Barres d'eines d'acció
Si bé les pàgines de Kirigami permeten posar amb facilitat un conjunt d'accions a la capçalera de la pàgina, hi ha ocasions en què potser preferireu tenir una mica més de flexibilitat.
El Kirigami proporciona el component Kirigami.ActionToolBar. Mostra una llista d'objectes Kirigami.Action i en mostrarà tants com sigui possible, proporcionant un menú desbordat per als que no encaixin. L'ActionToolBar és dinàmica i mourà les accions dins i fora del menú desbordat depenent de l'espai disponible.
Nota
Aquesta pàgina assumeix que esteu familiaritzat amb els objectes Kirigami.Action. Si no ho esteu, podeu aprendre-ho tot a la nostra guia d'aprenentatge inicial o a la pàgina de documentació dedicada a ells.Crear la nostra primera ActionToolBar
La disposició i la ubicació de la vostra Kirigami.ActionToolBar en realitat dependrà de vosaltres, encara que en nom de la facilitat d'ús, generalment és una bona idea cenyir-se a les convencions de la interfície d'usuari i col·locar la barra d'eines a prop de la part superior o inferior de la pàgina i que s'estengui en amplada.
Com la majoria dels altres components que mantenen accions, la Kirigami.ActionToolBar té una propietat accions. Podem assignar una matriu de components Kirigami.Action a aquesta propietat.
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
id: root
title: "ActionToolBar App"
width: 600
height: 400
pageStack.initialPage: Kirigami.Page {
Kirigami.ActionToolBar {
anchors.left: parent.left
anchors.right: parent.right
actions: [
Kirigami.Action {
text: "Beep"
icon.name: "notifications"
onTriggered: showPassiveNotification("BEEP!")
},
Kirigami.Action {
text: "Action Menu"
icon.name: "overflow-menu"
Kirigami.Action {
text: "Deet";
icon.name: "notifications"
onTriggered: showPassiveNotification("DEET!")
}
Kirigami.Action {
text: "Doot";
icon.name: "notifications"
onTriggered: showPassiveNotification("DOOT!")
}
},
Kirigami.Action {
icon.name: "search"
displayComponent: Kirigami.SearchField { }
}
]
}
}
}
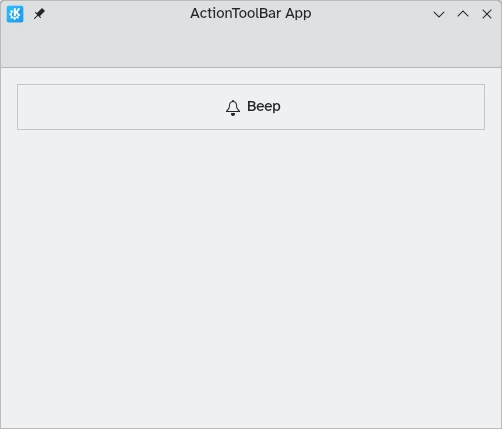
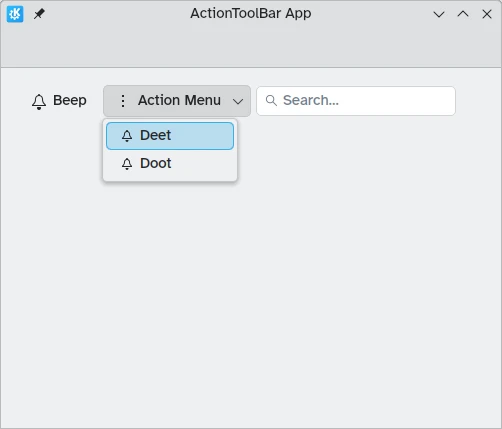
ActionToolBar amb prou espai per a tots els fills

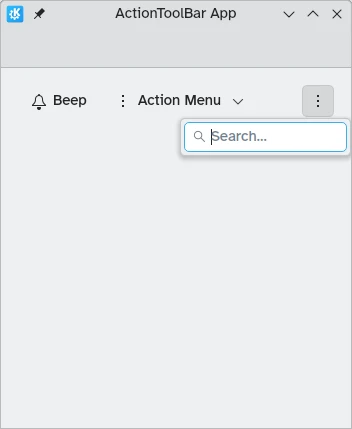
ActionToolBar amb el menú desbordat que conté els fills
Alineació
De manera predeterminada, les accions a la Kirigami.ActionToolBar s'alinearan a l'esquerra. Això pot no ser desitjable en totes les situacions. Afortunadament, podem canviar això amb la propietat alignment. Podem establir aquesta propietat en un interval de valors, però els tres més rellevants són Qt.AlignLeft, Qt.AlignCenter i Qt.AlignRight (els quals s'ocupen de l'alineació horitzontal).
import QtQuick
import QtQuick.Layouts
import QtQuick.Controls as Controls
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
id: root
title: "ActionToolBar App"
width: 600
height: 400
pageStack.initialPage: Kirigami.Page {
Controls.GroupBox {
anchors.left: parent.left
anchors.right: parent.right
Kirigami.ActionToolBar {
anchors.fill: parent
alignment: Qt.AlignCenter
actions: [
Kirigami.Action {
text: "Beep"
icon.name: "notifications"
onTriggered: showPassiveNotification("BEEP!")
}
]
}
}
}
}