Disposicions de formulari
Els components de Kirigami.FormLayout faciliten la creació de formularis que s'ajustin a les Directrius d'interfície humana de KDE. Són òptims per als diàlegs de configuració i per a grans grups de controls i camps d'entrada que estan relacionats entre si.
Quan se'ls proporciona prou espai, les disposicions de formulari ocuparan dues columnes. La columna de l'esquerra estarà ocupada per les etiquetes proporcionades pels components fills del formulari, mentre que la dreta estarà ocupada pels components fills mateixos. En les finestres amb un espai més limitat (o en dispositius mòbils), els formularis consistiran en una sola columna vertical amb les etiquetes dels components fills col·locades a sobre dels seus respectius components.
Formulari senzill
Els components de Kirigami.FormLayout són similars en ús als components QtQuick Layout com ColumnLayout o RowLayout. Els components fills s'organitzaran automàticament d'acord amb la mida disponible per a la disposició del formulari.
Els fills d'una Kirigami.FormLayout tenen una propietat anomenada Kirigami.FormData.label. Aquesta propietat permet establir l'etiqueta que es proporcionarà per al component fill en qüestió.
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
pageStack.initialPage: Kirigami.Page {
Kirigami.FormLayout {
anchors.fill: parent
Controls.TextField {
Kirigami.FormData.label: "TextField 1:"
}
Controls.TextField {
Kirigami.FormData.label: "TextField 2:"
}
Controls.TextField {
Kirigami.FormData.label: "TextField 3:"
}
}
}
}
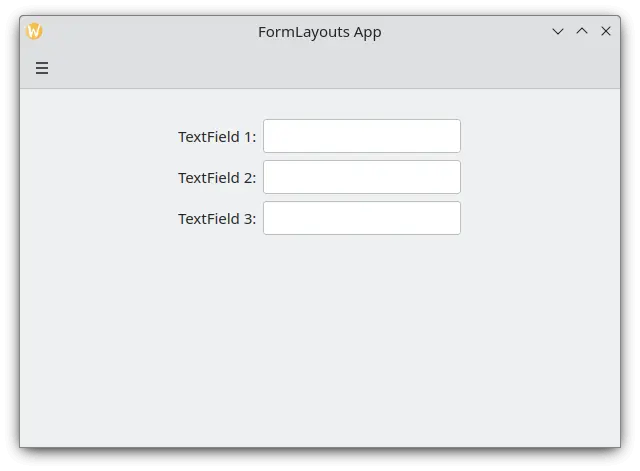
Una disposició de formulari senzilla en mode escriptori
Seccions i separadors
Les FormLayout també es poden dividir en seccions. Establir on comença una secció és tan fàcil com establir la Kirigami.FormData.isSection d'un component fill a «true». Això proporcionarà al component un marge addicional a la part superior per a demarcar el començament de la secció nova.
Els components de Kirigami.Separator són els més adequats per a començar seccions noves. Els separadors s'usen per a dibuixar una prima línia horitzontal, delimitant el final d'una secció. Si preferiu no traçar dita línia entre les seccions, podeu utilitzar una propietat Item de QML estàndard. De manera alternativa, podeu utilitzar la propietat Kirigami.FormData.isSection en qualsevol altre component.
Tanmateix, això no està recomanat. Als components on Kirigami.FormData.isSection està establert a true, el text de l'etiqueta proporcionat per la propietat Kirigami.FormData.label d'aquest component es mostrarà com a text de capçalera de la secció.
Avís
Això no s'aplica a cada component, d'aquí la recomanació que utilitzeu els components Kirigami.Separator o Item en llocs on voleu utilitzar un text de capçalera.Aquest text de capçalera és més gran que el text d'etiqueta normal, i proporciona als usuaris una pista visual agradable de què tracta la secció de disseny de formulari.
Kirigami.FormLayout {
anchors.fill: parent
Controls.TextField {
Kirigami.FormData.label: "TextField 1:"
}
Controls.TextField {
Kirigami.FormData.label: "TextField 2:"
}
Controls.TextField {
Kirigami.FormData.label: "TextField 3:"
}
Kirigami.Separator {
Kirigami.FormData.isSection: true
Kirigami.FormData.label: "New Section!"
