Missatges inclosos
Els missatges inclosos proporcionen una forma immediata de notificar als usuaris sobre alguna cosa que ha succeït mentre utilitzaven l'aplicació.
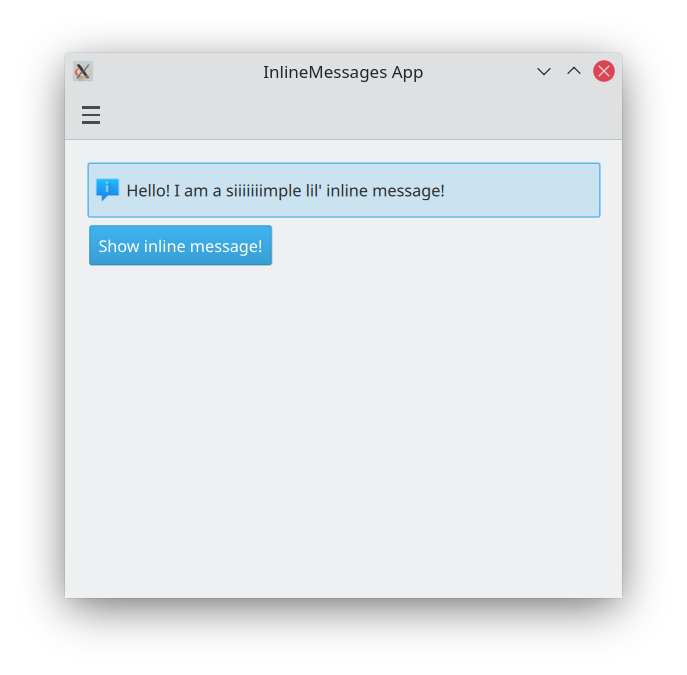
Missatge bàsic inclòs
Els components de Kirigami.InlineMessage tenen dues propietats importants a tenir en compte:
- visible: de manera predeterminada s'estableix a «false», de manera que el missatge només apareixerà quan ho vulgueu explícitament. Això es pot anul·lar si ho voleu establint-la a «true». Quan un missatge inclòs ocult està establert per a ser visible, s'obtindrà una animació bonica.
- text: aquí és on establireu el text del missatge inclòs.
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.Page {
ColumnLayout {
Kirigami.InlineMessage {
id: inlineMessage
Layout.fillWidth: true
text: "Hello! I am a siiiiiiimple lil' inline message!"
}
Controls.Button {
text: "Show inline message!"
onClicked: inlineMessage.visible = !inlineMessage.visible
}
}
}
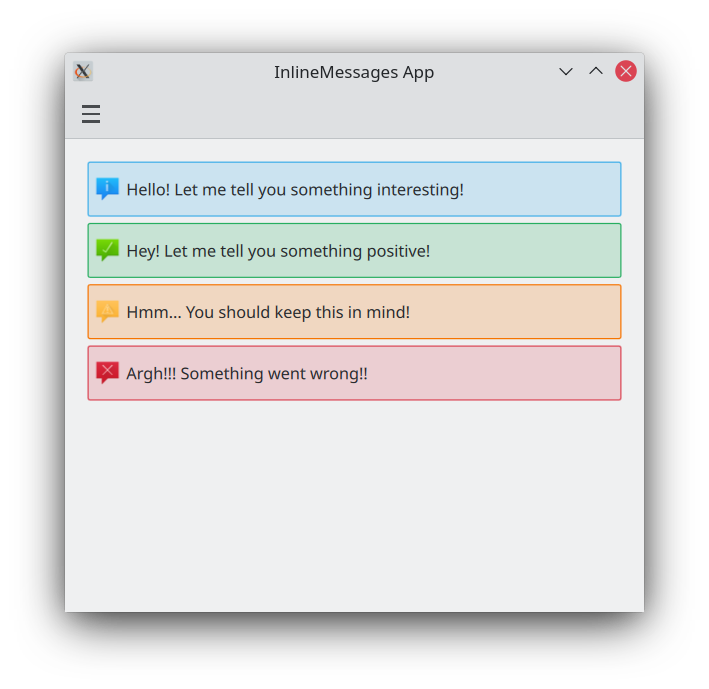
Tipus diferents
Els missatges inclosos estàndard són com els anteriors: tenen un fons blau i una icona predeterminada. Podem canviar-ho amb la propietat type, la qual ens permet establir el nostre missatge inclòs a un tipus diferent. Hi ha quatre tipus entre els quals podem triar:
- Informació (
Kirigami.MessageType.Information): el predeterminat. Té un fons blau, una icona i i s'utilitza per a anunciar un resultat o dir-li a l'usuari alguna cosa general. No cal establir-lo manualment. - Positiu (
Kirigami.MessageType.Positive): té un fons verd, icona de marca i indica que alguna cosa ha sortit bé. - Avís (
Kirigami.MessageType.Warning): té un fons taronja, una icona de signe d'exclamació i es pot utilitzar per a avisar a l'usuari sobre alguna cosa que ha de tenir en compte. - Error (
Kirigami.MessageType.Error): té un fons vermell, una icona de creu i es pot utilitzar per a dir-li a l'usuari que alguna cosa ha sortit malament.
