Enkonduko al Kirigami Addons
Kirigami Addons estas plia aro de vidaj komponantoj, kiuj bone funkcias ĉe poŝtelefono kaj labortablo kaj estas garantiitaj esti transplatformaj. Ĝi uzas Kirigami sub la kapuĉo por krei siajn komponentojn.
Ĉi tie vi starigos vian novan Kirigami Addons-projekton kaj estos prezentita al kelkaj utilaj komponantoj.
Ĉi tiuj komponantoj uzas la lokalizinstalaĵojn de KDE, do antaŭ ol ni ekuzi ĉi tiujn, ni devos agordi etan projekton kiu uzas KLocalizedContext.
Agordi vian projekton
La komenca projektstrukturo aspektos tiel:
addonsexample/
├── CMakeLists.txt
├── main.cpp
└── Main.qmlKonsileto
Vi povas rapide krei ĉi tiun dosierstrukturon per:
mkdir -p addonsexample/contents/ui
touch addonsexample/{CMakeLists.txt,main.cpp}
touch addonsexample/Main.qmlNi komencas uzante tre norman CMakeLists.txt:
cmake_minimum_required(VERSION 3.20)
project(FormCardTutorial)
find_package(ECM REQUIRED NO_MODULE)
set(CMAKE_MODULE_PATH ${ECM_MODULE_PATH})
include(KDEInstallDirs)
include(KDECompilerSettings)
include(KDECMakeSettings)
include(ECMQmlModule)
find_package(Qt6 REQUIRED COMPONENTS
Widgets # For QApplication
Quick # For QML
QuickControls2 # For QQuickStyle
)
find_package(KF6 REQUIRED COMPONENTS
CoreAddons # For KAboutData
I18n # For KLocalizedContext
)
qt_policy(SET QTP0001 NEW)
add_executable(addonsexample)
target_sources(addonsexample PRIVATE main.cpp)
ecm_add_qml_module(addonsexample
GENERATE_PLUGIN_SOURCE
URI org.kde.addonsexample
)
ecm_target_qml_sources(addonsexample SOURCES
Main.qml
SettingsPage.qml
JsonAboutPage.qml
)
target_link_libraries(addonsexample PRIVATE
Qt::Widgets
Qt::Quick
Qt::QuickControls2
KF6::CoreAddons
KF6::I18n
)
install(TARGETS addonsexample DESTINATION ${KDE_INSTALL_BINDIR})
La interesa parto estos la main.cpp:
#include <QtQml>
#include <QApplication>
#include <QQmlApplicationEngine>
#include <QIcon>
#include <QQuickStyle>
#include <KAboutData>
#include <KLocalizedContext>
#include <KLocalizedString>
int main(int argCount, char* argVector[])
{
QApplication app(argCount, argVector);
KLocalizedString::setApplicationDomain("org.kde.addonsexample");
KAboutData aboutData(
QStringLiteral("addonsexample"),
i18nc("@title:window", "Addons Example"),
QStringLiteral("1.0"),
i18nc("@info", "This program shows how to use Kirigami Addons"),
KAboutLicense::GPL_V3,
QStringLiteral("(C) 2023"),
i18nc("@info", "Optional text shown in the About"),
QStringLiteral("https://kde.org"));
aboutData.addAuthor(i18nc("@info:credit", "John Doe"),
i18nc("@info:credit", "Maintainer"));
KAboutData::setApplicationData(aboutData);
if (qEnvironmentVariableIsEmpty("QT_QUICK_CONTROLS_STYLE")) {
QQuickStyle::setStyle(QStringLiteral("org.kde.desktop"));
}
QApplication::setWindowIcon(QIcon::fromTheme(QStringLiteral("kde")));
QQmlApplicationEngine engine;
engine.rootContext()->setContextObject(new KLocalizedContext(&engine));
engine.loadFromModule("org.kde.addonsexample", "Main");
app.exec();
}
Se vi legis nian KXmlGui-lerniilon aŭ la lastan Kirigami-lerniilon sur la Kirigami Pri paĝo, granda parto de ĉi tio estos ŝajnas al vi konata.
We create our application and use KAboutData's default constructor to add the metadata of our application, add ourselves as an author, and then use setApplicationData() to finish the process. For later, we also set an application icon that comes from the system theme.
We then use a lambda in qmlRegisterSingletonType() to directly send the metadata of our application to the QML side, exposing its properties.
