Enliniaj mesaĝoj
Enliniaj mesaĝoj disponigas tujan manieron por vi sciigi viajn uzantojn pri io, kio okazis dum uzado de la aplikaĵo.
Baza enlinia mesaĝo
Kirigami.InlineMessage components have two important properties to be mindful of:
- videbla: defaŭlte ĉi tio estas agordita al falsa, tiel ke la mesaĝo aperas nur kiam vi eksplicite volas ĝin al. Ĉi tio povas esti anstataŭita, se vi volas, agordante ĝin al vera. Kiam kaŝita enlinia mesaĝo estas agordita por esti videbla, vi ricevas belan animacion.
- text: here is where you set the text of your inline message.
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.Page {
ColumnLayout {
Kirigami.InlineMessage {
id: inlineMessage
Layout.fillWidth: true
text: "Hello! I am a siiiiiiimple lil' inline message!"
}
Controls.Button {
text: "Show inline message!"
onClicked: inlineMessage.visible = !inlineMessage.visible
}
}
}Malsamaj tipoj
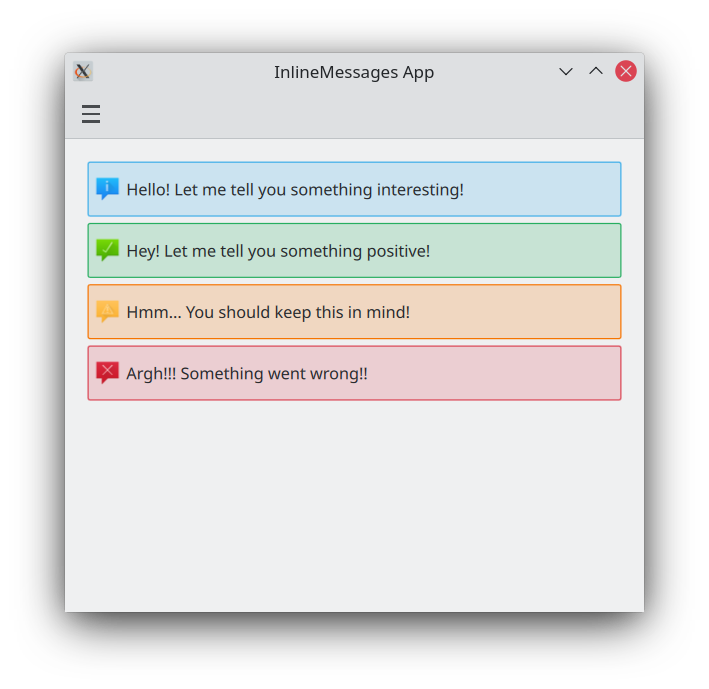
Standard inline messages are like the ones above: they have a blue background and a default icon. We can change that with the type property, which lets us set our inline message to a different type. There are four types we can choose from:
- Informo (
Kirigami.MessageType.Information): la defaŭlta. Havas bluan fonon, piktogramon "i", kaj estas uzata por anonci rezulton aŭ diri al la uzanto ion ĝeneralan. Ne necesas mane agordi ĝin. - Pozitiva (
Kirigami.MessageType.Positive): havas verdan fonon, tick-piktogramon, kaj indikas ke io iris bone. - Averto (
Kirigami.MessageType.Warning): havas oranĝan fonon, ekkrio-signon, kaj povas esti uzata por averti la uzanton pri io, pri kio ili devus atenti. - Eraro (
Kirigami.MessageType.Error): havas ruĝan fonon, krucan piktogramon, kaj povas esti uzata por diri al la uzanto ke io misfunkciis.
