Messages en ligne
Les messages intégrés constituent un moyen immédiat d'informer vos utilisateurs d'un évènement survenu lors de l'utilisation de l'application.
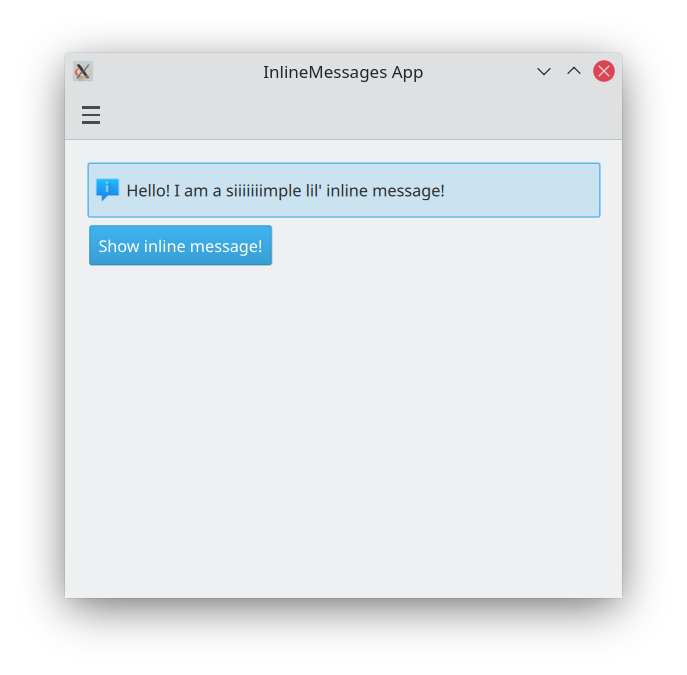
Message basique intégré
Kirigami.InlineMessage components have two important properties to be mindful of:
- visible: by default this is set to false, so that the message only appears when you explicitly want it to. This can be overridden if you wish by setting it to true. When a hidden inline message is set to be visible, you get a nice animation.
- text: here is where you set the text of your inline message.
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.Page {
ColumnLayout {
Kirigami.InlineMessage {
id: inlineMessage
Layout.fillWidth: true
text: "Hello! I am a siiiiiiimple lil' inline message!"
}
Controls.Button {
text: "Show inline message!"
onClicked: inlineMessage.visible = !inlineMessage.visible
}
}
}
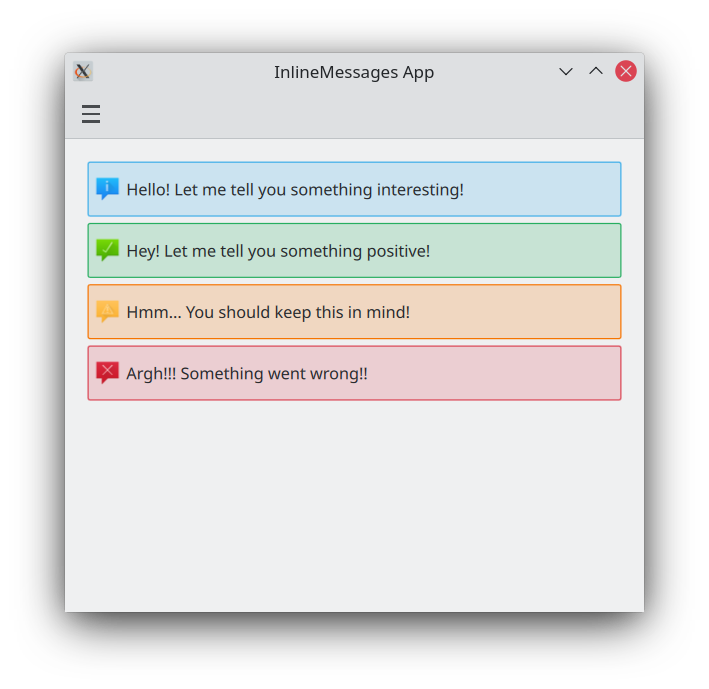
Types différents
Standard inline messages are like the ones above: they have a blue background and a default icon. We can change that with the type property, which lets us set our inline message to a different type. There are four types we can choose from:
- Information (« Kirigami.MessageType.Information ») : la valeur par défaut, possédant un fond bleu, une icône « i ». Elle est utilisée pour annoncer un résultat ou dire quelque chose de général à l'utilisateur.
- Positif (« Kirigami.MessageType.Positive ») : possède un arrière-plan vert, une icône en forme de coche et indique que quelque chose s'est bien passé.
- Avertissement (« Kirigami.MessageType.Warning »): possède un fond orange, une icône en forme de point d'exclamation et peut être utilisé pour avertir l'utilisateur de quelque chose dont il doit d'occuper.
- Erreur (« Kirigami.MessageType.Error ») : possède un fond rouge, une icône en forme de croix et peut être utilisé pour dire à l'utilisateur que quelque chose a mal tourné.
