Chips
Els components Kirigami.Chip són elements petits heretats del AbstractButton utilitzats per a mostrar propietats comunes o filtres d'alguna cosa. Aquests són normalment elements de text, que també es pot interaccionar amb ells i venen amb un botó opcional de supressió.

Inici ràpid
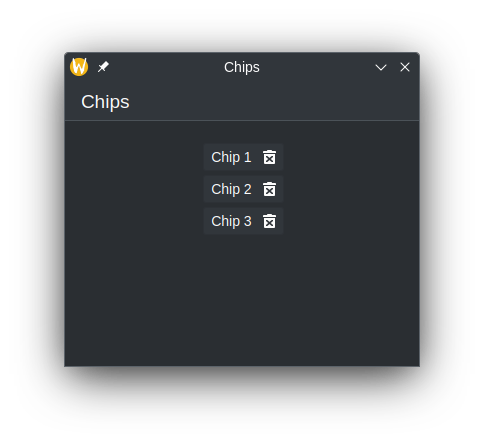
Els chips es poden afegir fàcilment utilitzant el component Kirigami.Chip. En assignar una cadena al seu camp AbstractButton.text heretat, li donem el nom als chips.
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Chips"
pageStack.initialPage: Kirigami.Page {
title: "Chips"
Kirigami.FormLayout {
anchors.fill: parent
Kirigami.Chip {
text: "Chip 1"
}
Kirigami.Chip {
text: "Chip 2"
}
Kirigami.Chip {
text: "Chip 3"
}
}
}
}
Amb repetidors (recomanat)
Com que els chips s'han d'utilitzar més d'una vegada, és probable que vulgueu utilitzar algun tipus d'estructura de dades de llista i iterar-los per a mostrar els chips. Per a fer-ho, necessitem un component ListModel i un component Repeater.
El ListModel s'utilitza com a emmagatzematge per als chips. Per a poblar el ListModel (i per tant, els chips), declarem un parell de components de ListElement, que conté un camp conegut com a text. Podem utilitzar aquesta cadena assignada des d'aquí al camp text per a cada xip repetit.
El repetidor s'utilitza per a mostrar els chips. Primer, hem d'establir el camp model del Repeater al nostre ListModel, o crear el ListModel dins del repetidor. Després, declarem el component Kirigami.Chip dins del Repeater, i assigneu el seu camp text amb les dades de l'element utilitzant la propietat modelData.
Kirigami.ApplicationWindow {
id: root
title: "Chips"
ListModel {
id: chips
ListElement { text: "Chip 1" }
ListElement { text: "Chip 2" }
ListElement { text: "Chip 3" }
}
pageStack.initialPage: Kirigami.Page {
title: "Chips"
Kirigami.FormLayout {
anchors.fill: parent
Repeater {
Layout.fillWidth: true
model: chips
Kirigami.Chip {
id: chip
text: modelData
}
}
}
}
}Nota
Podeu afegir i eliminar dinàmicament dades del ListModel, i el Repeater farà automàticament aquests canvis. No obstant això, canviant un element específic del Repeater o del ListModel no afecta l'altre, i requereix el canvi de tots dos, a menys que s'utilitzi alguna cosa com QAbstractListModel. Vegeu Aplicació d'exemple per a més informació.Aplicació d'exemple
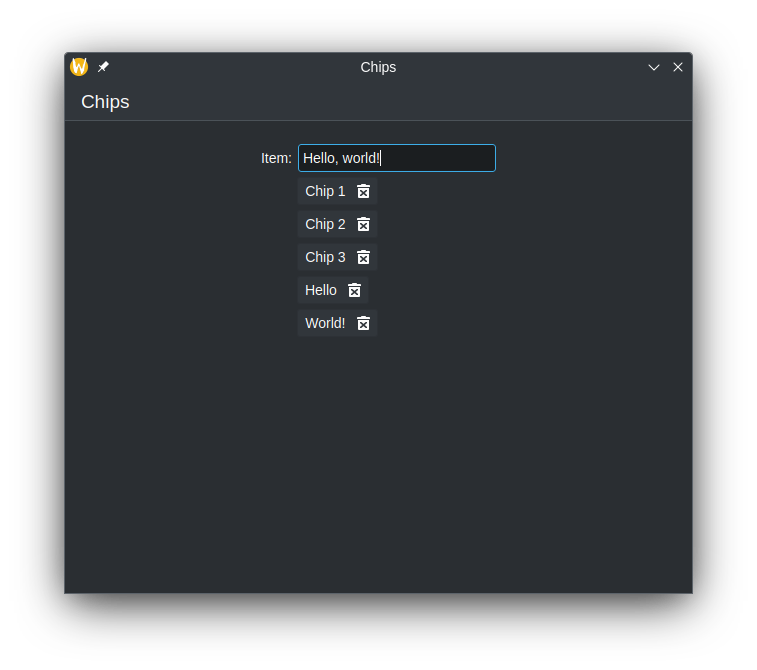
L'aplicació d'exemple següent mostra com es poden utilitzar els chips en programes com llistes de tasques pendents.
| |