Controls i elements interactius
El Kirigami fa ús d'una àmplia selecció de diferents elements interactius de les Qt que podeu utilitzar en les aplicacions. Cada tipus diferent té estils d'interacció, estils visuals i funcionalitats lleugerament diferents. Emprant el tipus de control correcte a la vostra aplicació ajudareu a fer que la interfície d'usuari sigui més sensible i intuïtiva.
Botons
En les aplicacions Kirigami, utilitzem el Button dels QtQuick Controls. Emprar-los és força senzill: establim la propietat text i qualsevol acció que volem que realitzi s'estableix a la propietat onClicked.
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Controls.Button"
width: 400
height: 400
pageStack.initialPage: Kirigami.Page {
ColumnLayout {
anchors.fill: parent
Controls.Button {
Layout.alignment: Qt.AlignCenter
text: "Beep!"
onClicked: showPassiveNotification("Boop!")
}
}
}
}
Botons commutables
El comportament dels botons es pot canviar perquè es puguin commutar: en aquest mode, romandran premuts fins que s'hi faci clic una vegada més. Aquest mode es pot activar establint la propietat checkable a true. També podem establir els botons perquè es commutin de manera predeterminada establint la propietat [checked](https://doc.qt.io/qt-6 /qml-qtquick-controls2-abstractbutton.html#checked-prop) a true.
Podem aprofitar al màxim els botons commutables utilitzant el controlador de la propietat onCheckedChanged que es genera automàticament a partir del senyal checked. Funciona de manera similar a onClicked, excepte que aquí l'acció assignada s'executarà quan es canviï l'estat del botó. És una propietat booleana, el qual pot ser útil per a casos específics d'ús.
En aquest exemple, establim la visibilitat d'un calaix inclòs d'acord amb l'estat d'un botó commutable:
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Controls.Button (toggleable version)"
width: 400
height: 400
pageStack.initialPage: Kirigami.Page {
ColumnLayout {
anchors.fill: parent
Controls.Button {
Layout.alignment: Qt.AlignCenter
text: "Hide inline drawer"
checkable: true
checked: true
onCheckedChanged: myDrawer.visible = checked
}
Kirigami.OverlayDrawer {
id: myDrawer
edge: Qt.BottomEdge
modal: false
contentItem: Controls.Label {
text: "Peekaboo!"
}
}
}
}
}
Nota
Amb el tema Brisa predeterminat en el Plasma del KDE, pot ser difícil saber si un botó està commutat, ja que els botons seran de color blau quan es fa clic a sobre seu. Assegureu-vos de tenir això en compte quan creeu la vostra aplicació: un control diferent podria ser més fàcil d'utilitzar.Botons de la barra d'eines
Hi ha un tipus de botó específic per al seu ús en les barres d'eines, Controls.ToolButton. La diferència més òbvia entre aquest i un botó Button convencional és l'estil, amb botons d'eina plans (encara que això es pot alterar amb la propietat booleana flat).
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Controls.ToolButton"
width: 600
height: 600
header: Controls.ToolBar {
RowLayout {
anchors.fill: parent
Controls.ToolButton {
icon.name: "application-menu-symbolic"
onClicked: showPassiveNotification("Kirigami Pages and Actions are better!")
}
Controls.Label {
text: "Global ToolBar"
horizontalAlignment: Qt.AlignHCenter
verticalAlignment: Qt.AlignVCenter
Layout.fillWidth: true
}
Controls.ToolButton {
text: "Beep!"
onClicked: showPassiveNotification("ToolButton boop!")
}
}
}
}
Controls de la selecció
Els controls de selecció permeten als usuaris escollir o triar una opció. Hi ha tipus diferents que s'adapten millor a diferents situacions.
Caselles de selecció
Un Controls.CheckBox està destinat a opcions en què les opcions no són exclusives i en què cada opció té una alternativa clara.
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Controls.CheckBox"
width: 400
height: 400
pageStack.initialPage: Kirigami.Page {
ColumnLayout {
anchors.left: parent.left
anchors.right: parent.right
Controls.CheckBox {
Layout.alignment: Qt.AlignHCenter
text: "This checkbox is checked!"
checked: true
}
Controls.CheckBox {
Layout.alignment: Qt.AlignHCenter
text: "This checkbox is not checked!"
checked: false
}
}
}
}
Com podeu veure, són fàcils d'utilitzar. La propietat checked manté un valor booleà que determina si s'ha marcat o no.
Botons d'opció
Un Controls.RadioButton està dissenyat per a situacions en què l'usuari ha de triar una opció d'entre un conjunt d'opcions diverses.
De manera predeterminada, els botons d'opció són exclusius: només en el mateix element pare només se'n pot marcar un.
Igual que les caselles de selecció, es poden establir perquè estiguin marcats o desmarcats de manera predeterminada amb la propietat checked.
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Controls.RadioButton"
width: 400
height: 400
pageStack.initialPage: Kirigami.Page {
ColumnLayout {
anchors.left: parent.left
anchors.right: parent.right
Controls.RadioButton {
Layout.alignment: Qt.AlignCenter
text: "Tick!"
checked: true
}
Controls.RadioButton {
Layout.alignment: Qt.AlignCenter
text: "Tock!"
checked: false
}
}
}
}
Commutadors (Switches)
A l'escriptori, canviar les opcions de configuració generalment implica canviar la configuració i després aplicar-la fent clic a un botó «Aplica» o «D'acord». Al mòbil, en el seu lloc podem utilitzar un Controls.Switch.
