Usar la Galeria del Kirigami
La Galeria del Kirigami és un amic útil quan es desenvolupa una aplicació amb el Kirigami. És una aplicació que utilitza les característiques del Kirigami, proporciona enllaços al codi font, consells sobre com utilitzar els components i enllaços amb les pàgines HIG corresponents.
Consell
Abans de continuar, instal·leu la Galeria del Kirigami. Ja hauria d'estar en el repositori de la vostra distribució de Linux.Trobar una quadrícula de targetes
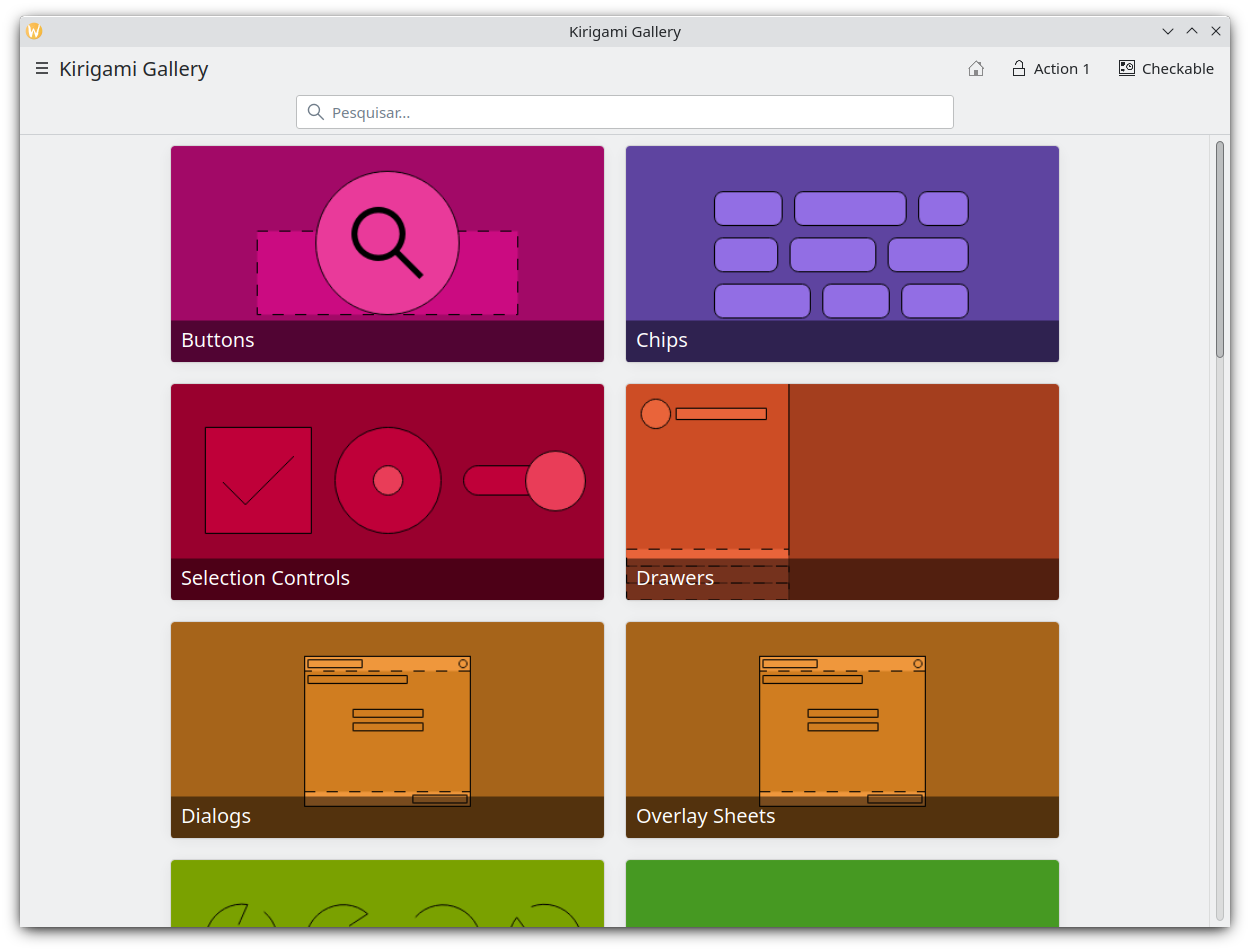
Navegant a través de l'aplicació Galeria del Kirigami, ens toparem amb el component de la galeria «Vista de quadrícula amb targetes». Aquest és un exemple que es pot aplicar a diversos casos d'ús, com targetes de contactes.