ColumnLayout {
Kirigami.InlineMessage {
Layout.fillWidth: true
text: "Hello! Let me tell you something interesting!"
visible: true
}
Kirigami.InlineMessage {
Layout.fillWidth: true
text: "Hey! Let me tell you something positive!"
type: Kirigami.MessageType.Positive
visible: true
}
Kirigami.InlineMessage {
Layout.fillWidth: true
text: "Hmm... You should keep this in mind!"
type: Kirigami.MessageType.Warning
visible: true
}
Kirigami.InlineMessage {
Layout.fillWidth: true
text: "Argh!!! Something went wrong!!"
type: Kirigami.MessageType.Error
visible: true
}
}
Agordo de teksto kaj piktogramoj
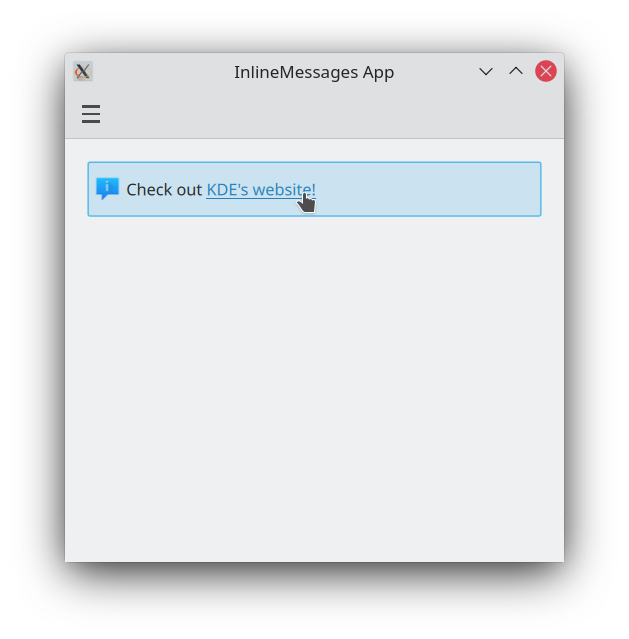
Enliniaj mesaĝoj subtenas riĉan tekston, kiu povas esti difinita per simpla HTML-simila markado. Ĉi tio ebligas al vi aldoni iom da formatado al la teksto de via enlinia mesaĝo aŭ eĉ inkluzivi eksteran retligilon se vi volas.
Kirigami.InlineMessage {
Layout.fillWidth: true
// Notu, ke kiam vi uzas citaĵojn en ĉeno, vi devos eskapi ilin!
text: "Check out <a href=\"https://kde.org\">KDE's website!<a/>"
onLinkActivated: Qt.openUrlExternally(link)
visible: true
}
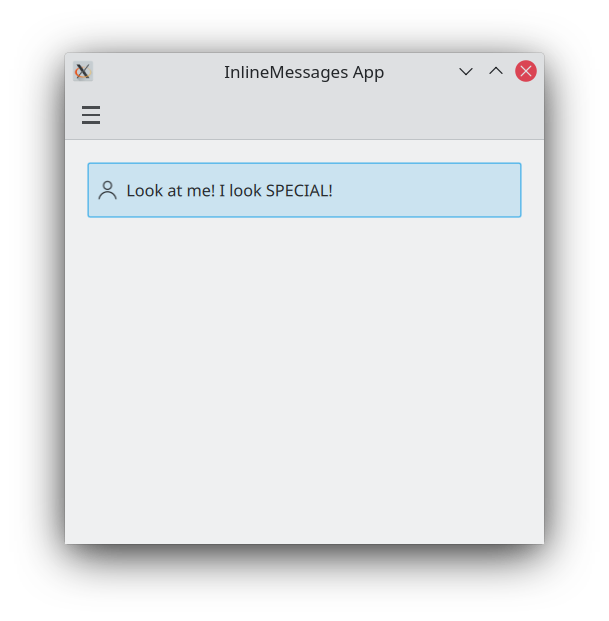
You can also customise the icon that appears on the top left of your message by providing a system icon name for the icon.source property. These icon names should correspond to icons installed on your system; you can use an application such as Cuttlefish provided by plasma-sdk to browse and search the icons available on your system, and see what their names are.
