Rulumeblaj paĝoj kaj listvidoj
Kirigami.ScrollablePage
A Kirigami.ScrollablePage is a page that holds scrollable content, such as a ListView. Scrolling, as well as scrolling indicators, are automatically managed.
Kirigami.ScrollablePage {
id: root
//La rektangulo aŭtomate estos rulebla
Rectangle {
width: root.width
height: 99999
}
}En preskaŭ ĉiu alia maniero, rulebla paĝo estas sama kiel normala paĝo.
Averto
Do not put a ScrollView inside of a Kirigami.ScrollablePage; children of aKirigami.ScrollablePage are already inside a ScrollView.ListView en ScrollablePage
When the direct children of a Kirigami.ScrollablePage extend vertically beyond the size of the page itself, a scrollbar appears at the right edge of the page and the page will be scrollable.

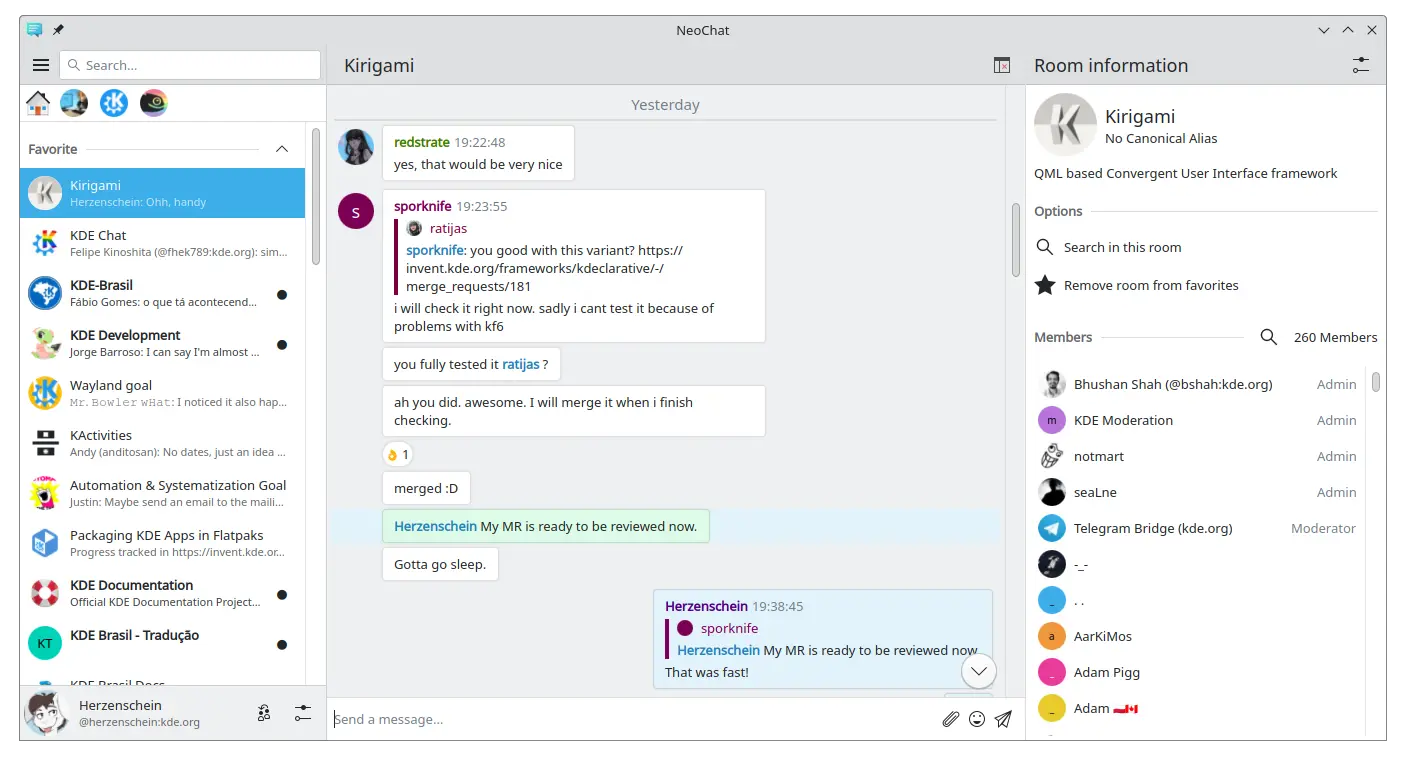
Du ruleblaj paĝoj, ambaŭ enhavantaj ListView kun propra enhavo (ekrankopio de NeoChat)
Often you have more than one child in your Kirigami.ScrollablePage, and positioning items can be tricky—especially in combination with a ListView.
- Por nevideblaj komponantoj, havi ilin ene de la komponanto ListView ne ŝanĝos la vidaĵojn de la paĝo, do ni povas movi ilin en la amplekson de la listvido. Same por elementoj ankritaj al la centro de la paĝo, kiel anstataŭigaj mesaĝoj por malplenaj listvidoj.
- For other items, it might make sense to move them to the header or footer of the Kirigami.ScrollablePage. This is often the case for search bars.
AnstataŭiloMesaĝo
It is possible to add a Kirigami.PlaceholderMessage with some instructions in case the list view is empty.
Kirigami.ScrollablePage {
ListView {
id: listView
Kirigami.PlaceholderMessage {
anchors.centerIn: parent
width: parent.width - (Kirigami.Units.largeSpacing * 4)
visible: listView.count === 0
text: i18n("No data found")
helpfulAction: Kirigami.Action {
text: i18n("Load data")
// Pli da kodo...
}
}
model: // Modelkodo...
}
}Serĉu en la ListView
A search field is often added to a Kirigami.ScrollablePage to filter the ListView. This can be done by changing the default titleDelegate to use a Kirigami.SearchField instead.
Kirigami.ScrollablePage {
titleDelegate: Kirigami.SearchField {
Layout.topMargin: Kirigami.Units.smallSpacing
Layout.bottomMargin: Kirigami.Units.smallSpacing
Layout.fillHeight: true
Layout.fillWidth: true
onTextChanged: mySortFilterModel.filterText = text
KeyNavigation.tab: listView
}
ListView {
id: listView
// Resto de listvido-kodo...
}
}Sugesto
You can use KSortFilterProxyModel from KItemModel to easily add filtering capability directly in QML without any need for C++ code.Tiru por refreŝigi
Alia funkcio provizita de ĉi tiu komponanto estas ago "tiri por refreŝigi". Por uzi ĉi tion, aktivigu ĝin jene:
Kirigami.ScrollablePage {
id: view
supportsRefreshing: true
onRefreshingChanged: {
if (refreshing) {
myModel.refresh();
}
}
ListView {
// NOTO: MyModel ne venas de la komponantoj, ĝi estas nur ekzemplo pri kiel ĝi povas esti
// uzata kune kun iu aplika logiko, kiu povas ĝisdatigi la listomodelon kaj signali kiam ĝi
// estas farita.
model: MyModel {
onRefreshDone: view.refreshing = false;
}
delegate: BasicListItem {}
}
}Tirante malsupren, vi ankaŭ povas aktivigi specialan reĝimon kun pli granda supra marĝeno, kiu faciligas unumanan uzon de la aplikaĵo.