Monochromatic Icons

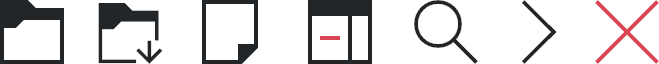
Monochrome icons come in two sizes: 16px and 22px. 16px monochrome icons are commonly seen in menu items, tabs, and push buttons that have a raised, buttonlike appearance. 22px monochrome icons are used in ToolButtons. Monochrome icons at both sizes are used to represent small file types and entries in the Places panel in Dolphin and file dialogs.
Don't use the monochrome style for larger icon sizes.
The Monochrome style is used for Action, Status, small Places, and small MIME type icons.
Colors
The monochrome style relies on distinct shapes and outlines instead of fine details and vibrant colors, and employs an intentionally limited color palette:

Color for non-destructive actions and states: navigation, acceptance, etc.




Color for successful actions and states: completion, connection, security, etc.
Margins and alignment
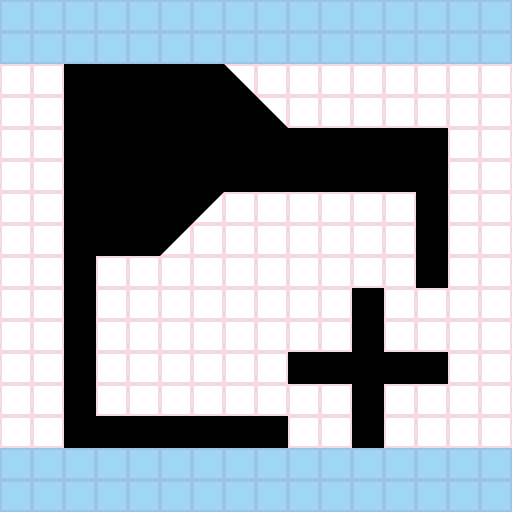
16px monochrome icons should not use the top or bottom 2 pixels, and 22px monochrome icons should not use the top or bottom 3 pixels:

2px margins for a 16px icon.

It is recommended to keep monochrome icons perfectly square. For some types of icons described later (e.g. Places icons) this is a hard requirement.
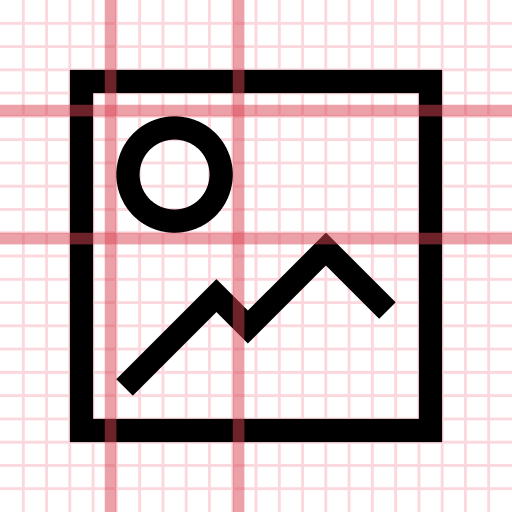
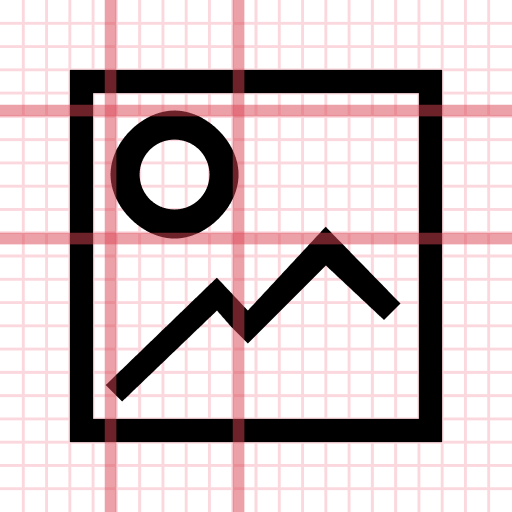
Because monochrome icons are so small and simple, it is important that they be pixel-perfect, with their lines and objects aligned to a regular grid:


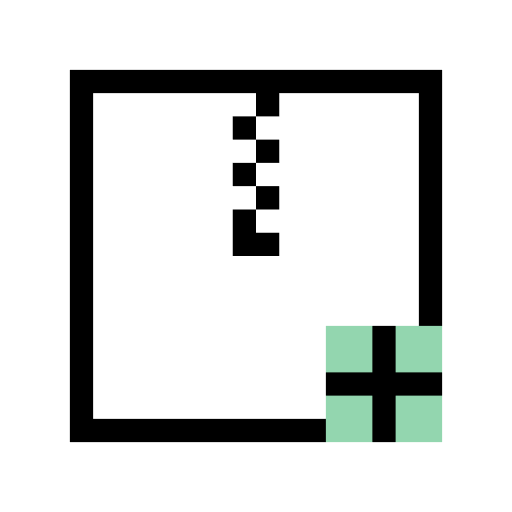
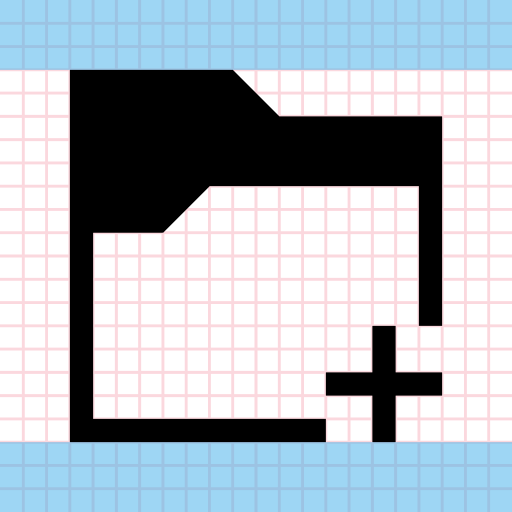
Adding Emblems to monochrome icons
Because monochrome icons usually depict actions, many include status or action emblems. These are always located in the bottom-right corner. The emblem should be a minimum of 5px wide and tall, and there must be 1px of blank space between the emblem and the rest of the icon.