Accions basades en els components
Accions
Una Kirigami.Action consisteix d'una acció que s'hi pot fer clic i la seva aparença depèn d'on s'ha afegit. Normalment és un botó amb una icona i text.
Podem utilitzar-les per a proporcionar a les nostres aplicacions accions d'accés fàcil que són essencials per a la seva funcionalitat.
Nota
Les accions del Kirigami hereten a partir de QtQuick.Controls.Action i es poden assignar a dreceres.Igual que QtQuick Controls Actions, es poden assignar a elements de menú i botons de la barra d'eines, però també a molts altres components de Kirigami.
import org.kde.kirigami as Kirigami
Kirigami.Action {
id: copyAction
text: i18n("Copy")
icon.name: "edit-copy"
shortcut: StandardKey.Copy
onTriggered: {
// ...
}
}Nota
La propietat `icon.name pren els noms per a les icones de tot el sistema seguint l'especificació de FreeDesktop. Aquestes icones i noms d'icones es poden veure amb l'aplicació CuttleFish del KDE que venen amb plasma-sdk, o visitant l'especificació per a l'anomenat de les icones de FreeDesktop.Una característica que ofereixen les Kirigami Actions a més de les QtQuick Actions és la possibilitat d'imbricar les accions.
import org.kde.kirigami as Kirigami
Kirigami.Action {
text: "View"
icon.name: "view-list-icons"
Kirigami.Action {
text: "action 1"
}
Kirigami.Action {
text: "action 2"
}
Kirigami.Action {
text: "action 3"
}
}Una altra característica de les Kirigami Actions és proporcionar diversos consells als elements que fan servir accions sobre com mostraran l'acció. Aquests són gestionats principalment per les propietats displayHint i displayComponent.
Si és possible, aquestes propietats seran respectades per l'element. Per exemple, l'acció següent es mostrarà com un TextField amb l'element fent tot el possible per a mantenir-se visible el temps més gran possible.
import org.kde.kirigami as Kirigami
Kirigami.Action {
text: "Search"
icon.name: "search"
displayComponent: TextField { }
displayHint: Kirigami.DisplayHints.KeepVisible
}Utilitzar accions en altres components
Com s'ha esmentat en la guia d'aprenentatge d'introducció a les accions, les accions del Kirigami són contextuals, el qual vol dir que es mostren en llocs diferents depenent d'on les poseu. A més, també tenen representacions diferents per a escriptori o mòbil.
Pàgina
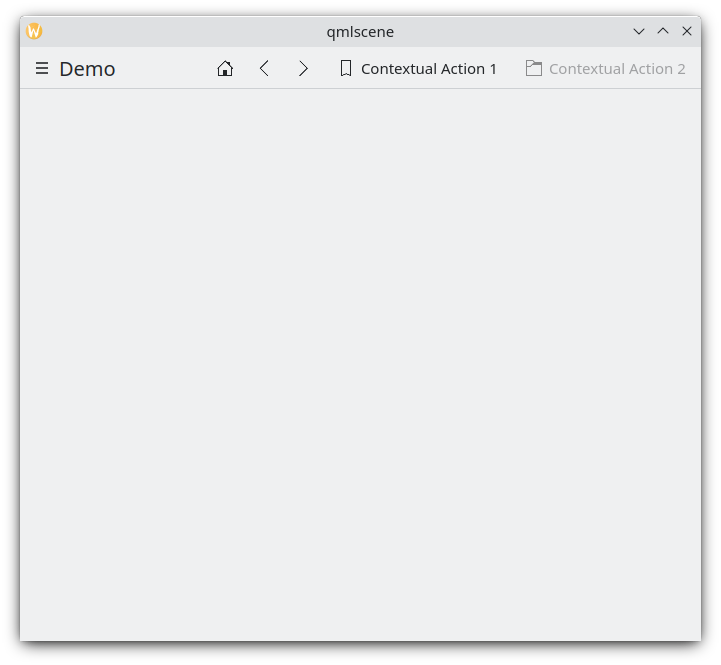
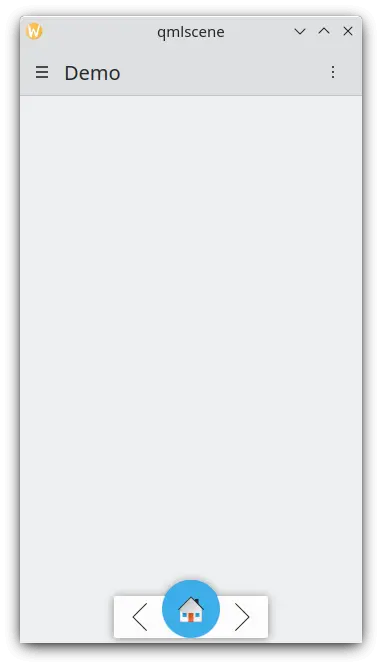
Una Kirigami.Page mostra les accions a la dreta de la capçalera superior en el mode d'escriptori i en un peu en el mode de mòbil.