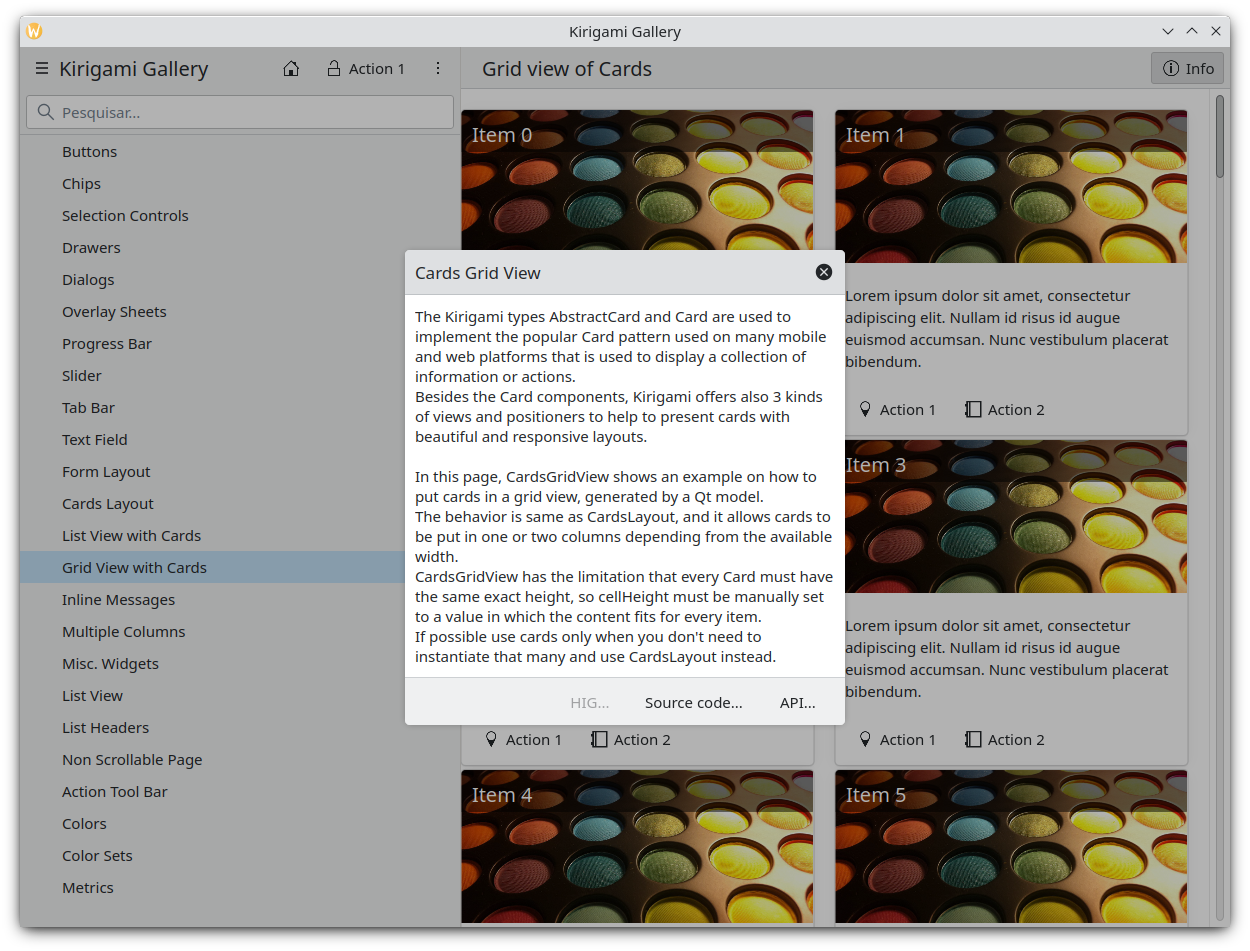
Després de seleccionar el component de la galeria «Vista de quadrícula de targetes», farem clic al botó d'acció de la part superior dreta i obtindrem informació útil sobre els tipus Targeta i Targeta abstracta.

