [],
"licenses" : [
{
"name" : "GPL v3",
"text" : "Long license text goes here",
"spdx" : "GPL-3.0"
}
],
"copyrightStatement" : "© 2023",
"desktopFileName" : ""
}
}
En pas uw Main.qml aan om onze nieuwe pagina About-pagina in te voegen:
| |
Het hoofd JSON-object hier bevat de sleutels displayName, productName, homepage enzovoort. De sleutels authors, credits, translators en licenses kunnen elk doorgeven worden als een array van objecten. De doorgeven objecten aan authors, credits en translators delen dezelfde sleutels zodat ze getoond kunnen worden elk in hun eigen sectie, terwijl licenses de sleutels name, text en spdx voor elke toegevoegde licentie bevat, omdat het niet ongewoon is voor hetzelfde project om meerdere licenties te bevatten.
Deze sleutels zijn optioneel, maar een redelijke minimale hoeveelheid sleutels wordt verwacht om te zorgen dat uw toepassing geen lege velden heeft: displayName, version, description, homepage, copyrightStatement en authors. U wordt echter aangemoedigd om zoveel sleutels als mogelijk in te vullen.