Agoj bazitaj komponantoj
Agoj
A Kirigami.Action consists of a clickable action whose appearance depends on where it is added. Typically it is a button with an icon and text.
Ni povas uzi ĉi tiujn por provizi niajn aplikojn per facile atingeblaj agoj, kiuj estas esencaj por ilia funkcieco.
Noto
Kirigami-Agoj heredas de QtQuick.Controls.Action kaj povas esti asignitaj ŝparvojoj.Kiel QtQuick Controls Actions, ili povas esti asignitaj al menueroj kaj ilobretobutonoj, sed ankaŭ al pluraj aliaj Kirigami-komponentoj.
import org.kde.kirigami as Kirigami
Kirigami.Action {
id: copyAction
text: i18n("Copy")
icon.name: "edit-copy"
shortcut: StandardKey.Copy
onTriggered: {
// ...
}
}Noto
The icon.name property takes names for system-wide icons following the FreeDesktop specification. These icons and icon names can be viewed with KDE's CuttleFish application which comes with plasma-sdk, or by visiting FreeDesktop's icon naming specification.Unu funkcio ofertita de Kirigami Actions aldone al QtQuick Actions estas la ebleco nesti agojn.
import org.kde.kirigami as Kirigami
Kirigami.Action {
text: "View"
icon.name: "view-list-icons"
Kirigami.Action {
text: "action 1"
}
Kirigami.Action {
text: "action 2"
}
Kirigami.Action {
text: "action 3"
}
}Another feature of Kirigami Actions is to provide various hints to items using actions about how they should display the action. These are primarily handled by the displayHint and displayComponent properties.
Ĉi tiuj propraĵoj estos respektataj de la objekto se eble. Ekzemple, la sekva ago estos montrata kiel TextField kun la objekto klopodas por konservi sin videbla kiel eble plej longe.
import org.kde.kirigami as Kirigami
Kirigami.Action {
text: "Search"
icon.name: "search"
displayComponent: TextField { }
displayHint: Kirigami.DisplayHints.KeepVisible
}Uzante agojn en aliaj komponantoj
Kiel menciite en la enkonduka lernilo por agoj, Kirigami-agoj estas kunteksta, kio signifas, ke ili aperas en malsamaj lokoj depende de kie vi metas ilin. Krom tio, ili ankaŭ havas malsamajn reprezentadojn por labortablo kaj poŝtelefono.
Paĝo
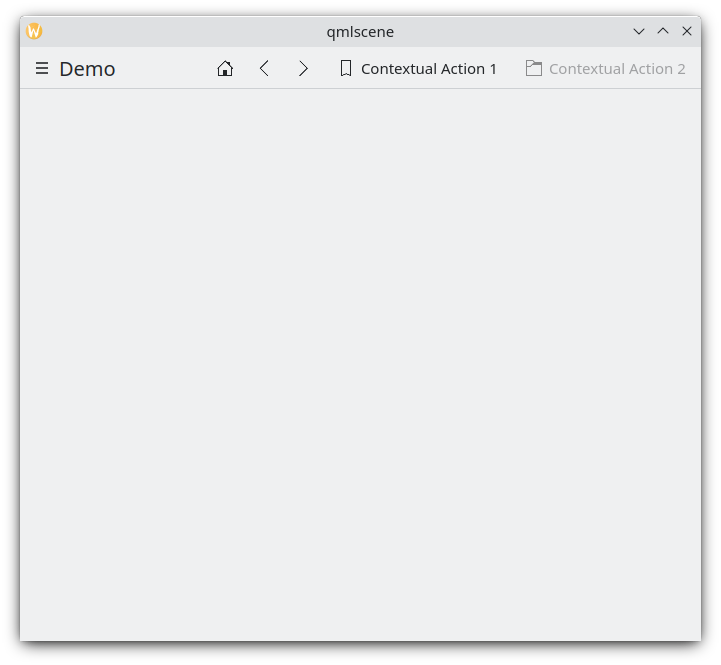
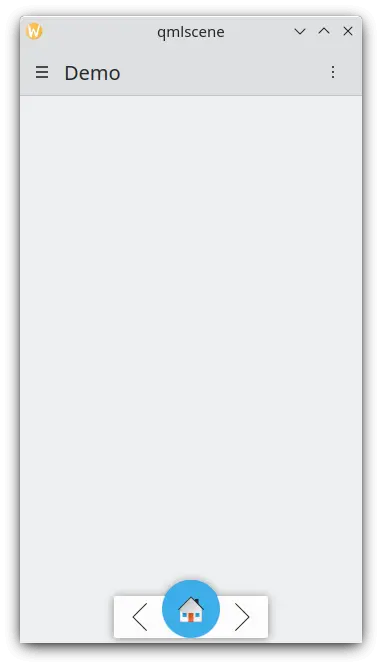
A Kirigami.Page shows Actions on the right of the top header in desktop mode, and on a footer in mobile mode.
| |

