Kontroloj kaj interagaj elementoj
Kirigami uzas ampleksan elekton de malsamaj interagaj elementoj de Qt, kiujn vi povas uzi en viaj aplikoj. Ĉiu malsama tipo havas iomete malsamajn interagajn stilojn, vidajn stilojn kaj funkciojn. Uzi la ĝustan tipon de mastrumo en via aplikaĵo povas helpi igi vian uzantinterfacon pli respondema kaj intuicia.
Butonoj
In Kirigami apps, we use the QtQuick Controls Button. Using them is pretty straightforward: we set the text property and any action we want it to perform is set to the onClicked property.
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Controls.Button"
width: 400
height: 400
pageStack.initialPage: Kirigami.Page {
ColumnLayout {
anchors.fill: parent
Controls.Button {
Layout.alignment: Qt.AlignCenter
text: "Beep!"
onClicked: showPassiveNotification("Boop!")
}
}
}
}
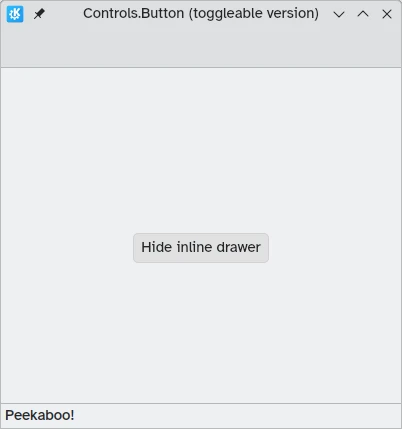
Ŝanĝeblaj butonoj
La konduto de butonoj povas esti ŝanĝita por igi ilin ŝalteblaj: en ĉi tiu reĝimo, ili restos premitaj ĝis alklako denove. Ĉi tiu reĝimo povas esti aktivigita agordante ilian markeblan proprecon al vera; ni ankaŭ povas agordi butonojn por esti ŝaltitaj defaŭlte agordante checked al true.
Ni povas eltiri la plej grandan profiton de ŝanĝeblaj butonoj uzante la signal-traktilon onCheckedChanged' kiu estas [aŭtomate generita](https://doc.qt.io/qt-6/qtqml-syntax-signals.html#property-change- signal-traktantoj) de la [markita](https://doc.qt.io/qt-6/qml-qtquick-controls2-abstractbutton.html#checked-prop) signalo. Ĝi funkcias simile al onClicked`, krom ĉi tie la asignita ago estos efektivigita kiam la stato de la butono ŝanĝiĝos. Ĝi estas bulea propreco, kiu povas esti utila por specifaj uzkazoj.
En ĉi tiu ekzemplo, ni agordas la videblecon de enlinia tirkesto laŭ la stato de ŝanĝebla butono:
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Controls.Button (toggleable version)"
width: 400
height: 400
pageStack.initialPage: Kirigami.Page {
ColumnLayout {
anchors.fill: parent
Controls.Button {
Layout.alignment: Qt.AlignCenter
text: "Hide inline drawer"
checkable: true
checked: true
onCheckedChanged: myDrawer.visible = checked
}
Kirigami.OverlayDrawer {
id: myDrawer
edge: Qt.BottomEdge
modal: false
contentItem: Controls.Label {
text: "Peekaboo!"
}
}
}
}
}
Noto
Kun la defaŭlta etoso Breeze en KDE Plasma povas esti malfacile diri ĉu butono estas ŝaltita, ĉar butonoj estas blukoloraj kiam ili estas alklakitaj. Certigu, ke vi konsideru tion dum kreado de via aplikaĵo: malsama regilo povus esti pli uzantema.Ilobreto-butonoj
Estas specifa butontipo destinita por uzo en ilbretoj, Controls.ToolButton. La plej evidenta diferenco inter ĉi tio kaj konvencia Butono estas la stilo, kun ilbutonoj plataj (kvankam tio estas ŝanĝebla kun la bulea eco [flat](https://doc. qt.io/qt-6/qml-qtquick-controls2-button.html#flat-prop)).
