Barres de progrés i indicadors
Sempre que l'aplicació faci alguna cosa que requereixi una quantitat considerable de temps, voldreu utilitzar un element visual que digui a l'usuari que en segon pla està succeint alguna cosa.
Els QtQuick Controls proporcionen dos components útils que podreu utilitzar per a aquesta finalitat.
Barra de progrés
Controls.ProgressBar és un component que permet incloure amb facilitat barres de progrés en la vostra aplicació. Hi ha quatre propietats principals que haureu d'utilitzar:
- from: el valor mínim representat pel començament de la barra de progrés
- to: el valor màxim representat pel final de la barra de progrés
- value: el valor actual de l'acció que està en curs (p. ex., 50% carregat)
- indeterminate: si l'acció que està en procés actualment no té un valor de progrés clar, podreu establir aquesta propietat a
trueper a mostrar a l'usuari que està succeint alguna cosa, però el seu progrés encara no està clar (però que ho estarà aviat).
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Progressbar App"
width: 400
height: 400
pageStack.initialPage: Kirigami.Page {
ColumnLayout {
anchors.left: parent.left
anchors.right: parent.right
Controls.ProgressBar {
Layout.fillWidth: true
from: 0
to: 100
value: 50
indeterminate: false
}
Controls.ProgressBar {
Layout.fillWidth: true
from: 0
to: 100
// value: 50
indeterminate: true
}
}
}
}
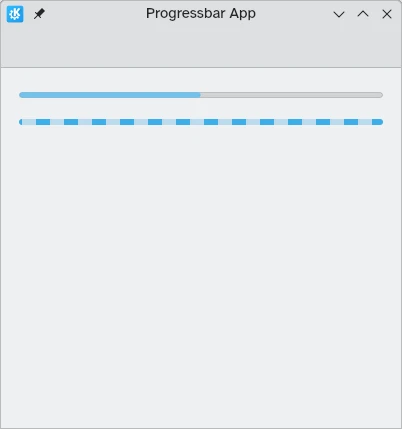
A dalt: barra de progrés al 50%. A baix: barra de progrés indeterminat
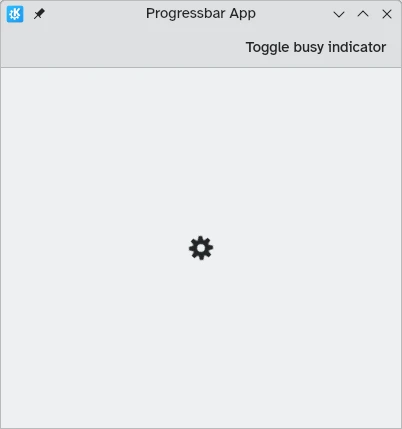
Indicador d'ocupat
En els casos en què els temps de càrrega són més curts o el mesurament del progrés no és factible, podreu utilitzar el Controls.BusyIndicator. Aquest component proporciona una roda giratòria senzilla que mostra als usuaris que està succeint alguna cosa.
Si voleu que l'indicador deixi d'executar-se, podreu fer-ho establint la propietat running a false.
import QtQuick
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Progressbar App"
width: 400
height: 400
pageStack.initialPage: Kirigami.Page {
actions: [
Kirigami.Action {
text: "Toggle busy indicator"
onTriggered: indicator.running ? indicator.running = false : indicator.running = true
}
]
Controls.BusyIndicator {
id: indicator
anchors.centerIn: parent
}
}
}