Colores y temas en Kirigami
Kirigami tiene una paleta de colores que sigue los colores del sistema para integrarse mejor con la plataforma en la que se ejecuta (es decir, el escritorio Plasma, Plasma Mobile, GNOME, Android, etc.).
All of the QML components of Kirigami and QtQuick Controls should already follow this palette by default, so usually no custom coloring should be needed for these controls.
Primitive components such as Rectangle should always be colored with the color palette provided by Kirigami via the Kirigami.Theme attached property.
Hardcoded colors in QML, such as #32b2fa or red, should usually be avoided; if it is really necessary to have elements with custom colors, it should be an area where only custom colors are used (usually in the content area of the app, and never in chrome areas such as toolbars or dialogs). For instance, a hardcoded black foreground cannot be used over a Kirigami.Theme.backgroundColor background, because if the platform uses a dark color scheme the result will have poor contrast with black over almost black. This is an accessibility issue and should be avoided.
Nota
If you really need to use custom colors, check out Kontrast to ensure that the colors you choose have good contrast and are WCAG compliant.Tema
Kirigami.Theme is an attached property, and therefore it is available to use for any QML item. Its properties include all the colors available in the palette, and what palette to use, such as the colorSet property.
import QtQuick
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
height: 300
width: 400
pageStack.initialPage: Kirigami.Page {
Rectangle {