ColumnLayout {
Kirigami.InlineMessage {
Layout.fillWidth: true
text: "Hello! Let me tell you something interesting!"
visible: true
}
Kirigami.InlineMessage {
Layout.fillWidth: true
text: "Hey! Let me tell you something positive!"
type: Kirigami.MessageType.Positive
visible: true
}
Kirigami.InlineMessage {
Layout.fillWidth: true
text: "Hmm... You should keep this in mind!"
type: Kirigami.MessageType.Warning
visible: true
}
Kirigami.InlineMessage {
Layout.fillWidth: true
text: "Argh!!! Something went wrong!!"
type: Kirigami.MessageType.Error
visible: true
}
}
Personnalisation du texte et des icônes
Les messages intégrés prennent en charge le texte enrichi, pouvant être défini à l'aide de balises simples de type « HTML ». Cela vous permet d'ajouter certaines mises en forme de texte pour votre texte intégré de message ou même d'inclure un lien Internet externe si vous le souhaitez.
Kirigami.InlineMessage {
Layout.fillWidth: true
// Veuillez noter que lorsque vous utilisez des guillemets dans une chaine de caractères, vous
// devez utiliser des caractère d'échappement !
text: "Check out <a href=\"https://kde.org\">KDE's website!<a/>"
onLinkActivated: Qt.openUrlExternally(link)
visible: true
}You can also customise the icon that appears on the top left of your message by providing a system icon name for the icon.source property. These icon names should correspond to icons installed on your system; you can use an application such as Cuttlefish provided by plasma-sdk to browse and search the icons available on your system, and see what their names are.
Kirigami.InlineMessage {
Layout.fillWidth: true
text: "Look at me! I look SPECIAL!"
icon.source: "actor"
visible: true
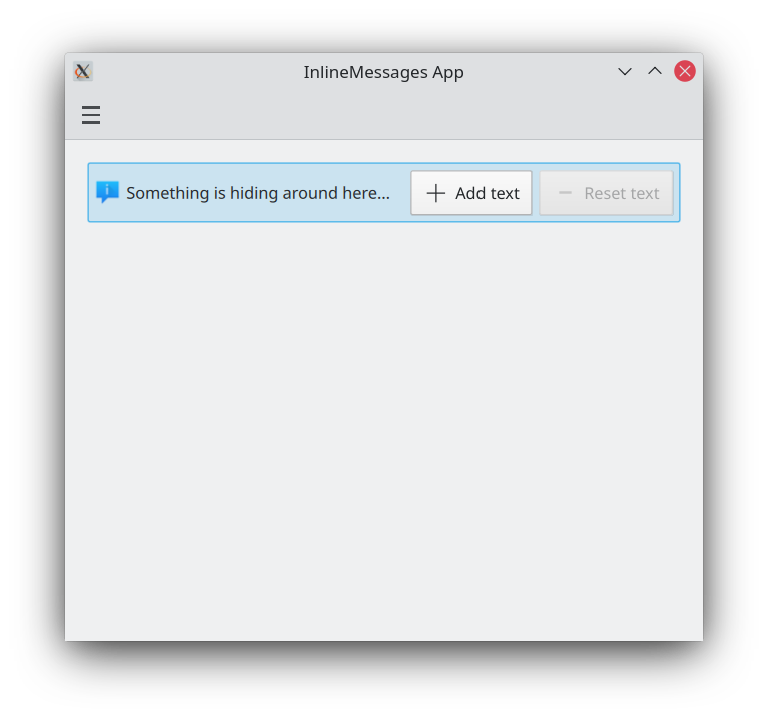
}Utilisation des actions dans les messages en ligne
If your messages need to be interactive, you can attach Kirigami actions to your inline messages. Like with pages, you can do this by setting the InlineMessage.actions property to either a Kirigami.Action or an array containing Kirigami.Action components.
ColumnLayout {
Kirigami.InlineMessage {
id: actionsMessage
Layout.fillWidth: true
visible: true
readonly property string initialText: "Something is hiding around here..."
text: initialText
actions: [
Kirigami.Action {
enabled: actionsMessage.text == actionsMessage.initialText
text: qsTr("Add text")
icon.name: "list-add"
onTriggered: {
actionsMessage.text = actionsMessage.initialText + " Peekaboo!";
}
},
Kirigami.Action {
enabled: actionsMessage.text != actionsMessage.initialText
text: qsTr("Reset text")
icon.name: "list-remove"
onTriggered: actionsMessage.text = actionsMessage.initialText
}
]
}
}
Boutons de fermeture
Les messages en ligne comportent un bouton de fermeture pouvant être utilisé pour les rejeter facilement.
By default, this close button is hidden, but this can be overridden by setting the showCloseButton property to true.
Kirigami.InlineMessage {
Layout.fillWidth: true
text: "Please don't dismiss me..."
showCloseButton: true
visible: true
}