Blatoj
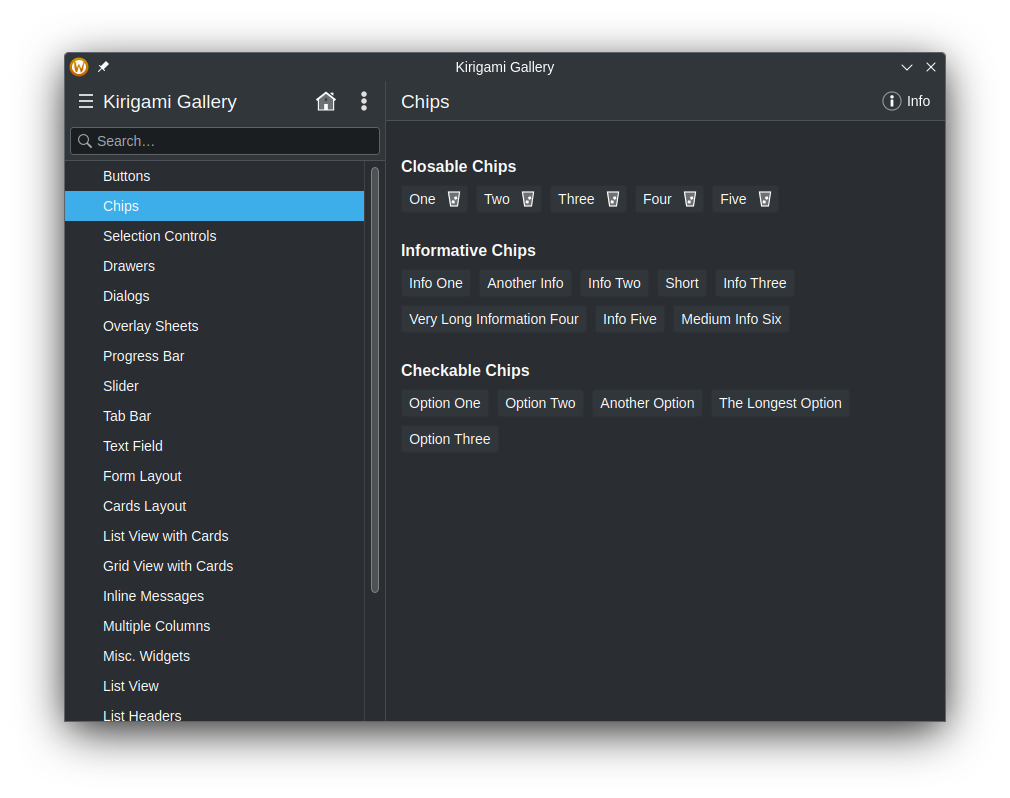
Kirigami.Chip components are small elements inherited from AbstractButton used for displaying common properties or filters of something. These are typically text elements, which is also interactable and comes with an optional delete button.

Rapida Komenco
Chips can easily be added using the Kirigami.Chip component. By assigning a string to its inherited AbstractButton.text field, we give chips their name.
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Chips"
pageStack.initialPage: Kirigami.Page {
title: "Chips"
Kirigami.FormLayout {
anchors.fill: parent
Kirigami.Chip {
text: "Chip 1"
}
Kirigami.Chip {
text: "Chip 2"
}
Kirigami.Chip {
text: "Chip 3"
}
}
}
}
Kun Ripetiloj (Rekomendita)
Ĉar blatoj estas uzataj pli ol unufoje, vi verŝajne volos uzi iun liston de datumstrukturo kaj ripeti ilin por montri la blatojn. Por fari tion, ni bezonas ListModel kaj [Ripetilon](https://doc.qt.io /qt-6/qml-qtquick-repeater.html) komponanto.
La ListModel estas uzata kiel konservado por la blatoj. Por plenigi la ListModel (kaj tial blatojn), ni deklaras kelkajn ListElement-komponentojn, kiuj enhavas kampon konatan kiel teksto. Ni povas uzi ĉi tiun ĉenon asignitan de ĉi tie al la kampo teksto por ĉiu ripeta blato.
La Ripetilo estas uzata por montri la blatojn. Unue, ni devas agordi la kampon "modelo" de la Ripetilo al nia ListModelo, aŭ krei la ListModel ene de ripetilo. Poste, ni deklaras la komponanton Kirigami.Chip ene de la Ripetilo, kaj atribuas ĝian kampon text kun la datumoj de la elemento uzante la proprecon modelData.
Kirigami.ApplicationWindow {
id: root
title: "Chips"
ListModel {
id: chips
ListElement { text: "Chip 1" }
ListElement { text: "Chip 2" }
ListElement { text: "Chip 3" }
}
pageStack.initialPage: Kirigami.Page {
title: "Chips"
Kirigami.FormLayout {
anchors.fill: parent
Repeater {
Layout.fillWidth: true
model: chips
Kirigami.Chip {
id: chip
text: modelData
}
}
}
}
}Noto
Vi povas dinamike almeti kaj forigi datumojn de la ListModel, kaj la Ripetilo aŭtomate faros tiujn ŝanĝojn. Tamen, simple ŝanĝi specifan objekton de aŭ la Ripetilo aŭ ListModel ne influas la alian, kaj postulas la ŝanĝon de ambaŭ, krom se io kiel QAbstractListModel estas uzata. Vidu Ekzempla Apliko por pliaj informoj.Ekzempla Apliko
La ekzempla aplikaĵo malsupre montras kiel blatoj povas esti uzataj en programoj kiel farendaj listoj.
| |