Paĝaj agoj sur la labortablo

Paĝaj agoj sur poŝtelefono
Ĉiea tirkesto
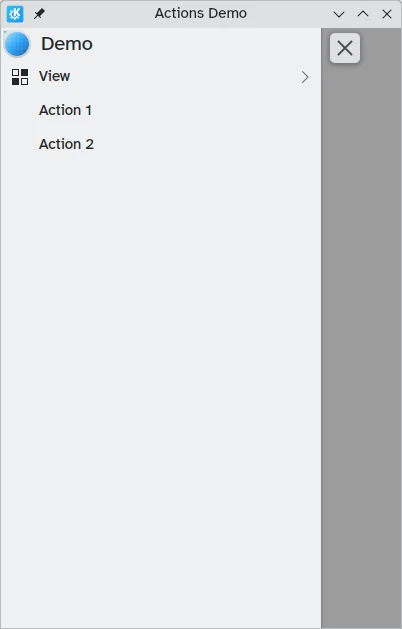
The Kirigami.GlobalDrawer is a menu-like sidebar that provides an action based navigation to your application. This is where nested actions are useful because it is possible to create nested navigation:
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Actions Demo"
globalDrawer: Kirigami.GlobalDrawer {
title: "Demo"
titleIcon: "applications-graphics"
actions: [
Kirigami.Action {
text: "View"
icon.name: "view-list-icons"
Kirigami.Action {
text: "View Action 1"
onTriggered: showPassiveNotification("View Action 1 clicked")
}
Kirigami.Action {
text: "View Action 2"
onTriggered: showPassiveNotification("View Action 2 clicked")
}
},
Kirigami.Action {
text: "Action 1"
onTriggered: showPassiveNotification("Action 1 clicked")
},
Kirigami.Action {
text: "Action 2"
onTriggered: showPassiveNotification("Action 2 clicked")
}
]
}
//...
}
Global Drawer agoj sur la labortablo
Vi povas legi pli pri Global Drawers en la dokumentada paĝo por kestoj.
Kunteksta tirkesto
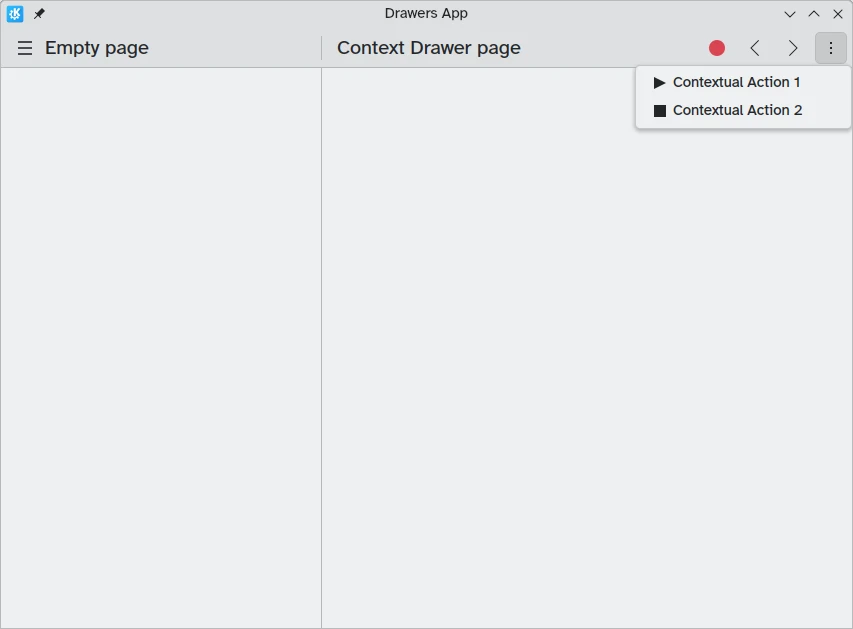
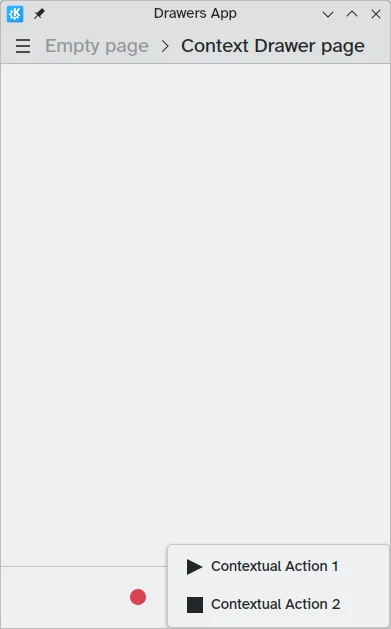
A Kirigami.ContextDrawer consists of an additional set of actions that are hidden behind a three-dots menu on the top right in desktop mode or on the bottom right in mobile mode if there is no space. It is used to display actions that are only relevant to a specific page. You can read more about them in our Kirigami Drawers tutorial.


