Explicar les pàgines
La nostra aplicació
A la guia d'aprenentatge anterior, hem aconseguit configurar, construir i compilar la nostra primera aplicació escrita amb el Kirigami. Amb els conceptes bàsics en el seu lloc, podem començar el nostre viatge cap a la creació d'una aplicació amb totes les característiques.
Aquestes guies d'aprenentatge se centraran a crear una aplicació que permeti a l'usuari veure quants dies queden fins a un esdeveniment de la seva elecció.
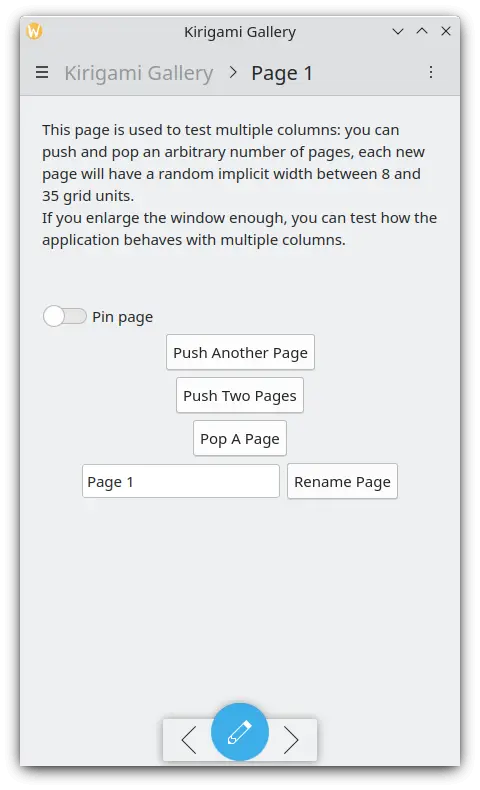
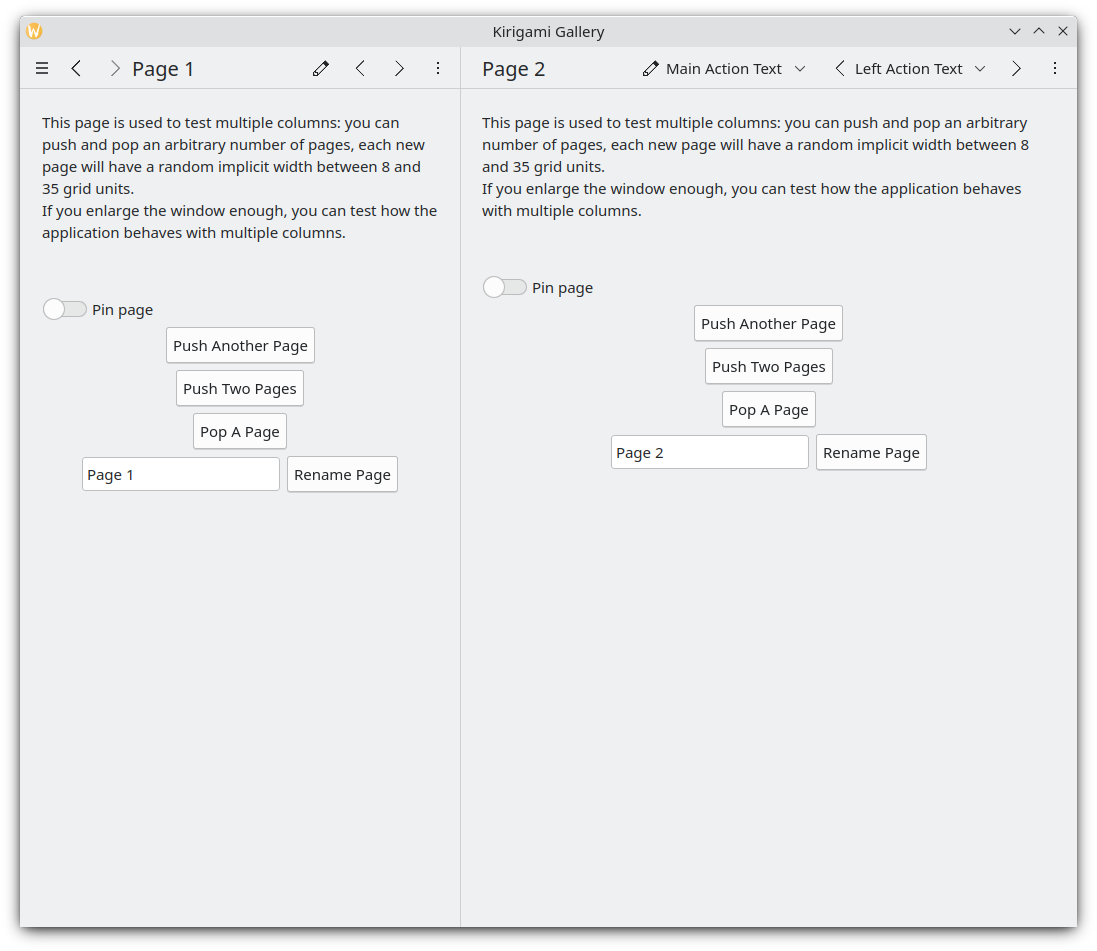
També us recomanem que consulteu la Kirigami Gallery, que proporciona una sèrie d'exemples útils d'interfície d'usuari.
