Pàgines desplaçables i vistes de llista
Kirigami.ScrollablePage
Una Kirigami.ScrollablePage és una pàgina que conté contingut desplaçable, com ara una vista de llista ListView. El desplaçament i els indicadors de desplaçament es gestionen automàticament.
Kirigami.ScrollablePage {
id: root
//El rectangle es podrà desplaçar automàticament
Rectangle {
width: root.width
height: 99999
}
}En gairebé tots els altres aspectes, una pàgina desplaçable és el mateix que una pàgina normal.
Avís
No poseu una ScrollView dins d'una [Kirigami.ScrollablePage](docs:kirigami;org.kde.kirigami. ScrollablePage). Els fills d'unaKirigami.ScrollablePage ja estan dins d'una ScrollView.Vista de llista en una pàgina desplaçable
Quan els fills directes d'una Kirigami.ScrollablePage s'estenen verticalment més enllà de la mida de la pàgina en si, apareixerà una barra de desplaçament a la vora dreta de la pàgina i la pàgina es podrà desplaçar.

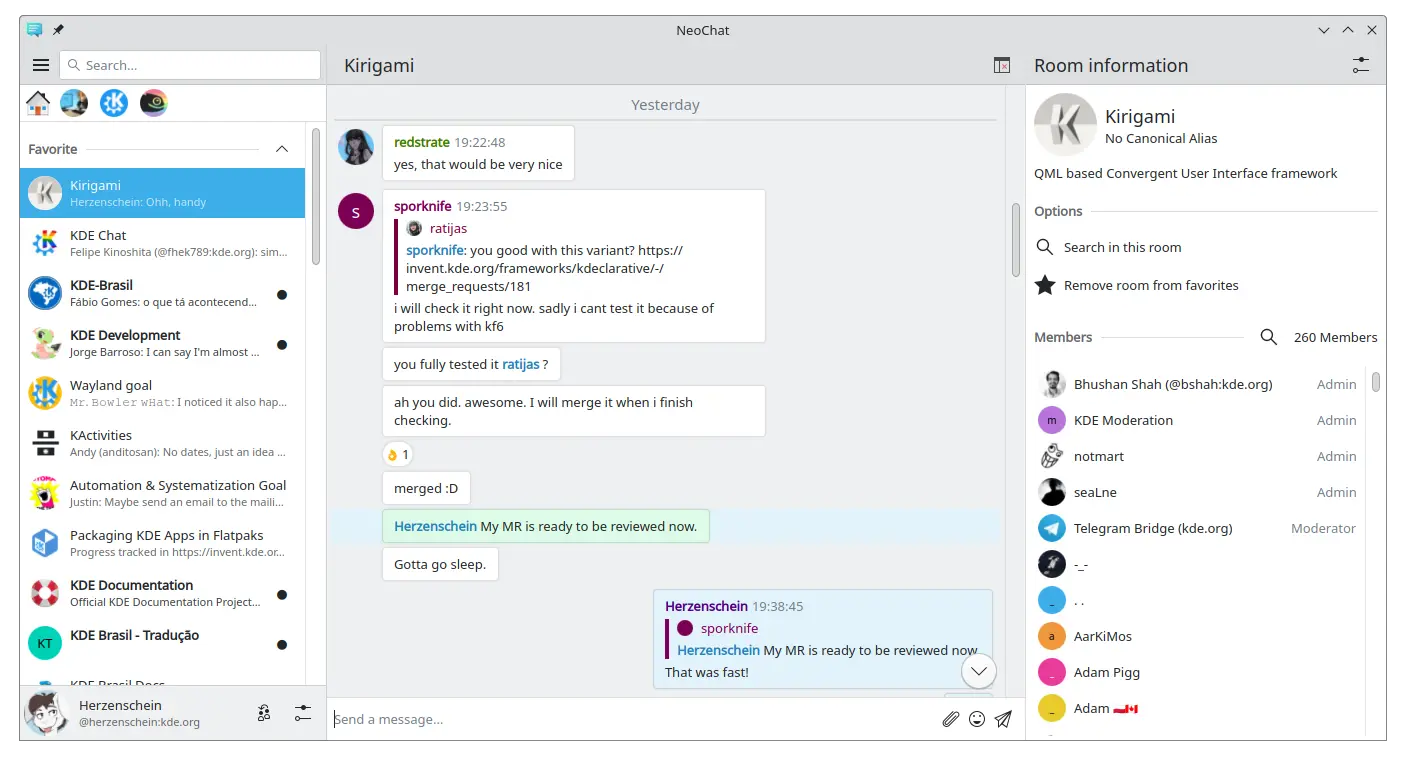
Dues pàgines desplaçables, ambdues amb una ListView amb contingut personalitzat (captura de pantalla del NeoChat).
Sovint tindreu més d'un fill a la vostra Kirigami.ScrollablePage, i col·locar-hi els elements pot ser complicat, especialment en combinació amb una ListView.
- Per als components no visuals, tenir-los dins del component ListView no canviarà la visualització de la pàgina. Llavors podem moure'ls dins de l'àmbit de la vista de llista. El mateix per als elements ancorats al centre de la pàgina, com els missatges amb marcador de posició per a les vistes de llistes buides.
- Per als altres elements, podria tenir sentit moure'ls a la capçalera o al peu de pàgina de la Kirigami.ScrollablePage. Sovint, aquest és el cas de les barres de cerca.
PlaceholderMessage
És possible afegir un Kirigami.PlaceholderMessage amb algunes instruccions en cas que la vista de llista estigui buida.
Kirigami.ScrollablePage {
ListView {
id: listView
Kirigami.PlaceholderMessage {
anchors.centerIn: parent
width: parent.width - (Kirigami.Units.largeSpacing * 4)
visible: listView.count === 0
text: i18n("No data found")
helpfulAction: Kirigami.Action {
text: i18n("Load data")
// Més codi...
}
}
model: // Codi de model...
}
}Cercar a la vista de llista
Sovint s'afegeix un camp de cerca a una Kirigami.ScrollablePage per a filtrar la ListView. Això es pot fer canviant el titleDelegate predeterminat per a utilitzar en el seu lloc un Kirigami.SearchField.
Kirigami.ScrollablePage {
titleDelegate: Kirigami.SearchField {
Layout.topMargin: Kirigami.Units.smallSpacing
Layout.bottomMargin: Kirigami.Units.smallSpacing
Layout.fillHeight: true
Layout.fillWidth: true
onTextChanged: mySortFilterModel.filterText = text
KeyNavigation.tab: listView
}
ListView {
id: listView
// Resta del codi de la «listview»...
}
}Consell
Podeu utilitzar un KSortFilterProxyModel des del KItemModel per a afegir amb facilitat la capacitat de filtratge directament en el QML sense necessitat de codi en C++.Estirar per a actualitzar
Una altra funció proporcionada per aquest component és una acció d'«estira per a actualitzar». Per a utilitzar això, activeu-lo de la manera següent:
Kirigami.ScrollablePage {
id: view
supportsRefreshing: true
onRefreshingChanged: {
if (refreshing) {
myModel.refresh();
}
}
ListView {
// NOTA: MyModel no prové dels components, senzillament és un exemple de com es pot emprar
// juntament amb alguna lògica de l'aplicació que quan està feta pot actualitzar el model de
// llista i els senyals.
model: MyModel {
onRefreshDone: view.refreshing = false;
}
delegate: BasicListItem {}
}
}En estirar cap avall, també podreu activar un mode especial amb un marge superior més gran que facilita l'ús de l'aplicació amb una sola mà.