anchors.centerIn: parent
implicitHeight: 100
implicitWidth: 200
color: Kirigami.Theme.highlightColor
}
}
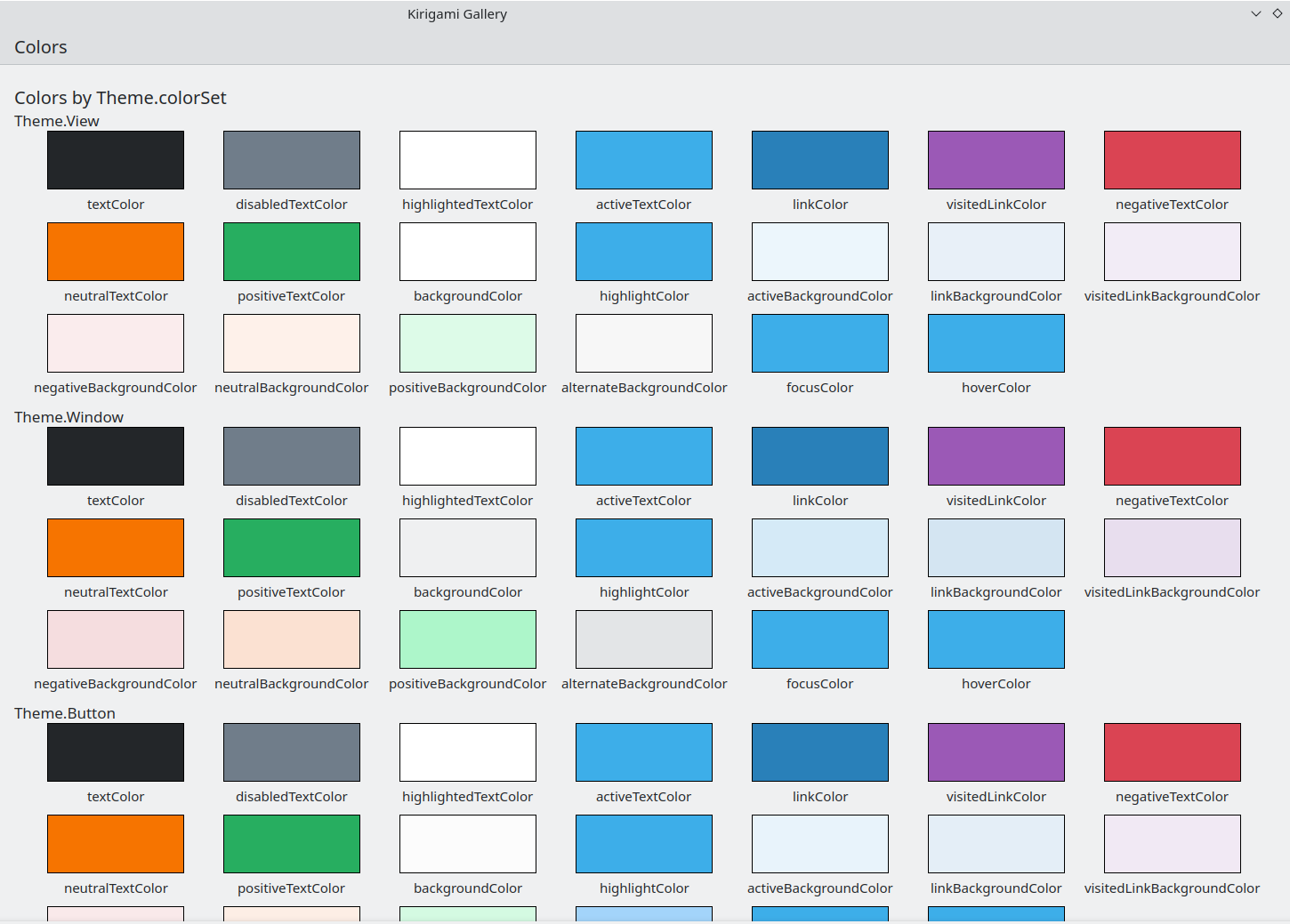
}Kirigami Gallery provides a code example showcasing all colors available for Kirigami through Kirigami.Theme. This includes all their states: if you click outside the window, the colors change to their inactive state, and if you switch your system to a dark theme, the dark variants of the colors should show up in real time.

El componente «Colors» de la Galería de Kirigami
Conjunto de colores
Depending on where a control is located, it should use a different color set: for instance, when the Breeze Light color scheme is used in Views, the normal background is almost white, while in other regions, such as toolbars or dialogs, the normal background color is gray.
If you define a color set for an item, all of its child items will recursively inherit it automatically (unless the property inherit has explicitly been set to false, which should always be done when the developer wants to force a specific color set) so it is easy to change colors for an entire hierarchy of items without touching any of the items themselves.
Kirigami.Theme supports 5 different color sets:
- View: Conjunto de colores para las vistas de elementos; suele ser el más claro de todos (en los temas de color claros).
- Window: Color set for windows and chrome areas (this is also the default color set)
- Button: Conjunto de colores usado por los botones.
- Selection: Conjunto de colores usado por las áreas seleccionadas.
- Tooltip: Conjunto de colores usado por las ayudas emergentes.
