Colors i temes creats amb el Kirigami
El Kirigami té una paleta de colors que segueix els colors del sistema, per a integrar-se millor amb la plataforma en la qual s'executa (és a dir, Escriptori Plasma, Plasma Mobile, GNOME, Android, etc.).
Tots els components QML del Kirigami i tots els components QML de Qt Quick Controls ja seguiran de manera predeterminada aquesta paleta, de manera que normalment no es necessitaran colors personalitzats per a cap d'aquests controls.
Els components primitius com Rectangle sempre s'han d'acolorir amb la paleta de colors proporcionada pel Kirigami a través de la propietat adjunta Kirigami.Theme.
En general, s'han d'evitar els colors codificats en el QML, com #32b2fa o red. Si realment és necessari tenir elements amb colors personalitzats, haurà de ser una àrea on només s'utilitzin colors personalitzats (generalment a l'àrea de contingut de l'aplicació, i mai en les àrees de cromat com les barres d'eines o els diàlegs), per exemple, un primer pla black codificat no es pot utilitzar sobre un fons Kirigami.Theme.backgroundColor, perquè si la plataforma empra un esquema de color fosc, el resultat tindrà un contrast pobre del negre sobre gairebé negre. Això és un problema d'accessibilitat i s'hauria d'evitar.
Nota
Si realment necessiteu utilitzar colors personalitzats, reviseu el Kontrast per a assegurar-vos que els colors que trieu tenen un bon contrast i que són compatibles amb el WCAG.Tema
Kirigami.Theme és una propietat adjunta, per tant, està disponible per a utilitzar-la en qualsevol element QML. Les seves propietats inclouen tots els colors disponibles a la paleta, i quina paleta emprar, així com la propietat colorSet.
import QtQuick
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
height: 300