En aquesta secció ens centrarem en les pàgines, un dels elements estructurals clau de qualsevol aplicació escrita amb el Kirigami.
Pàgines
Les aplicacions escrites amb el Kirigami solen estar organitzades en Kirigami.Page. Les pàgines són les «pantalles» diferents d'una aplicació. Voldreu tenir una pàgina dedicada a aspectes específics de la interacció amb la vostra aplicació, i per a facilitar les coses podreu crear fitxers QML diferents, un per a cada pàgina.
Les pàgines estan organitzades en una pila de pàgines on es podran empènyer i fer aparèixer. En un telèfon només es mostrarà la pàgina superior, mentre que en una pantalla més gran (escriptori o tauleta), si es desitja, es podran mostrar diverses pàgines una al costat de l'altra.

Una pàgina única al telèfon

Dues pàgines una al costat de l'altra a l'escriptori
Nota
Una Kirigami.Page hereta d'un Controls.Page, i com a tal, també podeu utilitzar les propietats d'aquest últim.
Quan cerqueu a la documentació de l'API del QML, assegureu-vos també de cercar les funcions i propietats heretades per l'API que esteu cercant.
Tornem al fitxer Main.qml que hem creat en la nostra guia d'aprenentatge anterior:
| |
Fem que la nostra aplicació comenci a la nostra Kirigami.Page. Tot el que hi hem inclòs és una etiqueta que conté «Hello World», però arreglarem una mica les coses.
La idea darrere de la nostra aplicació és que podrem mostrar a l'usuari un munt de comptes enrere. El problema amb una Kirigami.Page normal és que té una mida vertical fixa, així que en el seu lloc farem servir una Kirigami.ScrollablePage, que ja ve amb la seva pròpia barra de desplaçament integrada.
| |
Les pàgines escrites amb el Kirigami també compten amb títols niuats col·locats dins de la barra d'eines, indicant ràpidament a l'usuari en quina pàgina es troba. Tot el que necessitem fer per a establir un títol de pàgina és emprar la propietat title de la Kirigami.ScrollablePage. En aquest cas, per a aquesta finalitat utilitzarem una de les funcions i18nc() que hem explorat en la nostra guia d'aprenentatge anterior.
Nota
També podeu optar per definir la vostra pàgina dins del seu propi document QML. Per a fer-ho, cal crear el fitxer QML nou, per exemple kirigami-tutorial/src/qml/StartPage.qml, i afegir-lo al fitxer kirigami-tutorial/src/CMakeLists.txt i establir la finestra de la primera pàgina per a carregar-lo, com així:
pageStack.initialPage: Qt.resolvedUrl("StartPage.qml")pageStack.initialPage estableix la pàgina inicial de la pila de pàgines de l'aplicació, i Qt.resolvedUrl converteix l'URL relatiu del fitxer QML en un d'absolut.
Hi ha més informació sobre estructures de pàgina alternatives dins la documentació del Kirigami.