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Controls.ToolButton"
width: 600
height: 600
header: Controls.ToolBar {
RowLayout {
anchors.fill: parent
Controls.ToolButton {
icon.name: "application-menu-symbolic"
onClicked: showPassiveNotification("Kirigami Pages and Actions are better!")
}
Controls.Label {
text: "Global ToolBar"
horizontalAlignment: Qt.AlignHCenter
verticalAlignment: Qt.AlignVCenter
Layout.fillWidth: true
}
Controls.ToolButton {
text: "Beep!"
onClicked: showPassiveNotification("ToolButton boop!")
}
}
}
}
Elektaj kontroloj
Elektaj kontroloj lasas uzantojn fari elekton aŭ elekti opcion. Estas malsamaj tipoj, kiuj plej taŭgas por malsamaj situacioj.
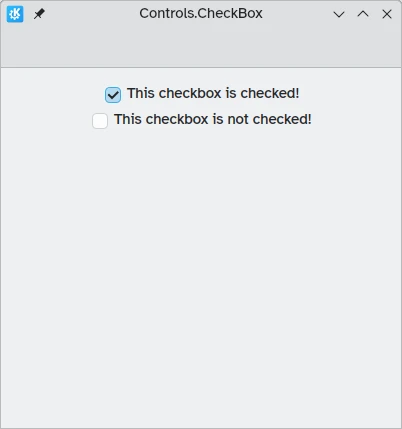
Markobutonoj
Controls.CheckBox estas intencita por opcioj kie la elektoj estas neekskluzivaj kaj kie ĉiu opcio havas klaran alternativon.
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Controls.CheckBox"
width: 400
height: 400
pageStack.initialPage: Kirigami.Page {
ColumnLayout {
anchors.left: parent.left
anchors.right: parent.right
Controls.CheckBox {
Layout.alignment: Qt.AlignHCenter
text: "This checkbox is checked!"
checked: true
}
Controls.CheckBox {
Layout.alignment: Qt.AlignHCenter
text: "This checkbox is not checked!"
checked: false
}
}
}
}
Kiel vi povas vidi, ili estas simplaj uzeblaj. La checked propreco tenas bulean valoron determinantan ĉu aŭ ne ili estis kontrolitaj.
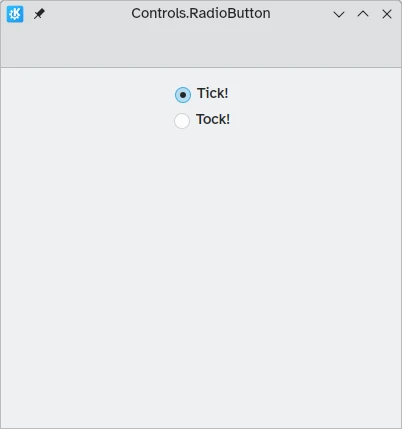
Radiobutonoj
Controls.RadioButton estas desegnita por situacioj kie la uzanto devas elekti unu opcion el aro de pluraj elektebloj.
Radiobutonoj estas defaŭlte ekskluzivaj: nur unu butono povas esti markita en la sama gepatra ero.
Kiel markobutonoj, ili povas esti agorditaj por esti markitaj aŭ malmarkitaj defaŭlte kun la markita propreco.
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Controls.RadioButton"
width: 400
height: 400
pageStack.initialPage: Kirigami.Page {
ColumnLayout {
anchors.left: parent.left
anchors.right: parent.right
Controls.RadioButton {
Layout.alignment: Qt.AlignCenter
text: "Tick!"
checked: true
}
Controls.RadioButton {
Layout.alignment: Qt.AlignCenter
text: "Tock!"