width: 400
pageStack.initialPage: Kirigami.Page {
Rectangle {
anchors.centerIn: parent
implicitHeight: 100
implicitWidth: 200
color: Kirigami.Theme.highlightColor
}
}
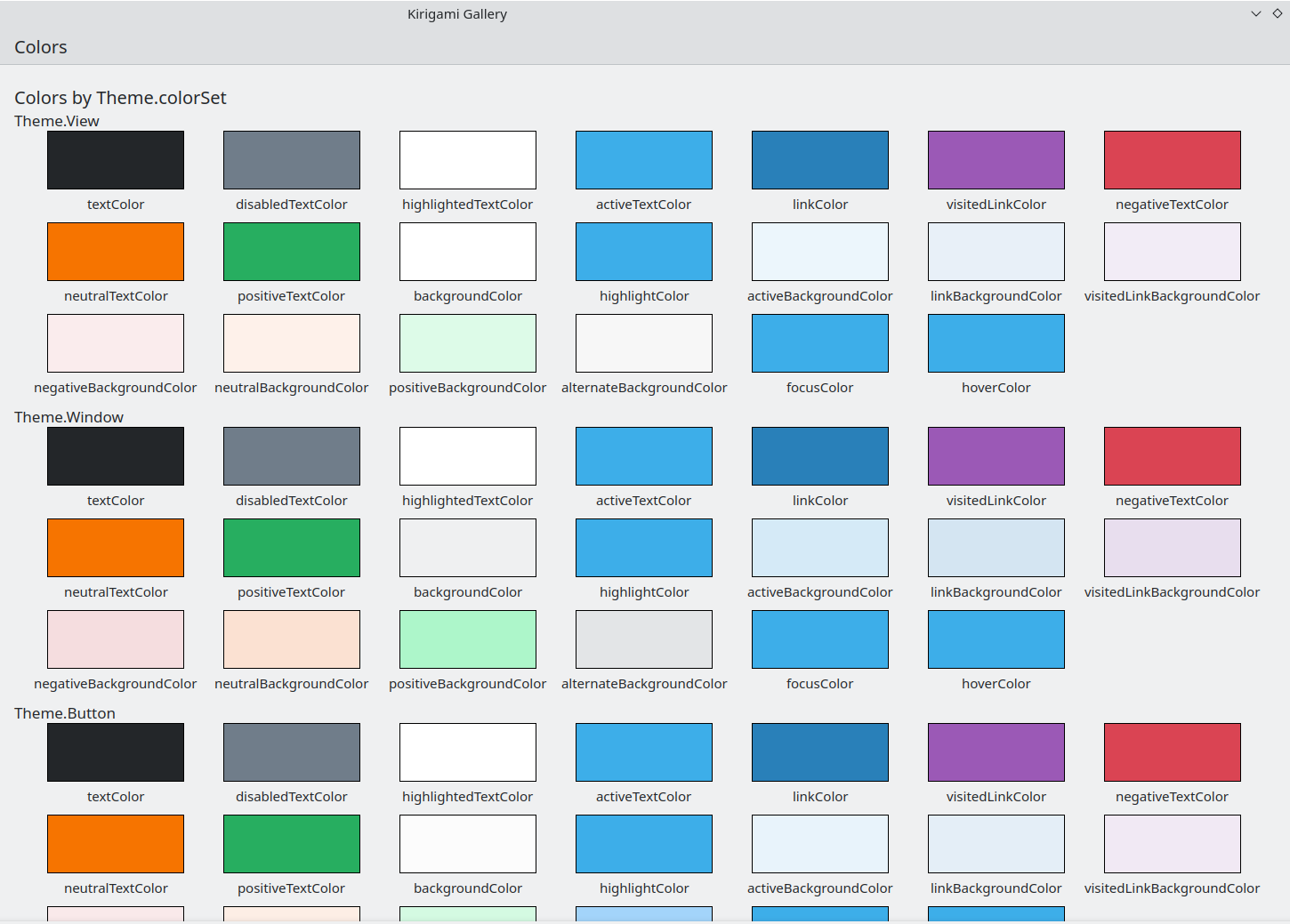
}La Galeria del Kirigami proporciona un exemple de codi que mostra tots els colors disponibles per al Kirigami a través del Kirigami.Theme. Això inclou tots els seus estats: si feu clic fora de la finestra, els colors canviaran al seu estat inactiu, i si canvieu el sistema a un tema fosc, les variants fosques dels colors es mostraran en temps real.

El component Colors en la Galeria del Kirigami
Conjunt de colors
Depenent d'on s'ubiqui un control, haureu d'utilitzar un conjunt de colors diferent: per exemple, quan el tema de color Brisa clara es fa servir a les Views, el fons normal és gairebé blanc, mentre que en altres regions, com les barres d'eines o diàlegs, el color de fons normal és gris.
Si establiu un conjunt de colors per a un element, tots els seus elements fills l'heretaran de manera recursiva automàticament (llevat que la propietat inherit s'hagi establert explícitament a false, el qual sempre s'ha de fer quan el desenvolupador vol forçar un conjunt de colors específic), de manera que és fàcil canviar els colors de tots una jerarquia d'elements sense tocar cap dels elements en si.
Kirigami.Theme admet 5 conjunts diferents de colors:
- View: conjunt de colors per a les vistes d'elements, generalment el més clar de tots (en els temes de colors clars)
- Window: conjunt de colors per a les finestres i les àrees «cromades» (aquest és també el conjunt de colors predeterminat)
- Button: conjunt de colors utilitzat pels botons
- Selection: conjunt de colors utilitzat per les àrees seleccionades
