Progresaj stangoj kaj indikiloj
Kiam ajn via aplikaĵo faras ion, kio daŭras rimarkindan tempon, vi volos uzi vidan elementon, kiu diras al la uzanto, ke io okazas en la fono.
QtQuick Controls provizas du utilajn komponantojn, kiujn vi povas uzi ĉi-cele.
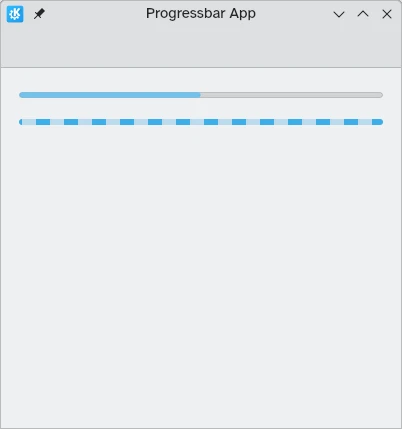
Progresa stango
Controls.ProgressBar estas komponanto, kiu ebligas vin facile inkluzivi progresbretojn en via aplikaĵo. Estas kvar ĉefaj propraĵoj, kiujn vi devos uzi:
- de: la minimuma valoro reprezentita de la komenco de la progresbreto
- al: la maksimuma valoro reprezentita per la fino de la progresbreto
- valoro: la aktuala valoro de la ago kiu estas en progreso (ekz. 50% ŝargita)
- nedeterminate: se la ago kiu estas en procezo nuntempe ne havas klaran progresvaloron, vi povas agordi ĉi tiu propreco al
verapor montri al la uzanto ke io okazas sed ĝia progreso ankoraŭ ne estas klara (sed estos baldaŭ).
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Progressbar App"
width: 400
height: 400
pageStack.initialPage: Kirigami.Page {
ColumnLayout {
anchors.left: parent.left
anchors.right: parent.right
Controls.ProgressBar {
Layout.fillWidth: true
from: 0
to: 100
value: 50
indeterminate: false
}
Controls.ProgressBar {
Layout.fillWidth: true
from: 0
to: 100
// valoro: 50
indeterminate: true
}
}
}
}
Supre: progresa stango ĉe 50%; sub: nedeterminita progresstango
Okupita indikilo
En kazoj kie ŝargotempoj estas pli mallongaj aŭ mezuri progreson ne estas farebla, vi povas anstataŭe uzi Controls.BusyIndicator. Ĉi tiu komponanto provizas simplan turniĝantan radon, kiu montras al uzantoj, ke io okazas.
Se vi volas, ke la indikilo ĉesu funkcii, vi povas fari tion agordante la proprecon running al malvera, tiukaze la .
import QtQuick
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Progressbar App"
width: 400
height: 400
pageStack.initialPage: Kirigami.Page {
actions: [
Kirigami.Action {
text: "Toggle busy indicator"
onTriggered: indicator.running ? indicator.running = false : indicator.running = true
}
]
Controls.BusyIndicator {
id: indicator
anchors.centerIn: parent
}
}
}