Places Icons
Places icons are used to depict folders, network locations, and other places. They come in four sizes: 16px, 22px, 32px, and 64px. Places icons use the monochrome style for 16px and 22px sizes, and the colorful style for 32px and 64px sizes.
Purpose
Places icons allow a user to quickly identify landmarks in their filesystems. They indicate places that a user will visit frequently, such as home, root, downloads, etc.
Design
Anatomy
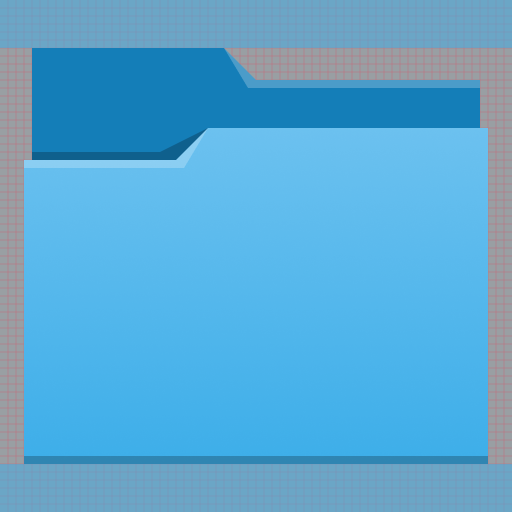
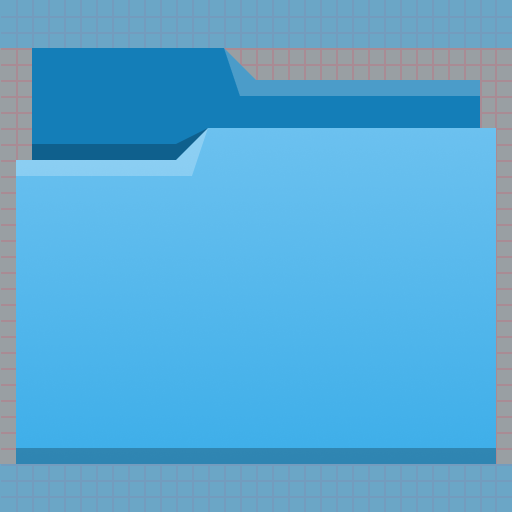
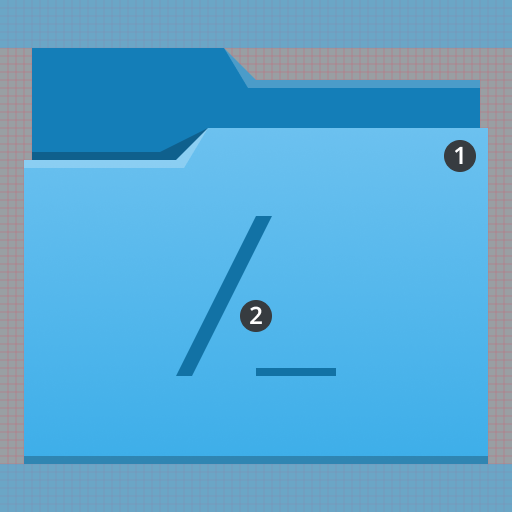
Colorful places icons consist of two elements — the monochromatic counterpart of the colorful places icon overlaid on a folder background.

- Folder
- Monochromatic Foreground


Base
The base of a places icon is always a blue folder.

Foreground
The foreground of a places icon indicates the landmark location an icon represents. Its color is a darker variant of the base's color. For 32px icons, its size is 10×10px. For 64px icons, its size is 20×20px. It is always centered within the folder, and does not cast a shadow.


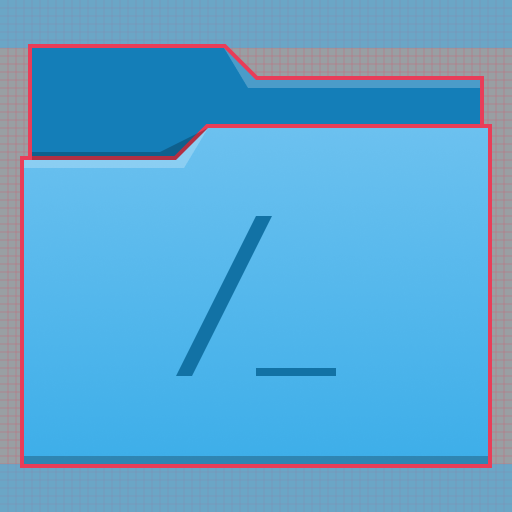
Margins
64px places icons have a top and bottom margin of 6 pixels, and 32px places icons have a top and bottom margin of 3 pixels.