- Tooltip: conjunt de colors utilitzat per als consells d'eina
- Complementary: conjunt de colors destinat a ser complementari a Window: generalment és fosc fins i tot en els temes clars. Pot emprar-se per a emfatitzar en les àrees petites de l'aplicació
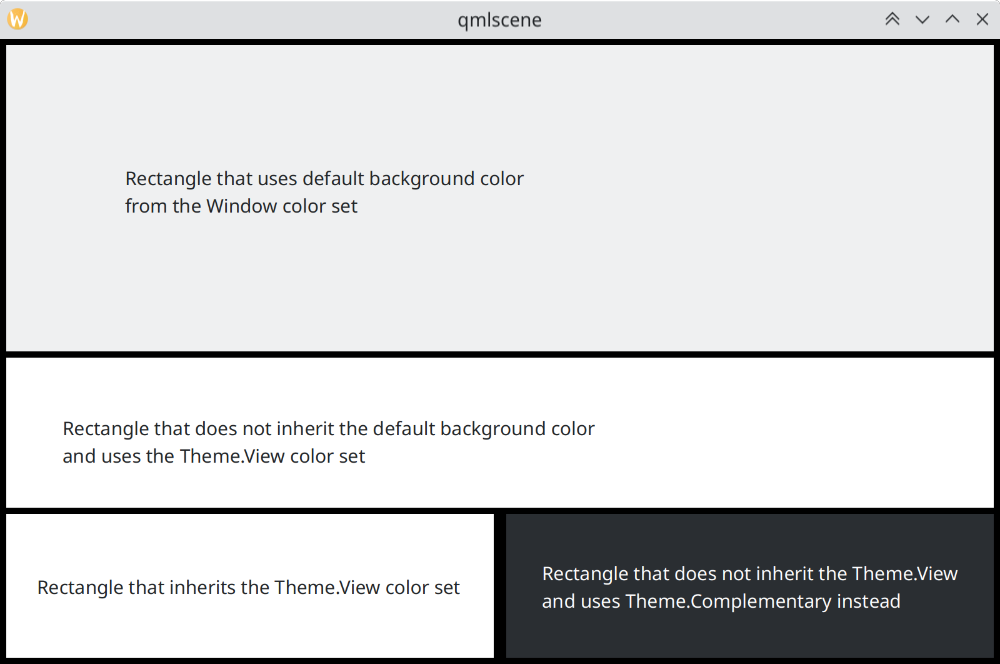
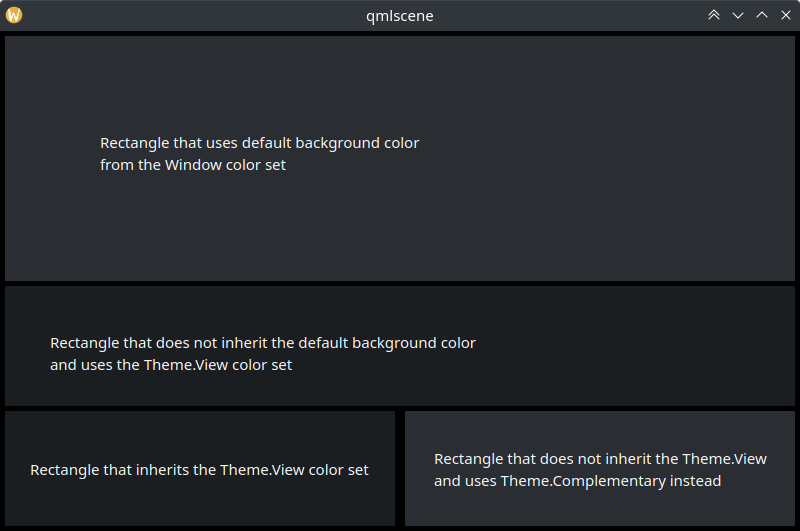
Aquest és un exemple que mostra com s'hereten els conjunts de colors i es poden utilitzar per a distingir components diferents. S'ha afegit una vora gran als colors de contrast.
| |

Com els conjunts de colors difereixen en el Brisa

Com els conjunts de colors difereixen en el Brisa fosc
Utilitzar colors personalitzats
Tot i que es desaconsella utilitzar colors codificats, el Kirigami ofereix una forma més fàcil de mantenir per a assignar una paleta codificada personalitzada a un element i a tots els seus fills, el qual permetrà definir aquests colors personalitzats en un lloc i només en un:
import QtQuick
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Custom colors"
height: 300
width: 300
Rectangle {
anchors.fill: parent
Kirigami.Theme.inherit: false
// NOTA: Independentment del conjunt de colors utilitzat, es recomana substituir tots els
// colors disponibles al tema, per a evitar un contrast dolent dels colors
Kirigami.Theme.colorSet: Kirigami.Theme.Window
Kirigami.Theme.backgroundColor: "#b9d795"
Kirigami.Theme.textColor: "#465c2b"
Kirigami.Theme.highlightColor: "#89e51c"
// Redefiniu tots els altres colors que vulguis
// Aquest serà «#b9d795»
color: Kirigami.Theme.backgroundColor
Rectangle {
// Aquest serà «#465c2b»
anchors.centerIn: parent
height: Math.round(parent.height / 2)
width: Math.round(parent.width / 2)
color: Kirigami.Theme.textColor
}
}
}
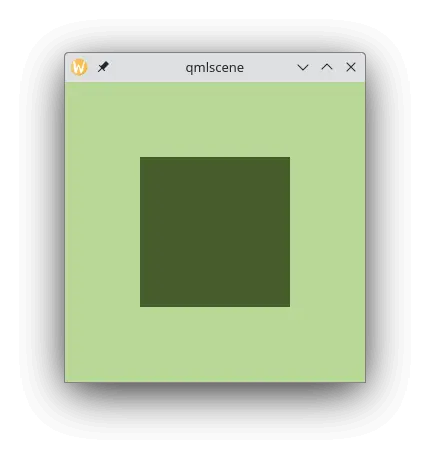
Exemple amb colors personalitzats