Files de pàgines i piles de pàgines
Una fila de pàgines
Fins ara hem vist que un dels components principals d'una finestra del Kirigami és un Kirigami.Page. Una sola pàgina pot envoltar tota la pantalla de l'aplicació, o es pot mostrar juntament amb altres pàgines al mateix temps, si hi ha espai.
Quan s'afegeix una pàgina, o s'empeny, apareix a la dreta de les pàgines existents, formant una fila. Aquesta fila de pàgines es pot gestionar amb el que s'anomena correctament Kirigami.PageRow.
Una fila de pàgines mínima amb una pàgina única hauria de ser així:
import QtQuick
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Single Page"
width: 500
height: 200
Kirigami.PageRow {
anchors.fill: parent
Kirigami.Page {
id: mainPage
anchors.fill: parent
Rectangle {
anchors.fill: parent
color: "lightblue"
}
}
}
}
Una sola pàgina amb color blau clar per a mostrar les dimensions de la pàgina
Aquí es poden fer dues millores. El primer és que, amb initialPage, podem establir que mainPage sigui la primera pàgina que aparegui a la fila de la pàgina, i que les seves dimensions siguin gestionades per la fila de la pàgina en lloc de fer-ho a través d'ancoratges, posicionadors o disposicions manuals. El segon és tenir una barra d'eines, que es pot establir definint un estil d'eines amb globalToolBar.style. Hi ha alguns estils que podem triar, però continuarem amb el Kirigami.ApplicationHeaderStyle.Auto per ara.
import QtQuick
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "With globalToolBar and initialPage"
width: 500
height: 200
Kirigami.PageRow {
anchors.fill: parent
globalToolBar.style: Kirigami.ApplicationHeaderStyle.Auto
initialPage: Kirigami.Page {
Rectangle {
anchors.fill: parent
color: "lightblue"
}
}
}
}
Una sola pàgina amb barra d'eines i color blau clar per a mostrar les dimensions de la pàgina
Només hi ha dues maneres d'afegir pàgines a una fila de pàgines: establint la seva initialPage (que opcionalment pot prendre una matriu de pàgines) o utilitzant push(). Per a suprimir una pàgina de la fila de pàgines, haureu d'utilitzar pop(), mentre que goBack() o goForward() es pot utilitzar per a navegar entre les pàgines.
import QtQuick
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Multiple pages in a row"
width: 700
height: 300
Kirigami.PageRow {
id: mainRow
anchors.fill: parent
globalToolBar.style: Kirigami.ApplicationHeaderStyle.Auto
initialPage: Kirigami.Page {
id: firstPage
Rectangle {
anchors.fill: parent
color: "lightblue"
Controls.Button {
anchors.centerIn: parent
text: "Push!"
onClicked: mainRow.push(secondPage)
}
}
}
Component {
id: secondPage
Kirigami.Page {
Rectangle {
anchors.fill: parent
color: "lightgreen"
Controls.Button {
anchors.centerIn: parent
text: "Pop!"
onClicked: mainRow.pop()
}
}
}
}
}
}
Pàgina inicial amb un color blau clar

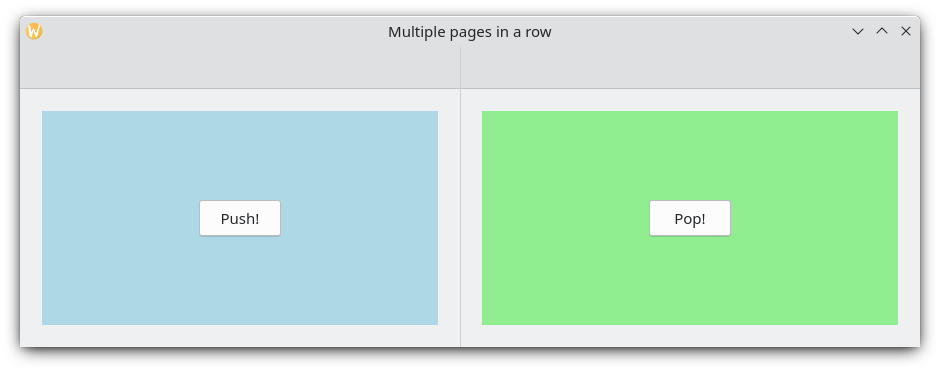
En fer clic a "Push!", apareix una segona pàgina de color verd clar
La pila de pàgines de l'aplicació
Si un Kirigami.PageRow amb una barra d'eines us sembla familiar, és perquè l'heu vist abans. Una ApplicationWindow.pageStack no és més que una fila de pàgines global molt útil. Cada funció disponible per a una PageRow també està disponible per a pageStack.
