Introducción a los complementos de Kirigami
Los complementos de Kirigami son un conjunto adicional de componentes visuales que funcionan bien en el móvil y en el escritorio, con la garantía de ser multiplataforma. Usan Kirigami internamente para crear sus componentes.
Aquí configurará su nuevo proyecto de los complementos de Kirigami y conocerá algunos componentes útiles.
Estos componentes hacen uso de las funciones de localización de KDE, por lo que, antes de empezar a usarlos, necesitaremos configurar un pequeño proyecto que haga uso de KLocalizedContext.
Configuración del proyecto
La estructura inicial del proyecto será parecida a esto:
addonsexample/
├── CMakeLists.txt
├── main.cpp
└── Main.qmlConsejo
Puede crear esta estructura rápidamente con:
mkdir -p addonsexample/contents/ui
touch addonsexample/{CMakeLists.txt,main.cpp}
touch addonsexample/Main.qmlEmpezamos usando un CMakeLists.txt bastante estándar:
cmake_minimum_required(VERSION 3.20)
project(FormCardTutorial)
find_package(ECM REQUIRED NO_MODULE)
set(CMAKE_MODULE_PATH ${ECM_MODULE_PATH})
include(KDEInstallDirs)
include(KDECompilerSettings)
include(KDECMakeSettings)
include(ECMQmlModule)
find_package(Qt6 REQUIRED COMPONENTS
Widgets # For QApplication
Quick # For QML
QuickControls2 # For QQuickStyle
)
find_package(KF6 REQUIRED COMPONENTS
CoreAddons # For KAboutData
I18n # For KLocalizedContext
)
qt_policy(SET QTP0001 NEW)
add_executable(addonsexample)
target_sources(addonsexample PRIVATE main.cpp)
ecm_add_qml_module(addonsexample
GENERATE_PLUGIN_SOURCE
URI org.kde.addonsexample
)
ecm_target_qml_sources(addonsexample SOURCES
Main.qml
SettingsPage.qml
JsonAboutPage.qml
)
target_link_libraries(addonsexample PRIVATE
Qt::Widgets
Qt::Quick
Qt::QuickControls2
KF6::CoreAddons
KF6::I18n
)
install(TARGETS addonsexample DESTINATION ${KDE_INSTALL_BINDIR})
La parte interesante será el main.cpp:
#include <QtQml>
#include <QApplication>
#include <QQmlApplicationEngine>
#include <QIcon>
#include <QQuickStyle>
#include <KAboutData>
#include <KLocalizedContext>
#include <KLocalizedString>
int main(int argCount, char* argVector[])
{
QApplication app(argCount, argVector);
KLocalizedString::setApplicationDomain("org.kde.addonsexample");
KAboutData aboutData(
QStringLiteral("addonsexample"),
i18nc("@title:window", "Addons Example"),
QStringLiteral("1.0"),
i18nc("@info", "This program shows how to use Kirigami Addons"),
KAboutLicense::GPL_V3,
QStringLiteral("(C) 2023"),
i18nc("@info", "Optional text shown in the About"),
QStringLiteral("https://kde.org"));
aboutData.addAuthor(i18nc("@info:credit", "John Doe"),
i18nc("@info:credit", "Maintainer"));
KAboutData::setApplicationData(aboutData);
if (qEnvironmentVariableIsEmpty("QT_QUICK_CONTROLS_STYLE")) {
QQuickStyle::setStyle(QStringLiteral("org.kde.desktop"));
}
QApplication::setWindowIcon(QIcon::fromTheme(QStringLiteral("kde")));
QQmlApplicationEngine engine;
engine.rootContext()->setContextObject(new KLocalizedContext(&engine));
engine.loadFromModule("org.kde.addonsexample", "Main");
app.exec();
}
Si ha leído nuestro tutorial de KXmlGui o el último tutorial de Kirigami en la página acerca de Kirigami, gran parte de todo esto ya debería serle familiar.
We create our application and use KAboutData's default constructor to add the metadata of our application, add ourselves as an author, and then use setApplicationData() to finish the process. For later, we also set an application icon that comes from the system theme.
We then use a lambda in qmlRegisterSingletonType() to directly send the metadata of our application to the QML side, exposing its properties.
