FormCard Pri paĝoj
Kirigami Addons estas plia aro de vidaj komponantoj, kiuj bone funkcias ĉe poŝtelefono kaj labortablo kaj estas garantiitaj esti transplatformaj. Ĝi uzas Kirigami sub la kapuĉo por krei siajn komponentojn.
Some of those components allow you to credit your work and the work of other contributors in your project, as well as mention the frameworks being used in your application: AboutKDE and AboutPage.
Pri KDE
Ĉiu nova butono, kiun ni kreis en la antaŭa paŝo, devus malfermi novan paĝon. Vi povas aldoni novajn paĝojn kreante ilin kiel Components kaj poste uzante pageStack.layers.push() por ĉiu butono por ŝargi tiun paĝon en nia Main.qml:
| |
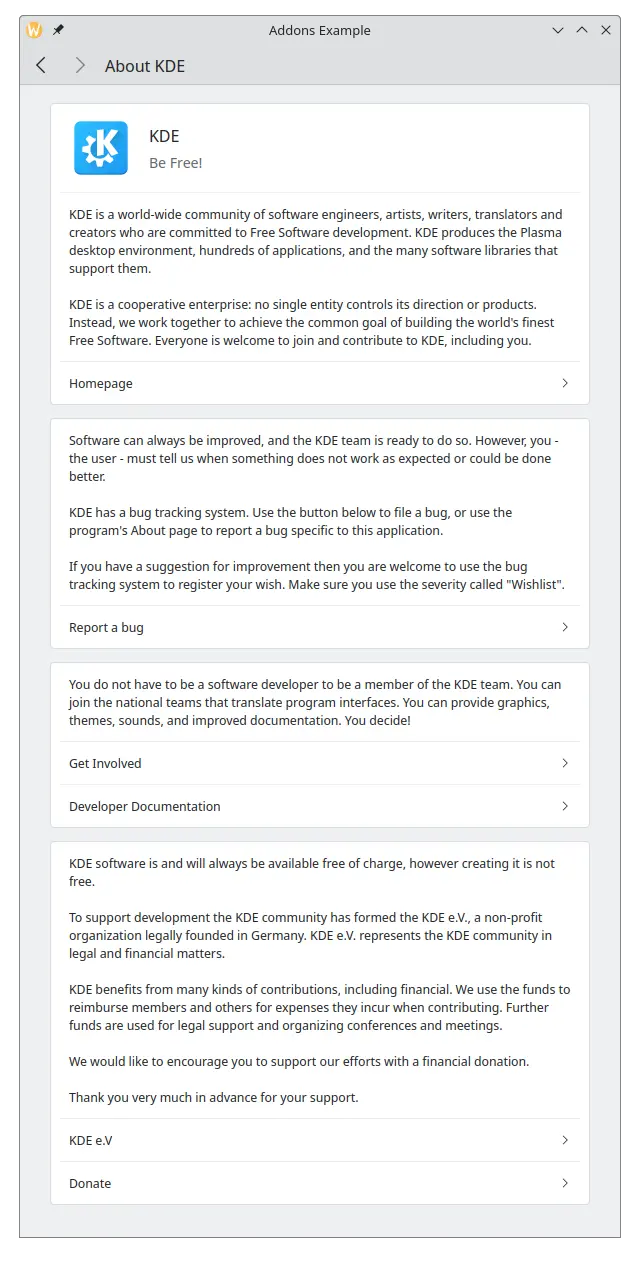
That's it really! All it takes is instantiating FormCard.AboutKDE. You should see something like this after clicking the AboutKDE button:

Pri Paĝo
The application's AboutPage is slightly more complex, but it's still very simple to use.
