Targetes (Card)
Els tipus AbstractCard i Card de Kirigami s'utilitzen per a implementar el popular component de targeta utilitzat en moltes plataformes mòbils i web. Les targetes es poden utilitzar per a mostrar una col·lecció amb informació o accions d'una manera atractiva i distintiva.
El Kirigami també ofereix 3 tipus de vistes i posicionadors per a ajudar-vos a presentar les vostres targetes amb disposicions belles i sensibles.
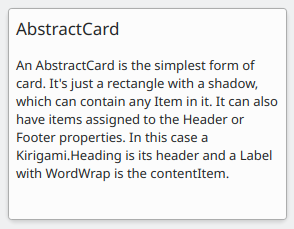
AbstractCard
Una Kirigami.AbstractCard és el tipus de targeta més senzilla. Només és un rectangle amb una ombra, el qual podrà contenir qualsevol Item. També podrà tenir Items assignats a les seves propietats header o footer. En aquest cas, una Kirigami.Heading és la seva header i una Controls.Label és el contentItem.
Kirigami.AbstractCard {
Layout.fillHeight: true
header: Kirigami.Heading {
text: qsTr("AbstractCard")
level: 2
}
contentItem: Controls.Label {
wrapMode: Text.WordWrap
text: "..."
}
}
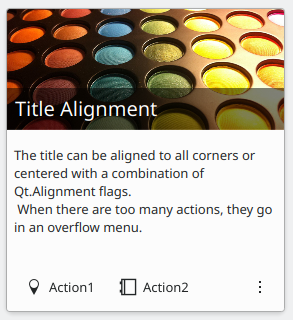
Targeta (Card)
Una Kirigami.Card hereta des de AbstractCard i proporciona més característiques a punt d'emprar. Les targetes hereten la mateixa header i footer des d'una Abstract Card, però en el seu lloc us encoratgem a fer servir un banner i un conjunt de Kirigami.Action en el grup actions.
Kirigami.Card {
actions: [
Kirigami.Action {
text: qsTr("Action1")
icon.name: "add-placemark"
},
Kirigami.Action {
text: qsTr("Action2")
icon.name: "address-book-new-symbolic"
},
// ...
]
banner {
source: "../banner.jpg"
title: "Title Alignment"
// El títol es pot col·locar en el bàner
titleAlignment: Qt.AlignLeft | Qt.AlignBottom
}
contentItem: Controls.Label {
wrapMode: Text.WordWrap
text: "My Text"
}
}
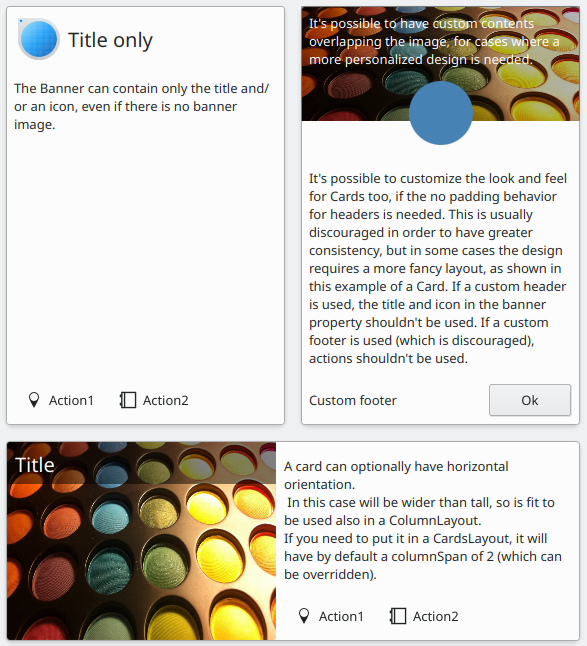
CardsLayout
Una Kirigami.CardsLayout és més útil quan les targetes que es presenten no són instanciades per un model o són instanciades per un model que sempre té molt pocs elements. Es presentaran com una quadrícula de dues columnes que romandran centrades si l'aplicació és realment ampla, o es convertiran en una sola columna si no hi ha prou espai per a dues columnes, com en la pantalla d'un telèfon mòbil.