A continuación creamos una instancia de nuestro motor QML y definimos su contexto para que use KLocalizedContext de KDE, que sirve para integrar los mensajes traducidos, pasando el motor recién creado como parámetro.
Solo tenemos que cargar nuestro archivo QML del archivo de recursos y ya solo tenemos que ocuparnos de nuestro archivo QML inicial.
FormCard y FormButtonDelegate
La idea para nuestra aplicación es diseñar nuestra propia galería de complementos de Kirigami, mostrando múltiples componentes, uno por página. La página principal contendrá una sencilla lista de botones en un ColumnLayout, cada uno de los cuales abre una página separada.
Al principio, nuestro Main.qml debería parecerse a esto:
| |
We use our handy pageStack to set the initial page to a Kirigami.ScrollablePage.
While we could use a FormLayout together with QtQuick Controls components to achieve our goal, here you will be introduced to FormCard.
The main purpose of a FormCard is to serve as a container for other components while following a color different from the background, in a similar manner to a Kirigami.Card, but for settings windows. You can have multiple FormCards in your application to indicate different sections. Your FormCard is also expected to be a direct child of a ColumnLayout.
La importación de org.kde.kirigamiaddons.formcard hace que todos los componentes de FormCard estén disponibles para nuestro archivo QML.
Solo tendremos una única sección en nuestra página principal, por lo que añadimos una única FormCard:
| |
Lo mejor de una FormCard es que organiza automáticamente su contenido. En otras palabras, basta con indicar el orden de sus componentes para definir su posición dentro de la FormCard, por lo que no se necesitan propiedades adjuntas de diseño ni el uso de anclajes o posicionadores.
Podemos añadir algunos botones dentro de nuestra FormCard:
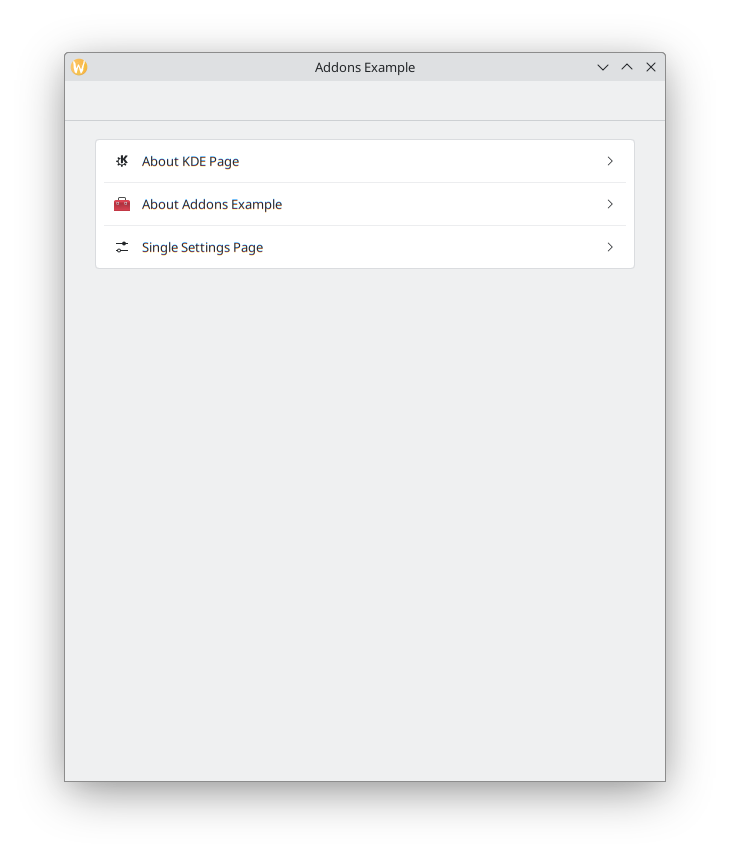
| |
¡Ya está! Los botones todavía no se pueden usar, pero ya están preparados para lanzar nuestras páginas «Acerca de».
Ahora compilamos y ejecutamos:
cmake -B build/ -DCMAKE_INSTALL_PREFIX=~/kde5/usr
cmake --build build/
cmake --install build/
aboutexamplePara ver otras formas de compilar la aplicación (por ejemplo, en Windows), consulte la página Primeros pasos con Kirigami.