A la part inferior d'aquest diàleg d'informació també trobarem un enllaç amb el codi font de la «Vista de quadrícula de targetes». Anem fins a aquesta pàgina.
Implementar una quadrícula de targetes
Reutilitzarem la major part del codi que es troba a la pàgina del codi font del component CardsGridViewGallery. En particular, eliminarem les parts addicionals d' OverlaySheet (que és la finestra emergent que fem servir per a arribar al repositori de codi font de la «kirigami-gallery»).
Llavors, substituirem el component
Page
de main.qml a l'esquelet de l'aplicació amb la
ScrollablePage
següent:
Kirigami.ScrollablePage {
title: i18n("Address book (prototype)")
Kirigami.CardsGridView {
id: view
model: ListModel {
id: mainModel
}
delegate: card
}
}
El que hem fet fins ara és crear una ScrollablePage i posar una CardsGridView en ella, ja que volem mostrar una quadrícula de targetes generada a partir d'un model. Les dades de cada contacte són proporcionats per un ListModel, mentre que el delegat de la targeta és responsable de la presentació de les dades. Per a obtenir més informació sobre els models i vistes a Qt Quick, vegeu aquí.
Ara, completem el model que alimentarà amb dades la nostra vista de quadrícula. En la definició de Kirigami.ScrollablePage , just després:
delegate: card
}
afegiu el següent:
Component.onCompleted: {
mainModel.append({
"firstname": "Pablo",
"lastname": "Doe",
"cellphone": "6300000002",
"email" : "jane-doe@example.com",
"photo": "qrc:/konqi.jpg"
});
mainModel.append({
"firstname": "Paul",
"lastname": "Adams",
"cellphone": "6300000003",
"email" : "paul-adams@example.com",
"photo": "qrc:/katie.jpg"
});
mainModel.append({
"firstname": "John",
"lastname": "Doe",
"cellphone": "6300000001",
"email" : "john-doe@example.com",
"photo": "qrc:/konqi.jpg"
});
mainModel.append({
"firstname": "Ken",
"lastname": "Brown",
"cellphone": "6300000004",
"email" : "ken-brown@example.com",
"photo": "qrc:/konqi.jpg"
});
mainModel.append({
"firstname": "Al",
"lastname": "Anderson",
"cellphone": "6300000005",
"email" : "al-anderson@example.com",
"photo": "qrc:/katie.jpg"
});
mainModel.append({
"firstname": "Kate",
"lastname": "Adams",
"cellphone": "6300000005",
"email" : "kate-adams@example.com",
"photo": "qrc:/konqi.jpg"
});
}
Nota
Observeu les{} que indiquen que estem afegint un objecte de JavaScript al nostre model.La part del model de la nostra implementació està llista. Procedim a definir un delegat que serà responsable de mostrar les dades. Llavors, afegim el codi següent a la pàgina main.qml, just després de la definició de
Component.onCompleted
:
Component {
id: card
Kirigami.Card {
height: view.cellHeight - Kirigami.Units.largeSpacing
banner {
title: i18nc("@title", "%1 %2", model.firstname, model.lastname)
titleIcon: "im-user"
}
contentItem: Column {
id: content
spacing: Kirigami.Units.smallSpacing
Controls.Label {
wrapMode: Text.WordWrap
text: i18nc("@label", "Mobile: %1", model.cellphone)
}
Controls.Label {
wrapMode: Text.WordWrap
text: i18nc("@label", "Email: %1", model.email)
}
}
}
}
Seguint la informació relacionada a la pàgina de l'API de Kirigami.Card , omplim un « banner » que actuarà com una capçalera que mostrarà el nom del contacte, així com la seva icona.
