Category and Preferences Icons


Purpose
Category and preferences icons guide the user through an application. They appear in an application's navigation and configuration, guiding the user with icons to what they want to get to. While category and preferences icons should be distinct, all icons should be unified with the same design style.
Design
Category and preferences icons always use the colorful icon style. Their only size is 32 pixels.
When creating category and preferences icons, consider the following aspects of an icon:
Metaphor
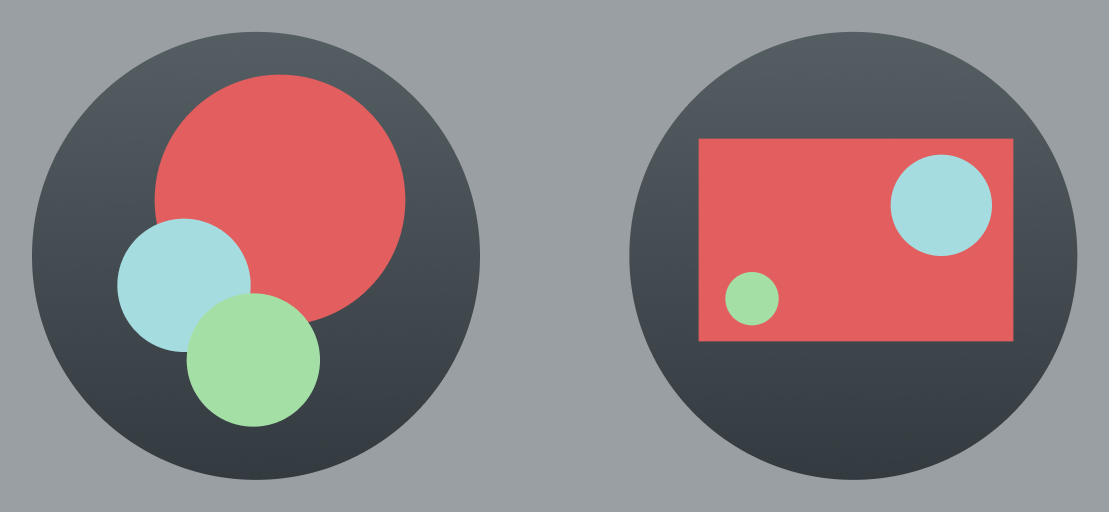
You should consider the metaphors being conveyed by your icon's design choices.


Recognizability
Category and preferences icons should be recognizable, yet connected.


Caution
Be careful when making icons extremely unique from each other — they may not appear in contexts that inform users that they're related.