checked: false
}
}
}
}
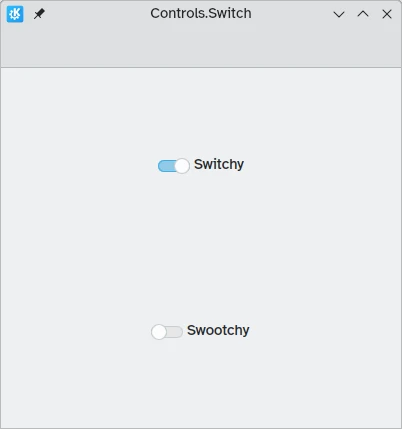
Ŝaltiloj
Sur la labortablo, ŝanĝi agordojn kutime implicas ŝanĝi la agordojn kaj poste apliki ĝin alklakante butonon "Apliki" aŭ "Bone". Ĉe poŝtelefono, ni povas uzi Controls.Switch anstataŭe.
Ŝaltiloj povas esti ŝanĝitaj inter ŝaltita kaj malŝaltita stato. Ili povas esti ŝanĝitaj alklakante aŭ frapetante ilin, aŭ ili povas esti trenitaj al la enŝaltita aŭ malŝaltita pozicio. Denove, ŝaltiloj povas esti ŝaltitaj aŭ malŝaltitaj defaŭlte kun la propreco checked.
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Controls.Switch"
width: 400
height: 400
pageStack.initialPage: Kirigami.Page {
ColumnLayout {
anchors.fill: parent
Controls.Switch {
Layout.alignment: Qt.AlignCenter
text: "Switchy"
checked: true
}
Controls.Switch {
Layout.alignment: Qt.AlignCenter
text: "Swootchy"
checked: false
}
}
}
}
Ŝoviloj
Glitiloj permesas al uzantoj elekti certajn valorojn glitante tenilon laŭ trako. Estas pluraj tipoj, kiujn vi povas elekti laŭ la valoroj, kiujn vi ŝatus, ke viaj uzantoj elektu en via aplikaĵo.
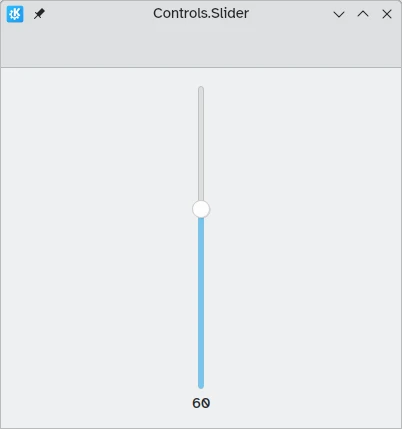
Normaj kaj markitaj glitiloj
Norma Controls.Slider provizas la uzanton per tre bona rego pri la elekto kiun ili volas fari.
En Dekstre al Dekstre reĝimo, glitiloj iras maldekstren dekstren por pliiĝi kiam en horizontala orientiĝo, dum en Dekstre al Maldekstren reĝimo ili iras en la inversa direkto. En ambaŭ reĝimoj, glitiloj en vertikala orientiĝo iras de malsupre supren.
La kolorigo provizas vidan indikilon pri kiom granda estas la valoro, kiun vi elektas.
