Action Icons
Action icons are used to depict actions. They come in two sizes: 16px and 22px, and always use the monochrome style.
Purpose
Action icons indicate actions that a user is able to take on on-screen elements. They allow a user to intuit the behavior of controls.
Design
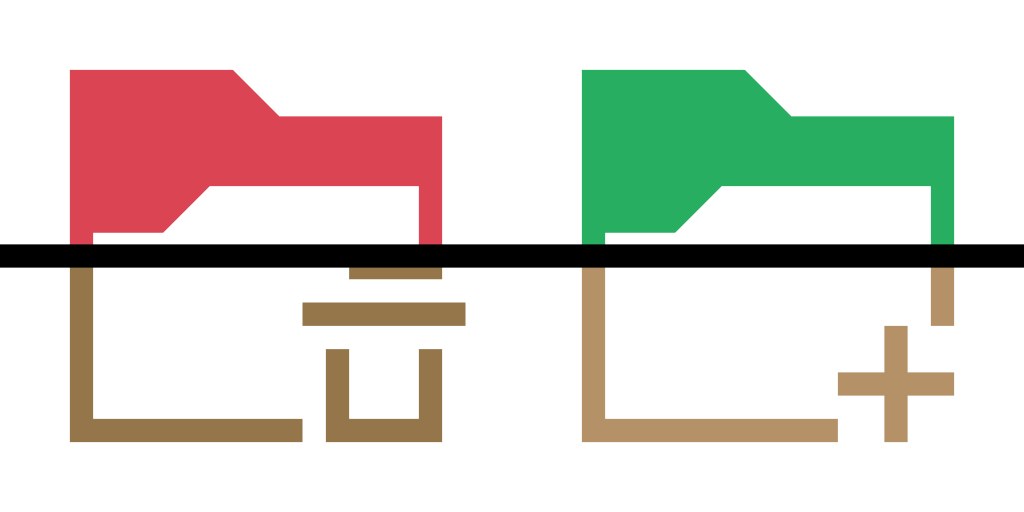
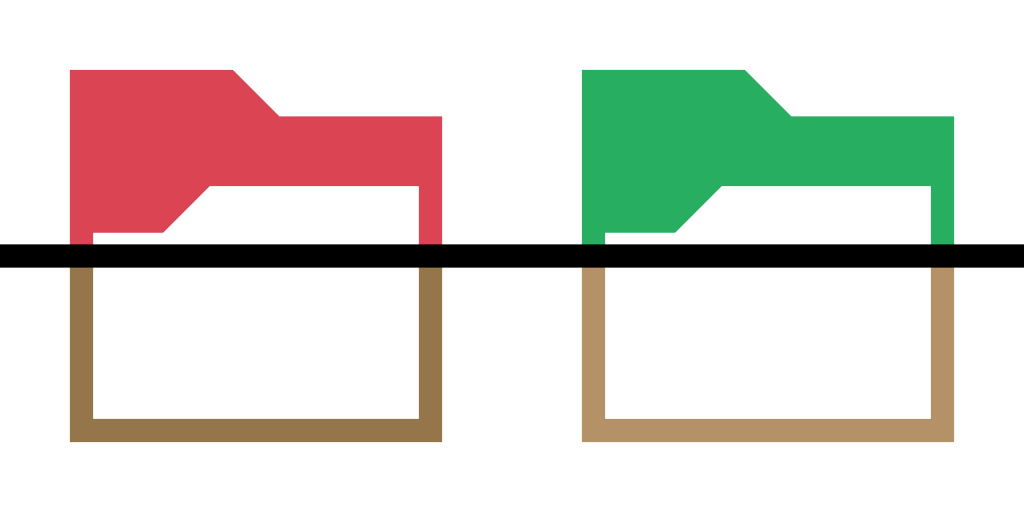
Color
Action icons should use a base color of Shade Black. Additional colors can indicate information about an action to a user.





Implementation details can be found at community.kde.org.
Metaphor
Appropriate and consistent metaphors should be used to inform a user about the action an icon represents.


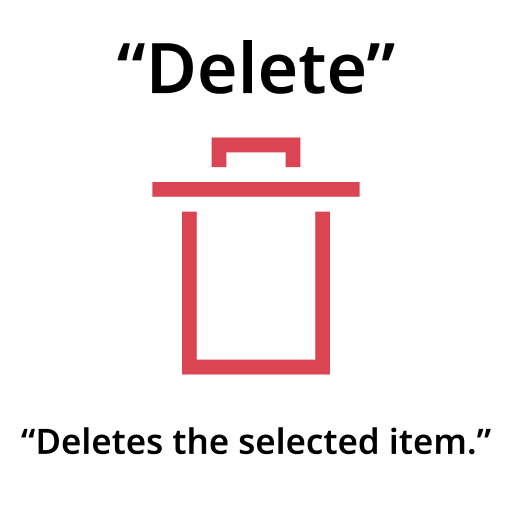
Accessibility
When using actions icons to indicate an action, a textual name and description of the action should be provided for accessibility purposes. Screen readers can take advantage of this information to allow more people to use your application. Your local jurisdiction may also require that your application meet accessibility standards. Care should also be taken to reinforce information conveyed by an icon in multiple ways — not everyone is able to distinguish between all colors.