El contingut principal de la targeta s'ha omplert amb el número de mòbil i el correu electrònic del contacte, estructurat com una Column de Labels .
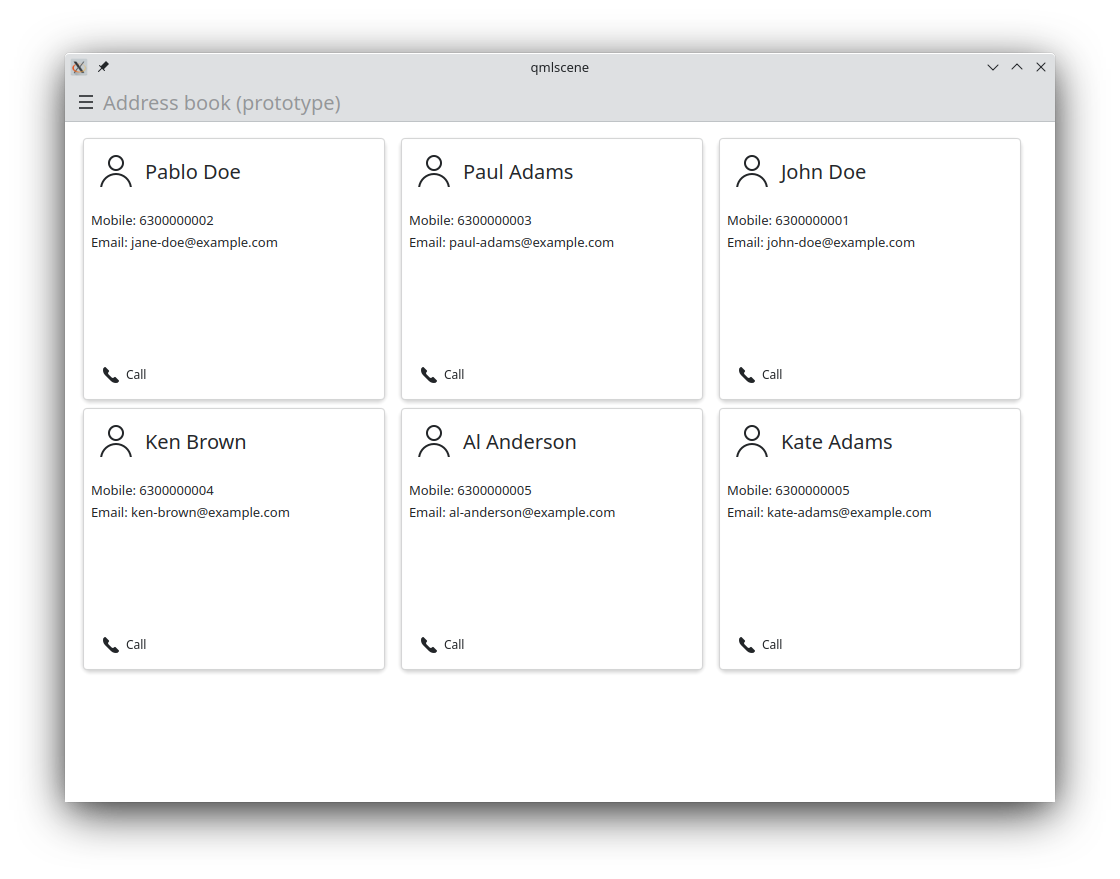
L'aplicació s'hauria de veure així:

Consell
Trobareu tot el codi font de la guia d'aprenentatge a invent.kde.org.Com a últim pas, afegirem algunes funcions fictícies a cada targeta. En particular, s'afegirà una call
Action
. No obstant això, en lloc d'una crida real, es mostrarà una notificació passiva. Llavors, canviarem el component card al següent:
| |
Llavors, s'ha afegit una Kirigami.Action que, tan aviat com s'activi (prement el botó d'acció), mostrarà una notificació passiva .