For a simple about page that uses the data set in by KAboutData::setApplicationData(aboutData); in main.cpp add the following to your Main.qml:
| |
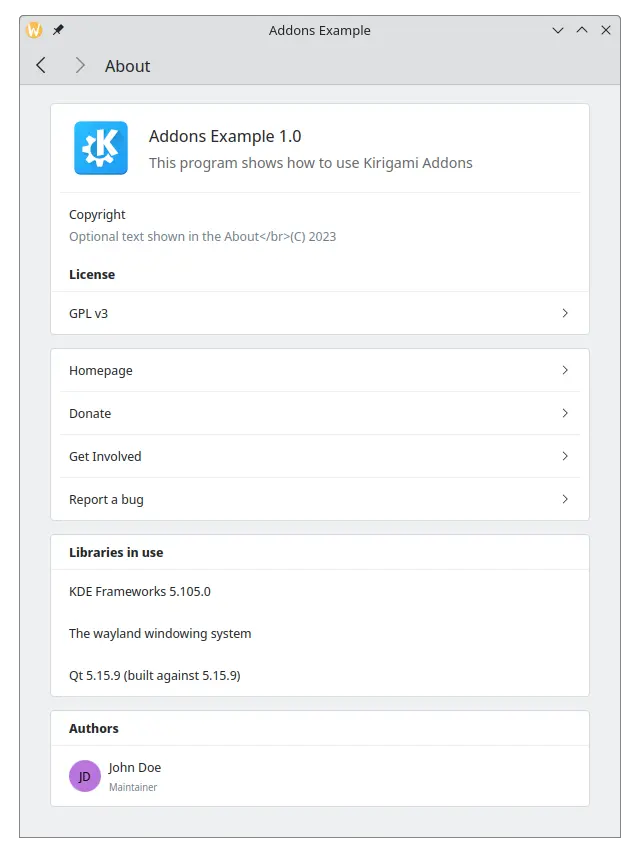
La paĝo Pri de nia aplikaĵo devus aspekti jene:

Uzante JSON anstataŭ KAboutData
Instead of letting your about page get information from KAboutData, it is possible to pass a JSON object directly. You will still need to use QApplication::setWindowIcon() in your main.cpp in order for your application icon to show up.
Kreu MyAboutPage.qml tiamaniere:
import org.kde.kirigamiaddons.formcard as FormCard
import org.kde.about
FormCard.AboutPage {
title: i18nc("@action:button", "About")
aboutData: {
"displayName" : "Addons Example",
"productName" : "",
"componentName" : "addonsexample",
"shortDescription" : "This program shows how to use AboutKDE and AboutPage",
"homepage" : "https://kde.org",
"bugAddress" : "",
"version" : "1.0",
"otherText" : "Optional text shown in the About",
"authors" : [
{
"name" : "John Doe",
"task" : "Maintainer",
"emailAddress" : "",
"webAddress" : "",
"ocsUsername" : ""
}
],
"credits" : [],
"translators" : [],
"licenses" : [
{
"name" : "GPL v3",
"text" : "Long license text goes here",
"spdx" : "GPL-3.0"
}
],
"copyrightStatement" : "© 2023",
"desktopFileName" : ""
}
}
Kaj tiam alĝustigu vian Main.qml por inkluzivi vian novan 'pri'-paĝon:
| |
La ĉefa JSON-objekto ĉi tie enhavas la ŝlosilojn displayName, productName, hejmpaĝo ktp. La ŝlosiloj aŭtoroj, kreditoj, tradukistoj kaj licencoj povas ĉiu esti pasita tabelo da objektoj. La objektoj transdonitaj al "aŭtoroj", "kreditoj" kaj "tradukistoj" dividas la samajn ŝlosilojn por ke ili povu esti montritaj ĉiu en sia propra sekcio, dum "licencoj" inkluzivas la ŝlosilojn "nomo", "teksto" kaj "spdx" por ĉiu permesilo aldonita, ĉar ne malofte la sama projekto inkluzivas plurajn permesilojn.
Ĉi tiuj ŝlosiloj estas laŭvolaj, sed akceptebla minimuma kvanto da ŝlosiloj estas atendita por ke via aplikaĵo ne havu malplenajn kampojn: displayName, version, priskribo, hejmpaĝo, kopyrightStatement kaj aŭtoroj. Vi estas kuraĝigita plenigi kiel eble plej multajn ŝlosilojn.