Ni tiam kreas nian QML-motoron, kaj agordas ĝian kuntekston por uzi la KLocalizedContext de KDE, uzatan por integri tradukitajn ĉenojn, pasante la ĵus kreitan motoron kiel parametron.
Ni simple ŝargas nian QML-dosieron el la rimeda dosiero, kaj nun ni nur bezonas zorgi pri nia komenca QML-dosiero.
FormCard kaj FormButtonDelegate
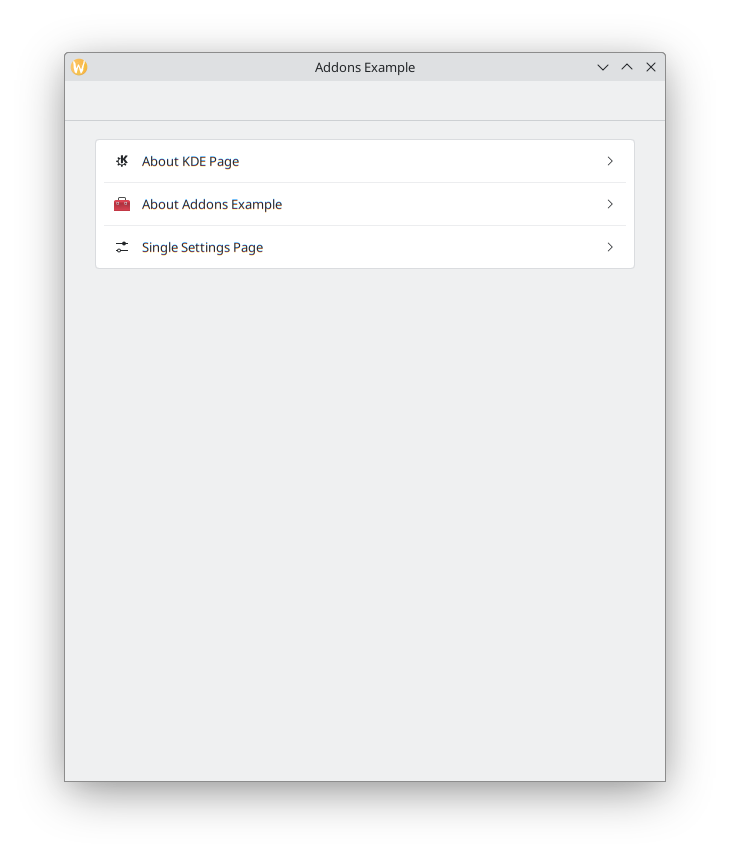
La ideo por nia programo estas desegni nian propran Kirigami Addons-galerion, montrante plurajn komponantojn, unu po paĝo. La ĉefpaĝo enhavos simplan liston de butonoj en ColumnLayout, ĉiu malfermante apartan paĝon.
Komence, nia Main.qml devus aspekti jene:
| |
We use our handy pageStack to set the initial page to a Kirigami.ScrollablePage.
While we could use a FormLayout together with QtQuick Controls components to achieve our goal, here you will be introduced to FormCard.
The main purpose of a FormCard is to serve as a container for other components while following a color different from the background, in a similar manner to a Kirigami.Card, but for settings windows. You can have multiple FormCards in your application to indicate different sections. Your FormCard is also expected to be a direct child of a ColumnLayout.
Importi org.kde.kirigamiaddons.formcard disponigas ĉiujn komponantojn de FormCard al via QML-dosiero.
Ni havos nur unu sekcion en nia ĉefa paĝo, do ni aldonas ununuran FormCard:
| |
La bonega afero pri FormCard estas, ke ĝi faras aŭtomatan aranĝon por vi. Alivorte, nur la ordo de ĝiaj komponantoj sufiĉas por indiki ilian pozicion ene de la FormCard, neniu Layout attached properties estas necesaj kaj vi atendas ne uzi ankrojn aŭ [poziciigilojn](https://doc.qt.io /qt-6/qtquick-positioning-layouts.html).
Ni povas simple aldoni kelkajn butonojn ene de nia FormCard:
| |
Jen ĝi! La butonoj ankoraŭ ne estas uzeblaj, sed ni nun estas aranĝitaj por ludi kun niaj Pri paĝoj!
Ni tiam konstruas kaj rulas ĝin tiel:
cmake -B build/ -DCMAKE_INSTALL_PREFIX=~/kde5/usr
cmake --build build/
cmake --install build/
aboutexamplePor vidi aliajn manierojn konstrui vian aplikaĵon (ekzemple en Vindozo), vidu la paĝon Komenco kun Kirigami.