Nota
CardsListView és més adequat per als models més grans.De manera opcional, una targeta es pot orientar horitzontalment. En aquest cas, serà més ampla que alta i és més adequada per a col·locar-se en una ColumnLayout. Si heu de posar-la en una CardsLayout, de manera predeterminada tindrà un maximumColumns de 2.
ColumnLayout {
Kirigami.CardsLayout {
Kirigami.Card {
contentItem: Controls.Label {
wrapMode: Text.WordWrap
text: "My Text2"
}
}
Kirigami.AbstractCard {
contentItem: Controls.Label {
wrapMode: Text.WordWrap
text: "My Text"
}
}
Kirigami.Card {
headerOrientation: Qt.Horizontal
contentItem: Controls.Label {
wrapMode: Text.WordWrap
text: "My Text2"
}
}
}
}
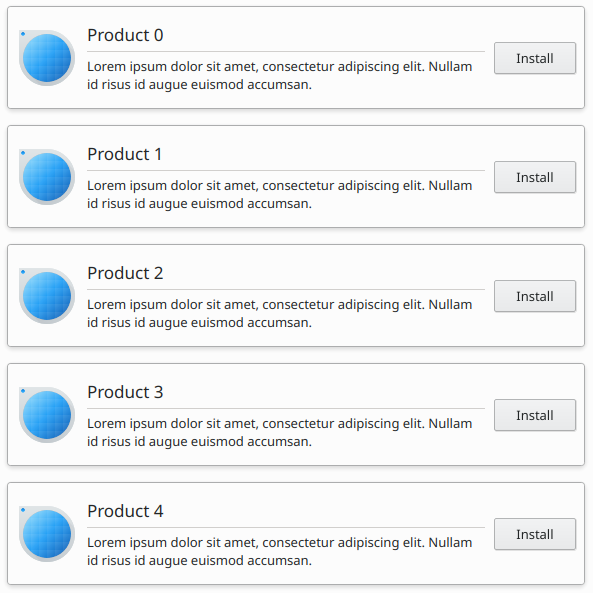
CardsListView
Una Kirigami.CardsListView és una vista de llista que es pot utilitzar amb els components d'AbstractCard.
Una CardsListView estendrà les targetes filles a la seva pròpia amplada. Per tant, aquest component només s'ha d'utilitzar amb les targetes que es vegin bé en qualsevol mida horitzontal. Es desaconsella l'ús del component Card, llevat que tingueu Qt.Horizontal](docs:qtcore;Qt::Orientation) com la seva propietat headerOrientation.
Kirigami.CardsListView {
id: view
model: 100
delegate: Kirigami.AbstractCard {
//NOTA: No poseu mai una disposició com a contentItem, ja que provocarà bucles de vincle
contentItem: Item {
implicitWidth: delegateLayout.implicitWidth
implicitHeight: delegateLayout.implicitHeight
GridLayout {
id: delegateLayout
anchors {
left: parent.left
top: parent.top
right: parent.right
//IMPORTANT: no posar mai el marge inferior
}
rowSpacing: Kirigami.Units.largeSpacing
columnSpacing: Kirigami.Units.largeSpacing
columns: width > Kirigami.Units.gridUnit * 20 ? 4 : 2
Kirigami.Icon {
source: "applications-graphics"
Layout.fillHeight: true
Layout.maximumHeight: Kirigami.Units.iconSizes.huge
Layout.preferredWidth: height
}
Kirigami.Heading {
level: 2
text: qsTr("Product ")+ modelData
}
Controls.Button {
Layout.alignment: Qt.AlignRight
Layout.columnSpan: 2
text: qsTr("Install")
}
}
}
}
}