ColumnLayout {
Kirigami.InlineMessage {
Layout.fillWidth: true
text: "Hello! Let me tell you something interesting!"
visible: true
}
Kirigami.InlineMessage {
Layout.fillWidth: true
text: "Hey! Let me tell you something positive!"
type: Kirigami.MessageType.Positive
visible: true
}
Kirigami.InlineMessage {
Layout.fillWidth: true
text: "Hmm... You should keep this in mind!"
type: Kirigami.MessageType.Warning
visible: true
}
Kirigami.InlineMessage {
Layout.fillWidth: true
text: "Argh!!! Something went wrong!!"
type: Kirigami.MessageType.Error
visible: true
}
}
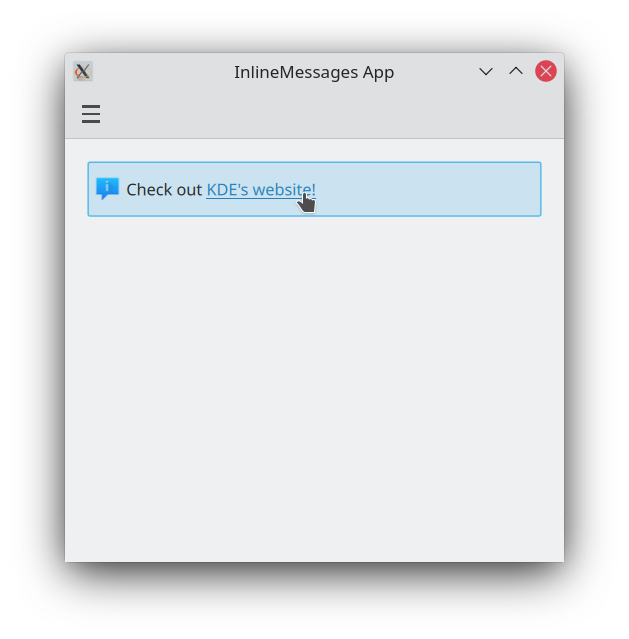
Personalitzar el text i les icones
Els missatges inclosos admeten text enriquit, el qual es pot definir amb un marcatge senzill similar a HTML. Això permet afegir algun format al text del missatge inclòs o fins i tot incloure un enllaç web extern si ho voleu.
Kirigami.InlineMessage {
Layout.fillWidth: true
// Cal tenir en compte que, quan utilitzeu cometes en una cadena, les haureu d'escapar.
text: "Check out <a href=\"https://kde.org\">KDE's website!<a/>"
onLinkActivated: Qt.openUrlExternally(link)
visible: true
}
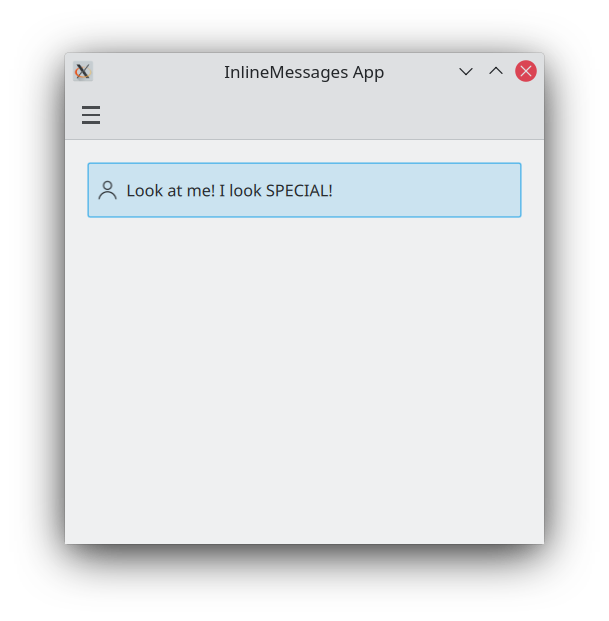
També podreu personalitzar la icona que apareix a la part superior esquerra del missatge, proporcionant un nom d'icona de sistema per a la propietat icon.source. Aquests noms d'icona s'han de correspondre amb les icones que hi ha al vostre sistema. Podeu utilitzar una aplicació com Cuttlefish proporcionada per plasma-sdk per a explorar i cercar les icones disponibles en el sistema, i quins són els seus noms.