L'exemple anterior es pot reduir significativament amb una pageStack, amb la bonificació afegida de les accions de navegació:
import QtQuick
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Using the pageStack"
width: 500
height: 200
pageStack.initialPage: Kirigami.Page {
id: firstPage
Rectangle {
anchors.fill: parent
color: "lightblue"
Controls.Button {
anchors.centerIn: parent
text: "Push!"
onClicked: pageStack.push(secondPage)
}
}
}
Component {
id: secondPage
Kirigami.Page {
Rectangle {
anchors.fill: parent
color: "lightgreen"
Controls.Button {
anchors.centerIn: parent
text: "Pop!"
onClicked: pageStack.pop()
}
}
}
}
}

En general, voldreu utilitzar una pageStack en lloc d'implementar la vostra PageRow, especialment quan la vostra aplicació es fa més gran i necessiteu els vostres components residint en fitxers separats. Si creeu la finestra al vostre Main.qml utilitzant un Kirigami.ApplicationWindow, un component que resideix en un altre fitxer encara pot invocar directament la pageStack global mitjançant una crida a la applicationWindow():
// "Main.qml"
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Pushing a Page from a different QML file"
width: 700
height: 400
pageStack.initialPage: BasicPage {}
}i
// "BasicPage.qml"
import QtQuick
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.Page {
Controls.Button {
anchors.centerIn: parent
text: "This pushes page1 from BasicPage\ninto the pageStack from Main.qml!"
onClicked: {
applicationWindow().pageStack.push(page1)
}
Component {
id: page1
Kirigami.Page {
Controls.Label {
anchors.centerIn: parent
text: "page1 was pushed!"
}
}
}
}
}
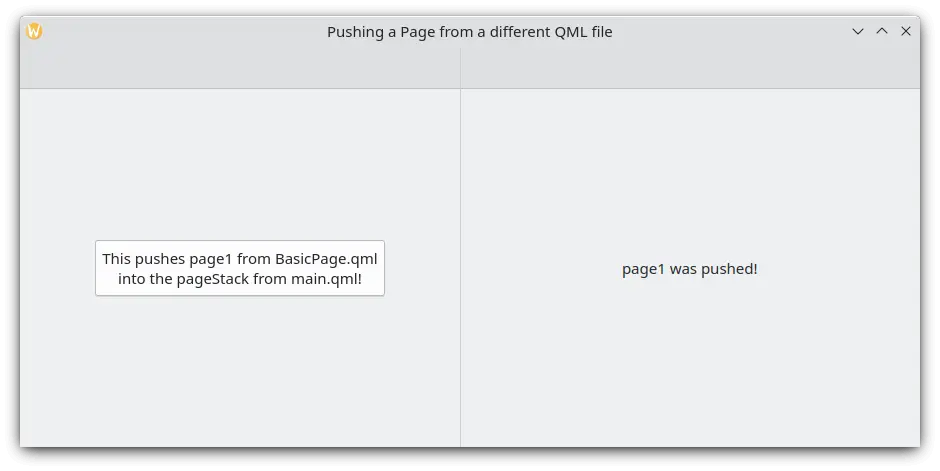
En fer clic al botó s'empeny una pàgina nova amb l'ajuda d'«applicationWindow»