Els commutadors es poden alternar entre un estat activat i desactivat. Es poden alternar fent-hi clic o tocar-los, o es poden arrossegar cap a la posició activada o desactivada. Un cop més, els commutadors es poden establir perquè estiguin activats o desactivats de manera predeterminada amb la propietat checked.
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Controls.Switch"
width: 400
height: 400
pageStack.initialPage: Kirigami.Page {
ColumnLayout {
anchors.fill: parent
Controls.Switch {
Layout.alignment: Qt.AlignCenter
text: "Switchy"
checked: true
}
Controls.Switch {
Layout.alignment: Qt.AlignCenter
text: "Swootchy"
checked: false
}
}
}
}
Controls lliscants
Els controls lliscants permeten als usuaris seleccionar certs valors fent lliscar un control al llarg d'una pista. Hi ha diversos tipus entre els quals podreu triar segons els valors que us agradaria que triessin els usuaris a la vostra aplicació.
Controls lliscants estàndard i amb marques
Un Controls.Slider estàndard proporciona a l'usuari un control molt precís sobre la selecció que voleu realitzar.
En el mode d'esquerra a dreta, els controls lliscants van d'esquerra a dreta per a augmentar en l'orientació horitzontal, mentre que en el mode de dreta a esquerra van en la direcció inversa. En ambdós modes, els controls lliscants en orientació vertical van des de baix cap a dalt.
La coloració proporciona un indicador visual de com és de gran el valor que s'està seleccionant.
Els controls lliscants tenen algunes propietats importants a les quals hem de parar atenció:
- value: conté el valor en el qual es col·loca la nansa i també es pot establir manualment per a proporcionar un valor inicial predeterminat
- to: defineix l'interval del control lliscant, especificant el valor màxim fins al qual pot anar
- orientation: permet que el control lliscant s'estableixi en una orientació vertical amb Qt.Vertical
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Controls.Slider"
width: 400
height: 400
pageStack.initialPage: Kirigami.Page {
ColumnLayout {
anchors.fill: parent
Controls.Slider {
id: normalSlider
Layout.alignment: Qt.AlignHCenter
Layout.fillHeight: true
orientation: Qt.Vertical
value: 60
to: 100
}
Controls.Label {
Layout.alignment: Qt.AlignHCenter
text: Math.round(normalSlider.value)
}
}
}
}
Una altra propietat útil que podem utilitzar és stepSize. Establir-la en un valor numèric ens permet crear un control lliscant que s'ajusta als valors que són múltiples de la stepSize especificada, amb aquests múltiples indicats per marques d'escala. Per tant, si establim aquesta propietat a 2.0, quan l'usuari arrossega el control lliscant, només podrà seleccionar 0.0, 2.0, 4.0, etc. fins al valor especificat a la propietat to.
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Controls.Slider (with steps)"
width: 400
height: 400
pageStack.initialPage: Kirigami.Page {
ColumnLayout {
anchors.fill: parent
Controls.Slider {
id: tickmarkedSlider
Layout.alignment: Qt.AlignHCenter
Layout.fillWidth: true
orientation: Qt.Horizontal
snapMode: Controls.Slider.SnapAlways
value: 6.0
to: 10.0
stepSize: 2.0
}
Controls.Label {
Layout.alignment: Qt.AlignHCenter
text: tickmarkedSlider.value
}
}
}
}
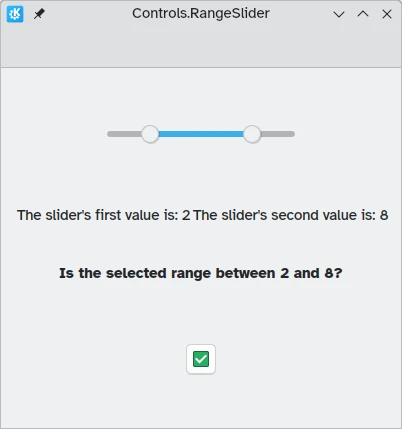
Controls lliscants amb intervals
Els QtQuick Controls també proporcionen Controls.RangeSliders. Aquests tenen dues nanses, i això permet definir un interval de nombres entre les dues nanses.
És important tenir en compte dues propietats noves: `first.value i second.value, les quals mantenen els valors de les dues nanses. Igual que la propietat value dels controls lliscants estàndard, aquests es poden preestablir.
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Controls.RangeSlider"
width: 400
height: 400
pageStack.initialPage: Kirigami.Page {
ColumnLayout {
anchors.fill: parent
Controls.RangeSlider {
id: rangeSlider
Layout.alignment: Qt.AlignHCenter
to: 10.0
first.value: 2.0
second.value: 8.0
stepSize: 1.0
snapMode: Controls.Slider.SnapAlways
}
RowLayout {
Layout.alignment: Qt.AlignHCenter
Layout.fillWidth: true
Controls.Label {
Layout.fillWidth: true
text: "The slider's first value is: " + Math.round(rangeSlider.first.value)
}
Controls.Label {
Layout.fillWidth: true
text: "The slider's second value is: " + Math.round(rangeSlider.second.value)
}
}
Controls.Label {
Layout.alignment: Qt.AlignHCenter
font.bold: true
text: "Is the selected range between 2 and 8?"
}
Controls.Button {
Layout.alignment: Qt.AlignHCenter
icon.name: {
if (rangeSlider.first.value >= 2 && rangeSlider.second.value <= 8)
return "emblem-checked"
else
return "emblem-error"
}
}
}
}
}