Kirigami.InlineMessage {
Layout.fillWidth: true
text: "Look at me! I look SPECIAL!"
icon.source: "actor"
visible: true
}
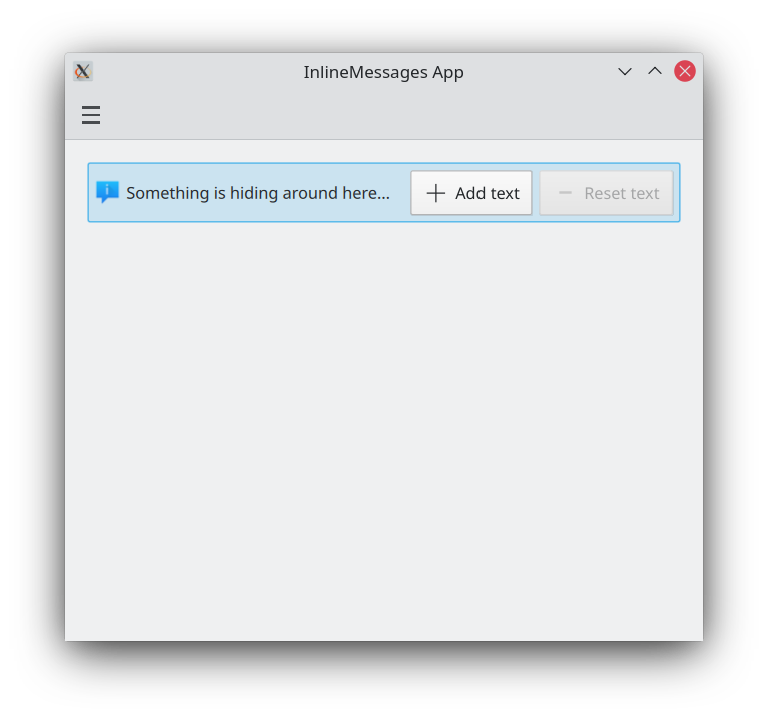
Uzante agojn en enliniaj mesaĝoj
If your messages need to be interactive, you can attach Kirigami actions to your inline messages. Like with pages, you can do this by setting the InlineMessage.actions property to either a Kirigami.Action or an array containing Kirigami.Action components.
ColumnLayout {
Kirigami.InlineMessage {
id: actionsMessage
Layout.fillWidth: true
visible: true
readonly property string initialText: "Something is hiding around here..."
text: initialText
actions: [
Kirigami.Action {
enabled: actionsMessage.text == actionsMessage.initialText
text: qsTr("Add text")
icon.name: "list-add"
onTriggered: {
actionsMessage.text = actionsMessage.initialText + " Peekaboo!";
}
},
Kirigami.Action {
enabled: actionsMessage.text != actionsMessage.initialText
text: qsTr("Reset text")
icon.name: "list-remove"
onTriggered: actionsMessage.text = actionsMessage.initialText
}
]
}
}
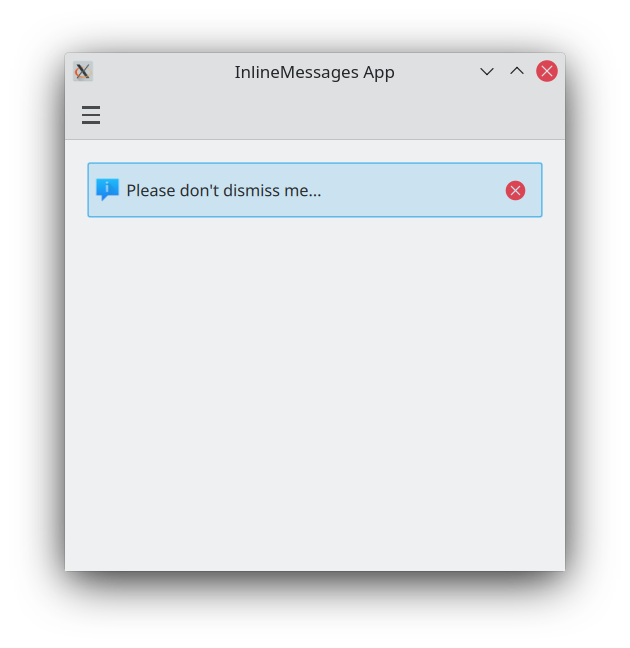
Fermu butonojn
Enliniaj mesaĝoj disponigas fermbutonon, kiu povas esti uzata por facile forĵeti ilin.
By default, this close button is hidden, but this can be overridden by setting the showCloseButton property to true.
Kirigami.InlineMessage {
Layout.fillWidth: true
text: "Please don't dismiss me..."
showCloseButton: true
visible: true
}