}
ColumnLayout {
Kirigami.FormData.label: "Radio buttons"
Controls.RadioButton {
text: "Radio 1"
checked: true
}
Controls.RadioButton {
text: "Radio 2"
}
Controls.RadioButton {
text: "Radio 3"
}
}
Item {
Kirigami.FormData.isSection: true
Kirigami.FormData.label: "Another Section! (lineless though)"
}
Controls.TextField {
Kirigami.FormData.label: "TextField 4:"
}
Controls.TextField {
Kirigami.FormData.label: "TextField 5:"
}
Controls.TextField {
Kirigami.FormData.label: "TextField 5:"
}
}
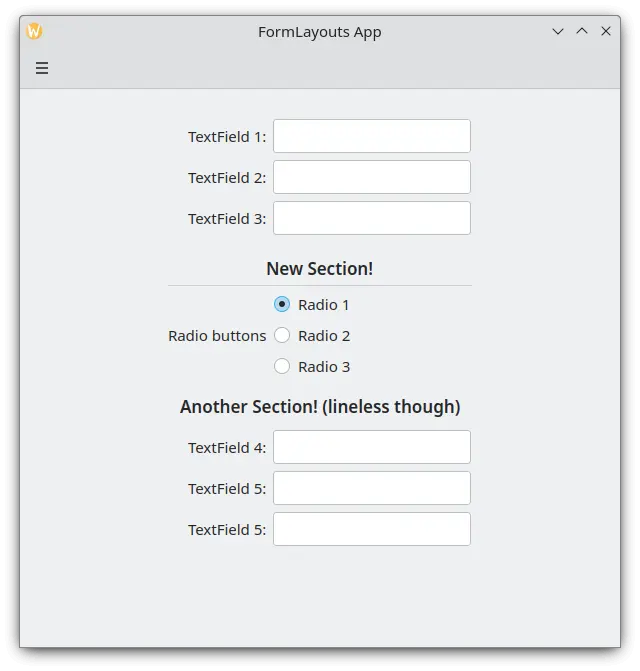
Una disposició de formulari amb seccions
Forçar una disposició d'escriptori o mòbil
Si preferiu que la disposició del formulari sigui coherent independentment de l'entorn on es trobi la vostra aplicació, podeu emprar la propietat wideMode del component Kirigami.FormLayout:
- Quan s'estableix a
true, la disposició del formulari s'estructurarà en una disposició de pantalla ampla optimitzada per a l'escriptori (doble columna). - Quan s'estableix a
false, la disposició del formulari s'estructurarà en una disposició per a un dispositiu mòbil (una sola columna).
Kirigami.FormLayout {
anchors.fill: parent
wideMode: false
Controls.TextField {
Kirigami.FormData.label: "TextField 1:"
}
Controls.TextField {
Kirigami.FormData.label: "TextField 2:"
}
Controls.TextField {
Kirigami.FormData.label: "TextField 3:"
}
}
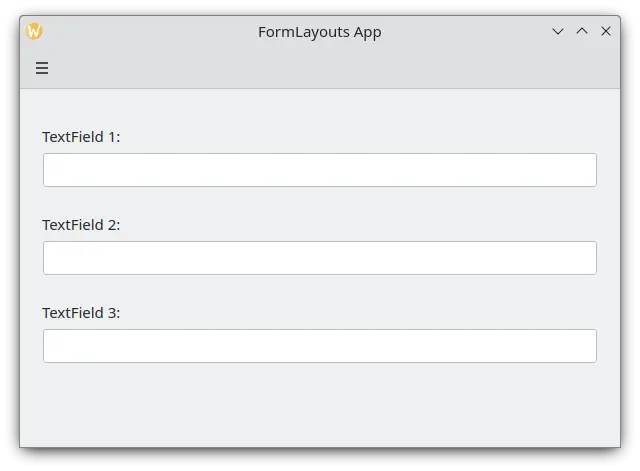
Una disposició de formulari amb la disposició de mòbil forçada
Alineació de les etiquetes
Hi ha instàncies en què voleu assignar una etiqueta als components que tenen més d'una línia o a una llista de components. Això es pot aconseguir posant el Kirigami.FormData.label a la ColumnLayout, tal com es pot veure a Seccions i separadors. Per defecte, l'etiqueta es col·loca al centre vertical de la disposició, la qual cosa no sempre és desitjable. Podem canviar això amb l'ajuda del Kirigami.FormData.labelAlignment.
