Páginas acerca de FormCard
Los complementos de Kirigami son un conjunto adicional de componentes visuales que funcionan bien en el móvil y en el escritorio, con la garantía de ser multiplataforma. Usan Kirigami internamente para crear sus componentes.
Some of those components allow you to credit your work and the work of other contributors in your project, as well as mention the frameworks being used in your application: AboutKDE and AboutPage.
Acerca de KDE
Cada nuevo botón que creamos en el paso anterior debería abrir una nueva página. Se pueden añadir nuevas páginas instanciándolas como Components y usando posteriormente pageStack.layers.push() en cada botón para cargar la página en nuestro Main.qml:
| |
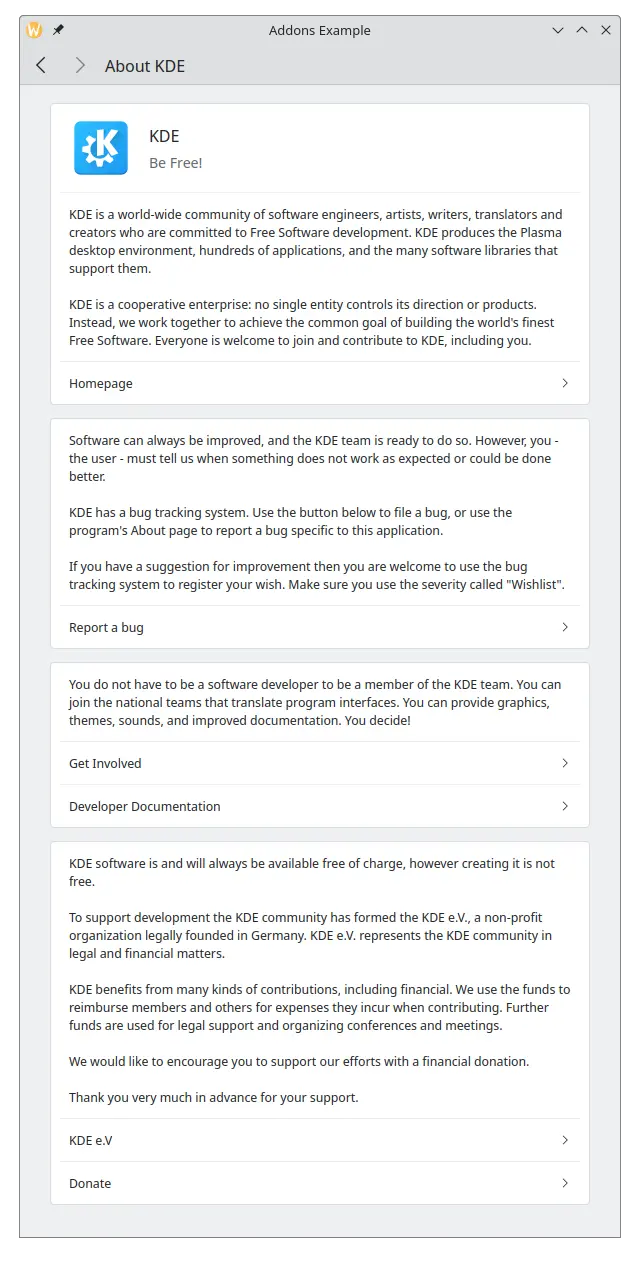
That's it really! All it takes is instantiating FormCard.AboutKDE. You should see something like this after clicking the AboutKDE button:

Página acerca de
The application's AboutPage is slightly more complex, but it's still very simple to use.
Para una sencilla página «acerca de» que usa los datos definidos por KAboutData::setApplicationData(aboutData); en main.cpp, añada lo siguiente a su Main.qml:
| |
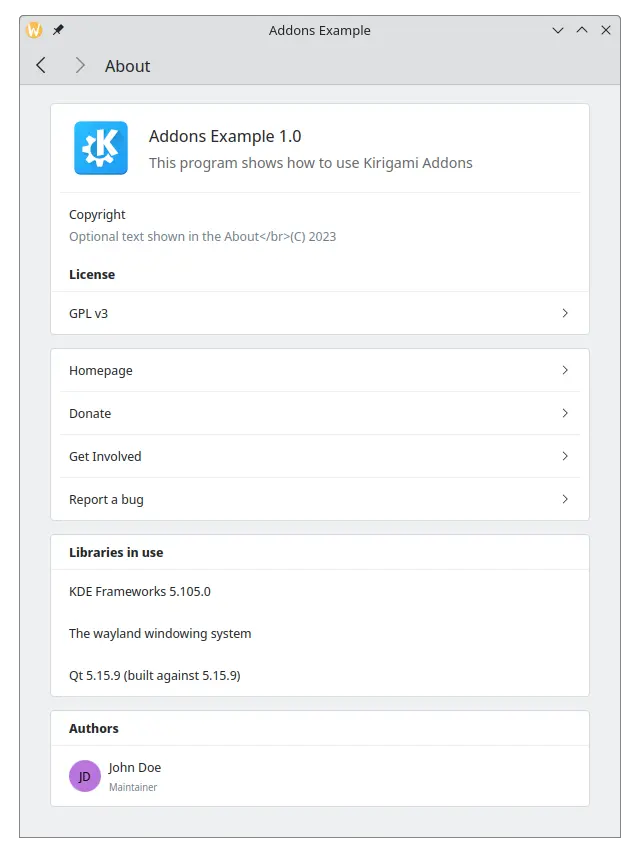
La página «Acerca de» de nuestra aplicación debería parecerse a esto:

Uso de JSON en lugar de KAboutData
Instead of letting your about page get information from KAboutData, it is possible to pass a JSON object directly. You will still need to use QApplication::setWindowIcon() in your main.cpp in order for your application icon to show up.
Cree un MyAboutPage.qml como este:
import org.kde.kirigamiaddons.formcard as FormCard
import org.kde.about
FormCard.AboutPage {
title: i18nc("@action:button", "About")
aboutData: {
"displayName" : "Addons Example",
"productName" : "",
"componentName" : "addonsexample",
"shortDescription" : "This program shows how to use AboutKDE and AboutPage",
"homepage" : "https://kde.org",
"bugAddress" : "",
"version" : "1.0",
"otherText" : "Optional text shown in the About",
"authors" : [
{
"name" : "John Doe",
"task" : "Maintainer",
"emailAddress" : "",
"webAddress" : "",
"ocsUsername" : ""
}
],
"credits" : [],
"translators" : [],
"licenses" : [
{
"name" : "GPL v3",
"text" : "Long license text goes here",
"spdx" : "GPL-3.0"
}
],
"copyrightStatement" : "© 2023",
"desktopFileName" : ""
}
}
Y luego ajuste Main.qml para que incluya la nueva página «acerca de»:
| |
El objeto JSON principal contiene aquí las claves displayName, productName, homepage y demás. Las claves authors, translators y licenses se pueden pasar como array de objetos. Los objetos que se pasan a authors, credits y translators comparten las mismas claves, por lo que cada uno se puede mostrar en su propia sección, mientras que licenses incluye las claves name, text y spdx para cada licencia que se añada, ya que es común que un proyecto incluya múltiples licencias.
Estas claves son opcionales, aunque se espera una cantidad mínima de claves razonable para que la aplicación no tenga en blanco los campos displayName, version, description, homepage, copyrightStatement y authors. No obstante, se recomienda que se rellenen tantos como sea posible.