Kirigami.InlineMessage {
Layout.fillWidth: true
text: "Look at me! I look SPECIAL!"
icon.source: "actor"
visible: true
}
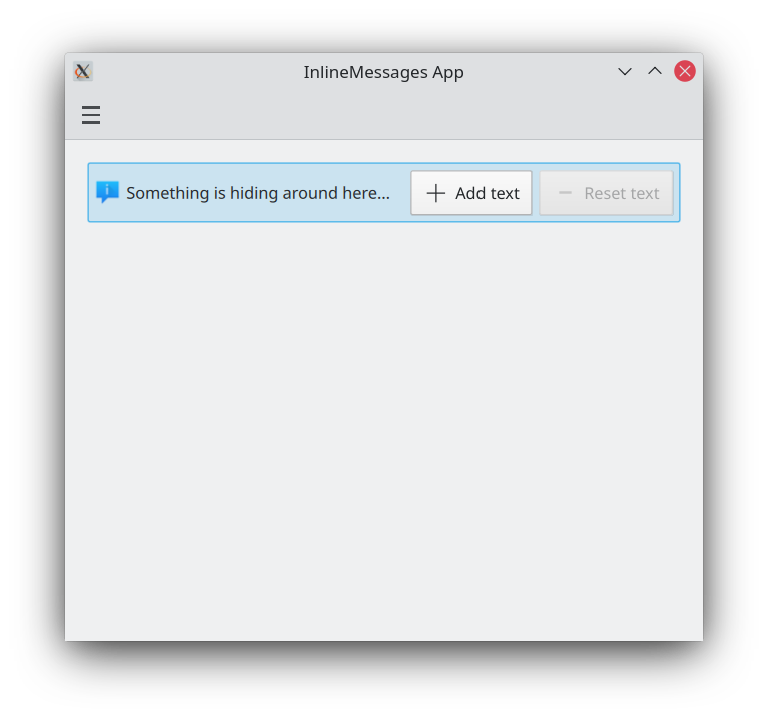
Utilitzar accions en els missatges inclosos
Si els missatges han de ser interactius, podreu adjuntar accions de Kirigami als missatges inclosos. Igual que amb les pàgines, podreu fer això establint la propietat InlineMessage.actions del missatge inclòs ja sigui en una Kirigami.Action o en una matriu que contingui els components d'una Kirigami.Action.
ColumnLayout {
Kirigami.InlineMessage {
id: actionsMessage
Layout.fillWidth: true
visible: true
readonly property string initialText: "Something is hiding around here..."
text: initialText
actions: [
Kirigami.Action {
enabled: actionsMessage.text == actionsMessage.initialText
text: qsTr("Add text")
icon.name: "list-add"
onTriggered: {
actionsMessage.text = actionsMessage.initialText + " Peekaboo!";
}
},
Kirigami.Action {
enabled: actionsMessage.text != actionsMessage.initialText
text: qsTr("Reset text")
icon.name: "list-remove"
onTriggered: actionsMessage.text = actionsMessage.initialText
}
]
}
}
Botons de tancar
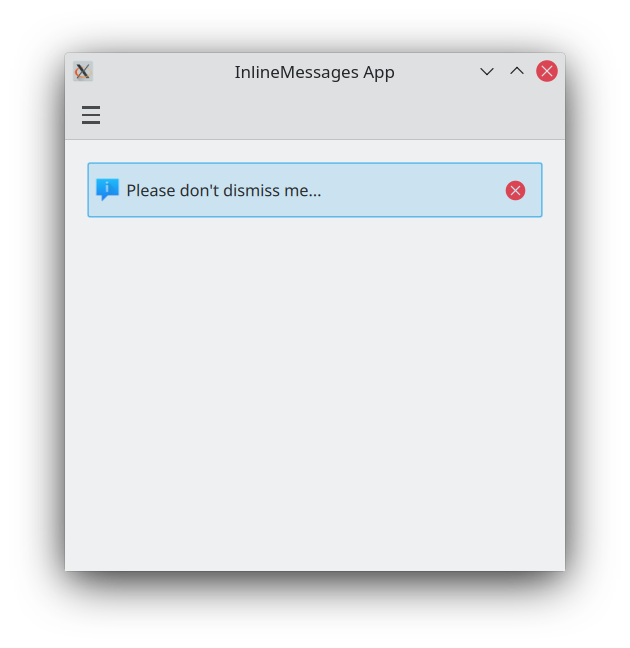
Els missatges inclosos proporcionen un botó de tancament que es pot utilitzar per a descartar-los amb facilitat.
De manera predeterminada, aquest botó de tancament estarà ocult, però ho podeu anul·lar establint la propietat showCloseButton a true.
Kirigami.InlineMessage {
Layout.fillWidth: true
text: "Please don't dismiss me..."
showCloseButton: true
visible: true
}