- Complementary: Conjunto de colores que se usa como complementario de Window; normalmente es oscuro, incluso en los temas claros. Se puede usar para enfatizar pequeñas áreas de la aplicación.
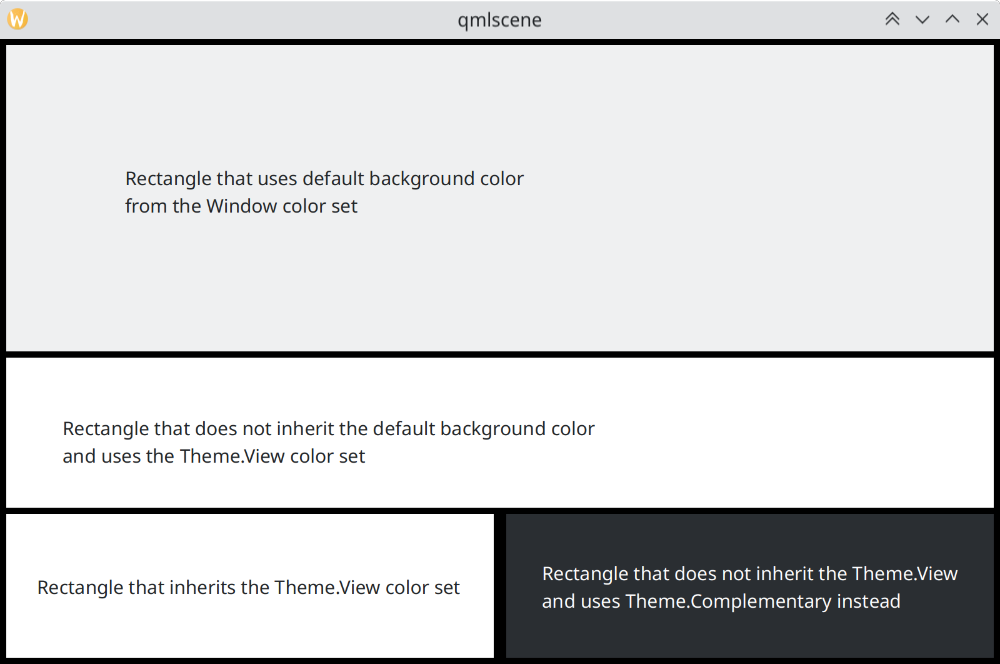
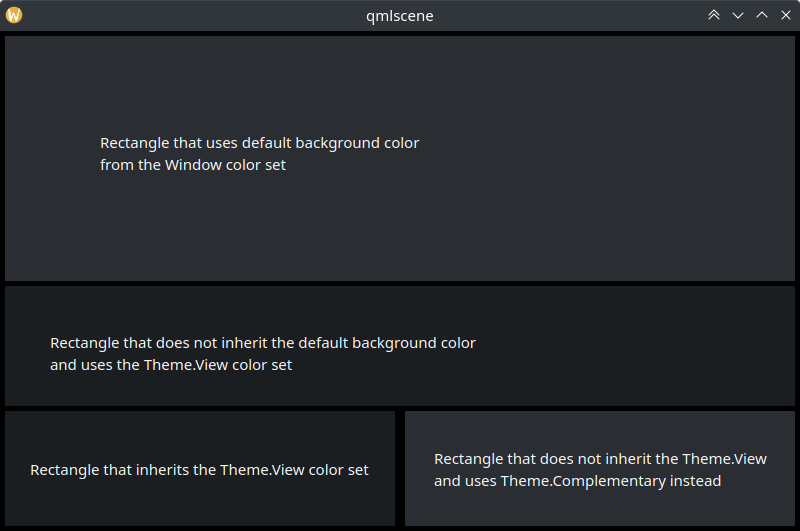
Here is an example showcasing how color sets are inherited and can be used to distinguish different components. A large border has been added to contrast colors.
| |

Cómo se diferencian los conjuntos de colores en «Brisa»

Cómo se diferencian los conjuntos de colores en «Brisa oscuro»
Uso de colores personalizados
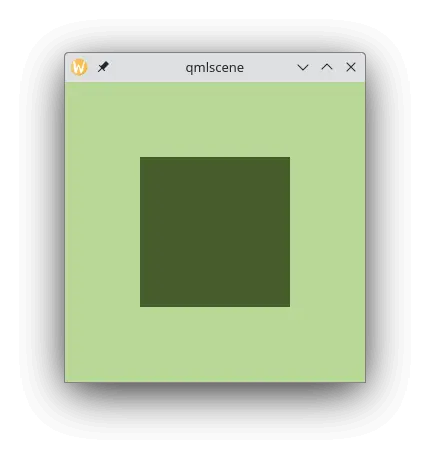
Aunque no se recomienda usar colores codificados, Kirigami ofrece un modo más fácil de mantener para asignar una paleta personalizada codificada a un elemento y a todos sus hijos, que permite definir dichos colores personalizados en un único lugar:
import QtQuick
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Custom colors"
height: 300
width: 300
Rectangle {
anchors.fill: parent
Kirigami.Theme.inherit: false
// NOTE: regardless of the color set used, it is recommended to replace all available colors
// in Theme, to avoid badly contrasting colors
Kirigami.Theme.colorSet: Kirigami.Theme.Window
Kirigami.Theme.backgroundColor: "#b9d795"
Kirigami.Theme.textColor: "#465c2b"
Kirigami.Theme.highlightColor: "#89e51c"
// Redefine all the other colors you want
// Esto será "#b9d795"
color: Kirigami.Theme.backgroundColor
Rectangle {
// Esto será "#465c2b"
anchors.centerIn: parent
height: Math.round(parent.height / 2)
width: Math.round(parent.width / 2)
color: Kirigami.Theme.textColor
}
}
}
Ejemplo con colores personalizados