Glitiloj havas kelkajn gravajn ecojn, pri kiuj ni devas atenti:
- valoro: enhavas la valoron ĉe kiu la tenilo estas metita, kaj ankaŭ povas esti agordita mane al provizi defaŭltan komencan valoron
- al: difinas la gamon de la glitilo specifante la maksimuman valoron al kiu ĝi povas iri
- orientiĝo: permesas la glitilon esti agordita al vertikala orientiĝo kun Qt.Vertical
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Controls.Slider"
width: 400
height: 400
pageStack.initialPage: Kirigami.Page {
ColumnLayout {
anchors.fill: parent
Controls.Slider {
id: normalSlider
Layout.alignment: Qt.AlignHCenter
Layout.fillHeight: true
orientation: Qt.Vertical
value: 60
to: 100
}
Controls.Label {
Layout.alignment: Qt.AlignHCenter
text: Math.round(normalSlider.value)
}
}
}
}
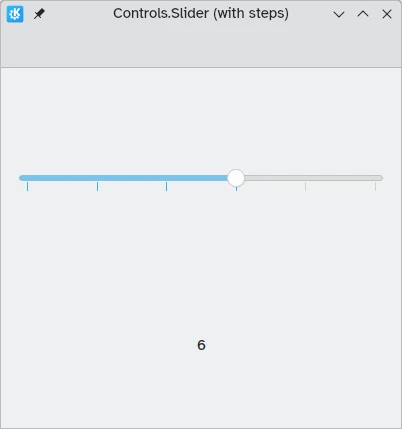
Alia utila propreco, kiun ni povas uzi, estas stepSize. Agordi ĉi tion al nombra valoro ebligas al ni krei glitilon kiu alklakas valorojn kiuj estas multobloj de la specifita stepSize, kun ĉi tiuj multobloj indikitaj per tickmarkoj. Tial se ni agordas ĉi tiun proprecon al 2.0, kiam la uzanto trenas la glitilon, ili nur povos elekti 0.0, 2.0, 4.0, ktp. ĝis la valoro specifita en la to propreco.
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Controls.Slider (with steps)"
width: 400
height: 400
pageStack.initialPage: Kirigami.Page {
ColumnLayout {
anchors.fill: parent
Controls.Slider {
id: tickmarkedSlider
Layout.alignment: Qt.AlignHCenter
Layout.fillWidth: true
orientation: Qt.Horizontal
snapMode: Controls.Slider.SnapAlways
value: 6.0
to: 10.0
stepSize: 2.0
}
Controls.Label {
Layout.alignment: Qt.AlignHCenter
text: tickmarkedSlider.value
}
}
}
}
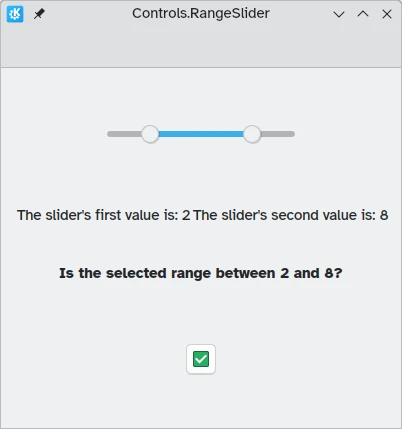
Gamaj glitiloj
QtQuick Controls ankaŭ provizas Controls.RangeSliders. Ĉi tiuj havas du tenilojn, tial permesante al vi difini gamon da nombroj inter la du teniloj.
Du novaj ecoj estas grave memori: first.value kaj [second.value] (https://doc.qt.io/qt-6/qml-qtquick-controls2-rangeslider.html#second-prop), kiuj tenas la valorojn de la du teniloj. Kiel la valoro propreco de la normaj glitiloj, ĉi tiuj povas esti antaŭmetitaj.
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Controls.RangeSlider"
width: 400
height: 400
pageStack.initialPage: Kirigami.Page {
ColumnLayout {
anchors.fill: parent
Controls.RangeSlider {
id: rangeSlider
Layout.alignment: Qt.AlignHCenter
to: 10.0
first.value: 2.0
second.value: 8.0
stepSize: 1.0
snapMode: Controls.Slider.SnapAlways
}
RowLayout {
Layout.alignment: Qt.AlignHCenter
Layout.fillWidth: true
Controls.Label {
Layout.fillWidth: true
text: "The slider's first value is: " + Math.round(rangeSlider.first.value)
}
Controls.Label {
Layout.fillWidth: true
text: "The slider's second value is: " + Math.round(rangeSlider.second.value)
}
}
Controls.Label {
Layout.alignment: Qt.AlignHCenter
font.bold: true
text: "Is the selected range between 2 and 8?"
}
Controls.Button {
Layout.alignment: Qt.AlignHCenter
icon.name: {
if (rangeSlider.first.value >= 2 && rangeSlider.second.value <= 8)
return "emblem-checked"
else
return "emblem-error"
}
}
}
}
}