Resultat
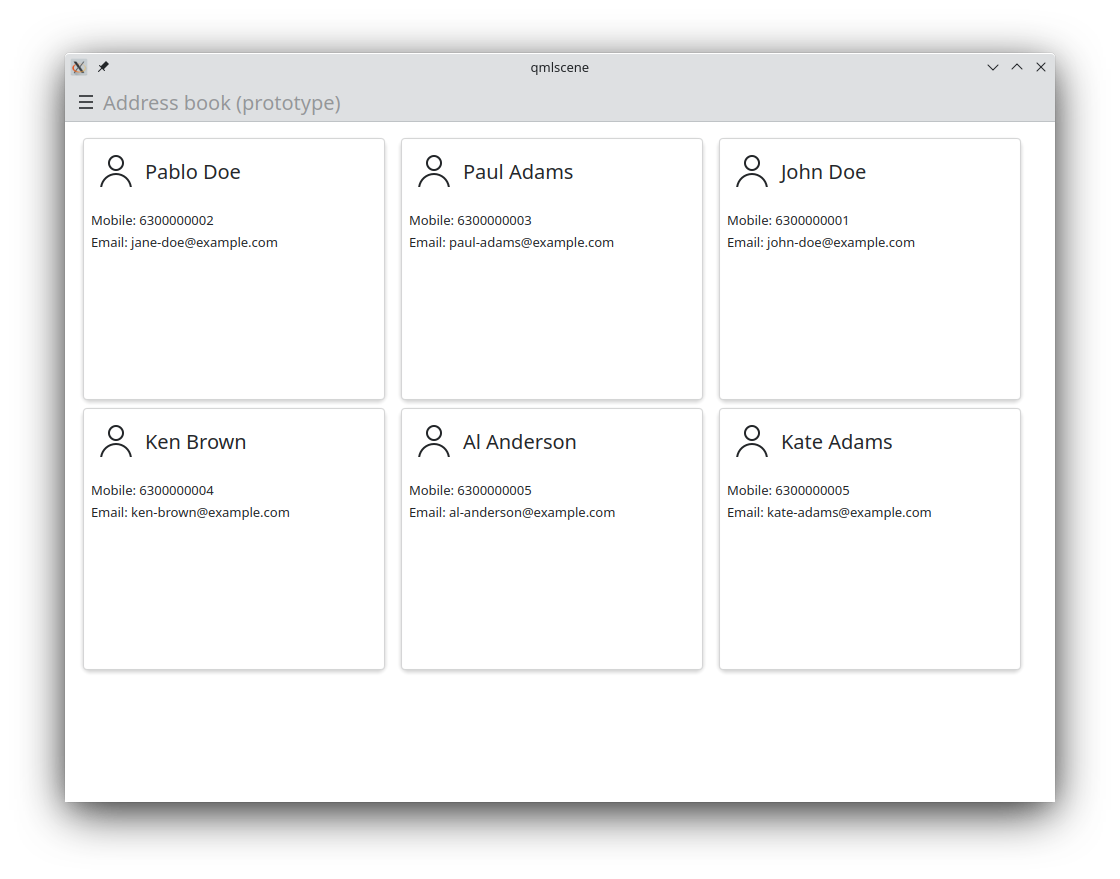
Finalment, la nostra aplicació s'hauria de veure així:
| |