Kirigami.FormLayout {
anchors.fill: parent
ColumnLayout {
Kirigami.FormData.label: "This is a label:"
Kirigami.FormData.labelAlignment: Qt.AlignTop
Controls.Label {
text: "This is some rather long text \nthat should elide to multiple lines \nto show how the label gets aligned."
elide: Text.elideLeft
}
}
}
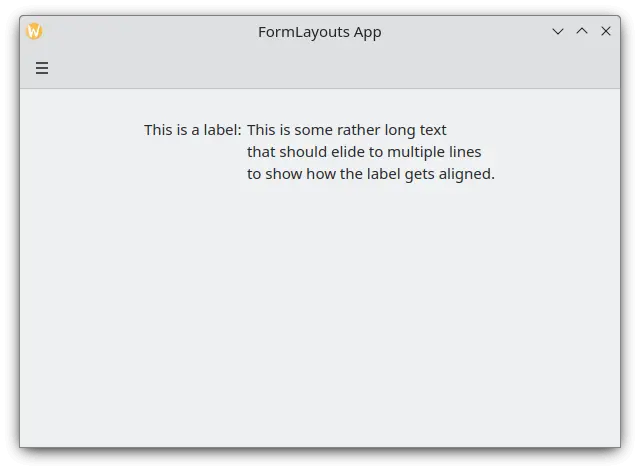
Una disposició de formulari amb una etiqueta alineada a dalt
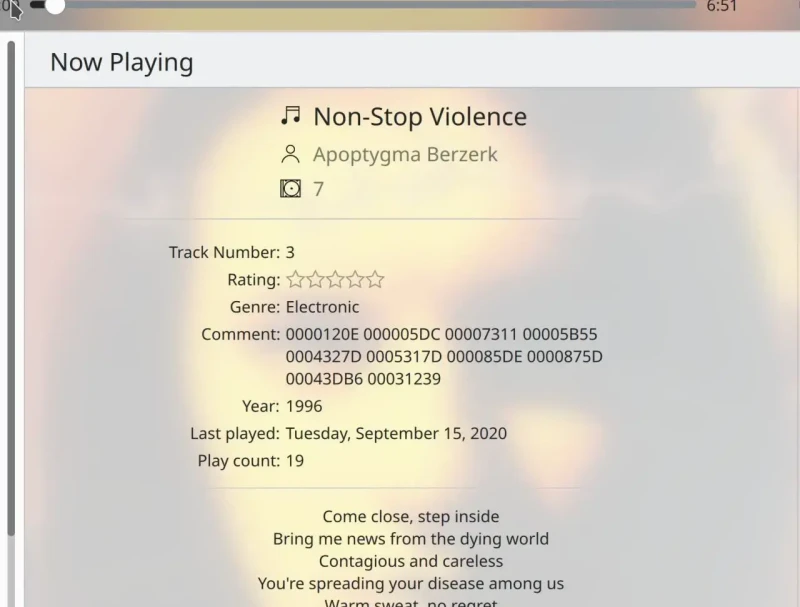
Establir l'alineació de l'etiqueta és especialment pràctic per a gestionar els components o llistes de components la mida dels quals no coneixeu prèviament. L'Elisa és un bon exemple d'això:

L'etiqueta Comment només està alineada a dalt quan el seu component corresponent té més d'una línia
Podem fer quelcom similar a això amb un operador JavaScript ternari:
Kirigami.FormLayout {
anchors.fill: parent
ColumnLayout {
Kirigami.FormData.label: "This is a label:"
Kirigami.FormData.labelAlignment: labelText.text.lineCount > 1 ? Qt.AlignTop : Qt.AlignVCenter
Controls.Label {
id: labelText
text: "This is some rather long text \nthat should elide to a new line \nso it appears below the Form Label."
elide: Text.elideLeft
}
}
}