AgoTextFields
A Kirigami.ActionTextField is used to add some contextual actions to a text field, for example to clear the text, or to search for the text.
Kirigami.ActionTextField {
id: searchField
rightActions: [
Kirigami.Action {
icon.name: "edit-clear"
visible: searchField.text !== ""
onTriggered: {
searchField.text = ""
searchField.accepted()
}
}
]
}En ĉi tiu ekzemplo, ni kreas butonon "klarigi" por serĉkampo kiu estas videbla nur kiam teksto estas enigita.

Noto
You should rarely use an ActionTextField directly. SearchField and PasswordField both inherit from ActionTextField and are likely to cover your desired use-case.SwipeListItem
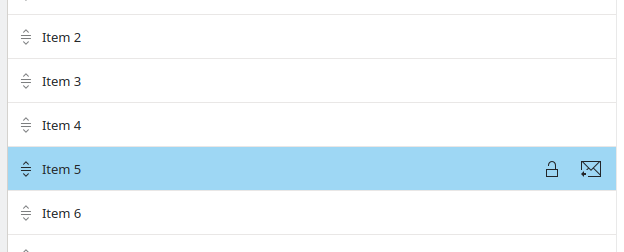
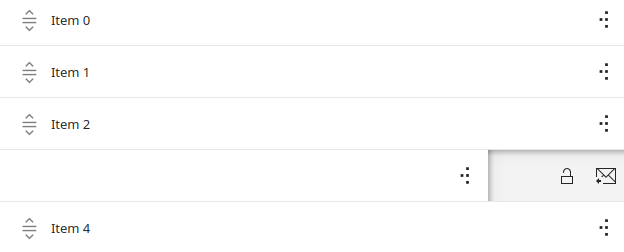
A Kirigami.SwipeListItem is a delegate intended to support extra actions. When using a mouse, its actions will always be shown. On a touch device, they can be shown by dragging the item with the handle. In the following pictures, these are the icons to the right.
ListView {
model: myModel
delegate: SwipeListItem {
Controls.Label {
text: model.text
}
actions: [
Action {
icon.name: "document-decrypt"
onTriggered: print("Action 1 clicked")
},
Action {
icon.name: model.action2Icon
onTriggered: //fari ion
}
]
}
}
SwipeListItem sur komputilo

SwipeListItem sur poŝtelefono
ActionToolBar
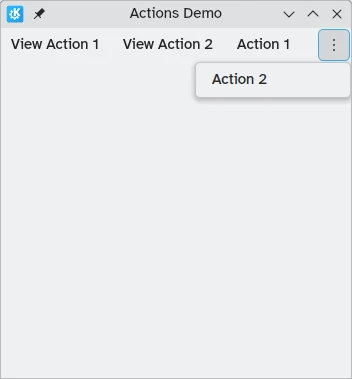
A Kirigami.ActionToolBar is a toolbar built out of a list of actions. By default, each action that will fit in the toolbar will be represented by a ToolButton, with those that do not fit being moved into a menu at the end of the toolbar.
Like ActionTextField, you may not need to use ActionToolBar directly as it is used by page headers and cards to provide their action display.
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Actions Demo"
width: 350
height: 350
header: Kirigami.ActionToolBar {
actions: [
Kirigami.Action {
text: i18n("View Action 1")
onTriggered: showPassiveNotification(i18n("View Action 1 clicked"))
},
Kirigami.Action {
text: i18n("View Action 2")
onTriggered: showPassiveNotification(i18n("View Action 2 clicked"))
},
Kirigami.Action {
text: i18n("Action 1")
onTriggered: showPassiveNotification(i18n("Action 1 clicked"))
},
Kirigami.Action {
text: i18n("Action 2")
onTriggered: showPassiveNotification(i18n("Action 2 clicked"))
}
]
}
}
Horizontala ilobreto montriĝas ĉe la supro de la aplikaĵo
You can read more about ActionToolBar components in their dedicated documentation page.
Kartoj
A Kirigami.Card is used to display a collection of information or actions together. These actions can be added to the actions group, similarly to previous components.
Kirigami.Card {
actions: [
Kirigami.Action {
text: qsTr("Action1")
icon.name: "add-placemark"
},
Kirigami.Action {
text: qsTr("Action2")
icon.name: "address-book-new-symbolic"
},
// ...
]
banner {
source: "../banner.jpg"
title: "Title Alignment"
titleAlignment: Qt.AlignLeft | Qt.AlignBottom
}
contentItem: Controls.Label {
wrapMode: Text.WordWrap
text: "My Text"
}
}
Por pliaj informoj konsultu la komponan paĝon por Kartoj.