Pages avec barre de défilement et vues avec listes
Kirigami.ScrollablePage
A Kirigami.ScrollablePage is a page that holds scrollable content, such as a ListView. Scrolling, as well as scrolling indicators, are automatically managed.
Kirigami.ScrollablePage {
id: root
//Le rectangle sera automatiquement défini avec une barre de défilement.
Rectangle {
width: root.width
height: 99999
}
}Dans presque tous les autres cas, une page avec défilement est identique à une page normale.
Avertissement
Do not put a ScrollView inside of a Kirigami.ScrollablePage; children of aKirigami.ScrollablePage are already inside a ScrollView.ListView dans une page avec barres de défilement
When the direct children of a Kirigami.ScrollablePage extend vertically beyond the size of the page itself, a scrollbar appears at the right edge of the page and the page will be scrollable.

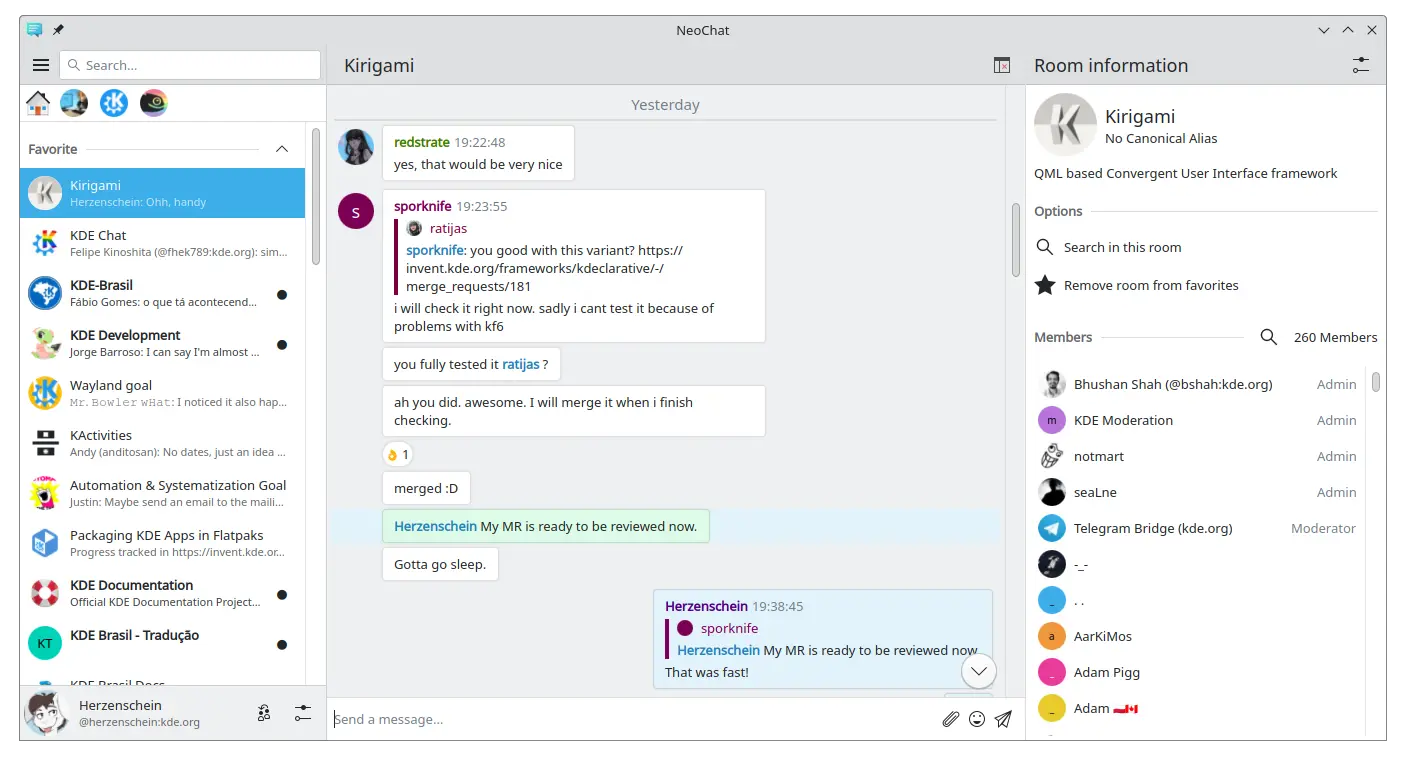
Deux pages avec barre de défilement, contenant toutes les deux un affichage en liste, avec un contenu personnalisé (Copie d'écran de NeoChat).
Often you have more than one child in your Kirigami.ScrollablePage, and positioning items can be tricky—especially in combination with a ListView.
- For non-visual components, having them inside the ListView component won't change the visuals of the page, so we can move them inside the scope of the list view. Same for elements anchored to the center of the page, such as placeholder messages for empty list views.
- For other items, it might make sense to move them to the header or footer of the Kirigami.ScrollablePage. This is often the case for search bars.
PlaceholderMessage
It is possible to add a Kirigami.PlaceholderMessage with some instructions in case the list view is empty.
Kirigami.ScrollablePage {
ListView {
id: listView
Kirigami.PlaceholderMessage {
anchors.centerIn: parent
width: parent.width - (Kirigami.Units.largeSpacing * 4)
visible: listView.count === 0
text: i18n("No data found")
helpfulAction: Kirigami.Action {
text: i18n("Load data")
// Plus de code...
}
}
model: // Code du modèle...
}
}Rechercher dans ListView
A search field is often added to a Kirigami.ScrollablePage to filter the ListView. This can be done by changing the default titleDelegate to use a Kirigami.SearchField instead.
Kirigami.ScrollablePage {
titleDelegate: Kirigami.SearchField {
Layout.topMargin: Kirigami.Units.smallSpacing
Layout.bottomMargin: Kirigami.Units.smallSpacing
Layout.fillHeight: true
Layout.fillWidth: true
onTextChanged: mySortFilterModel.filterText = text
KeyNavigation.tab: listView
}
ListView {
id: listView
// Reste du code d'affichage de liste...
}
}Astuce
You can use KSortFilterProxyModel from KItemModel to easily add filtering capability directly in QML without any need for C++ code.Tirer pour rafraîchir
Une autre fonction fournie par ce composant est une action « Tirer pour rafraîchir ». Pour l'utiliser, il faut l'activer comme ceci :
Kirigami.ScrollablePage {
id: view
supportsRefreshing: true
onRefreshingChanged: {
if (refreshing) {
myModel.refresh();
}
}
ListView {
// NOTE: MyModel doesn't come from the components, it's purely an example on how it can be
// used together with some application logic that can update the list model and signals when
// it's done.
model: MyModel {
onRefreshDone: view.refreshing = false;
}
delegate: BasicListItem {}
}
}En tirant vers le bas, vous pouvez également activer un mode spécial avec une marge supérieure plus grande, facilitant l'utilisation de l'application à une seule main.