| |

Accions de la pàgina a l'escriptori

Accions de la pàgina en un dispositiu mòbil
Calaix global
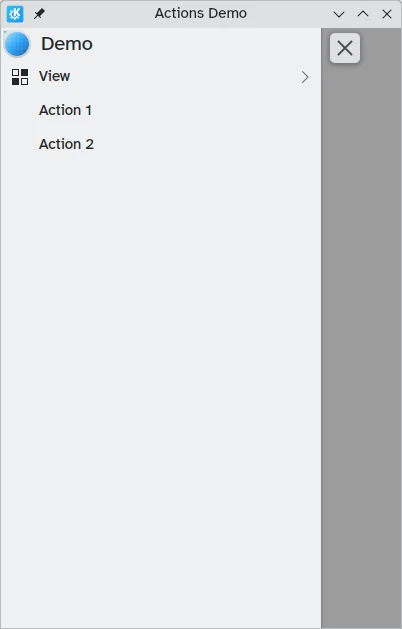
El Kirigami.GlobalDrawer és una barra lateral que sembla un menú que proporciona a l'aplicació una navegació basada en accions. Aquest és el lloc on les accions imbricades són útils perquè permeten crear una navegació imbricada:
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Actions Demo"
globalDrawer: Kirigami.GlobalDrawer {
title: "Demo"
titleIcon: "applications-graphics"
actions: [
Kirigami.Action {
text: "View"
icon.name: "view-list-icons"
Kirigami.Action {
text: "View Action 1"
onTriggered: showPassiveNotification("View Action 1 clicked")
}
Kirigami.Action {
text: "View Action 2"
onTriggered: showPassiveNotification("View Action 2 clicked")
}
},
Kirigami.Action {
text: "Action 1"
onTriggered: showPassiveNotification("Action 1 clicked")
},
Kirigami.Action {
text: "Action 2"
onTriggered: showPassiveNotification("Action 2 clicked")
}
]
}
//...
}
Accions del calaix global a l'escriptori
Podeu llegir més sobre els calaixos globals a la pàgina de documentació per als calaixos.
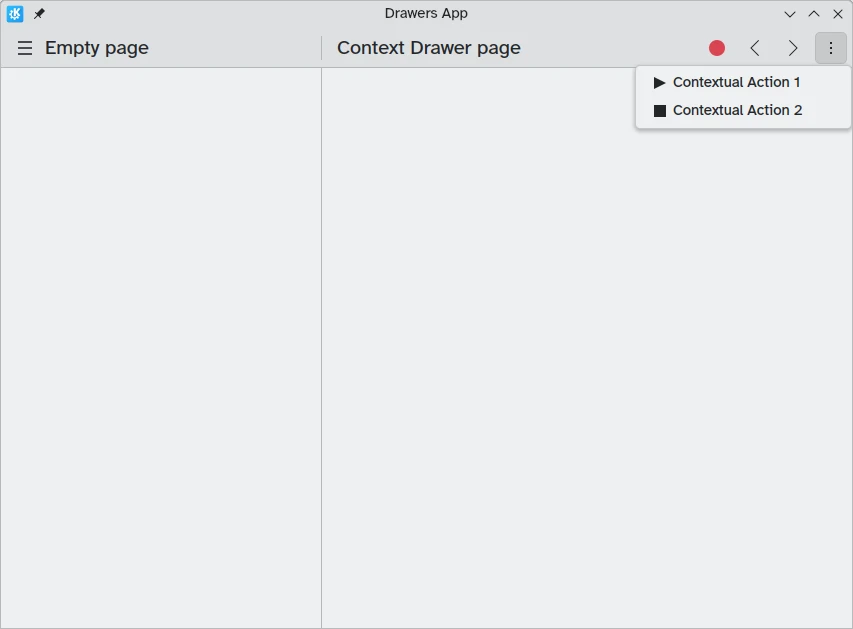
Calaix contextual
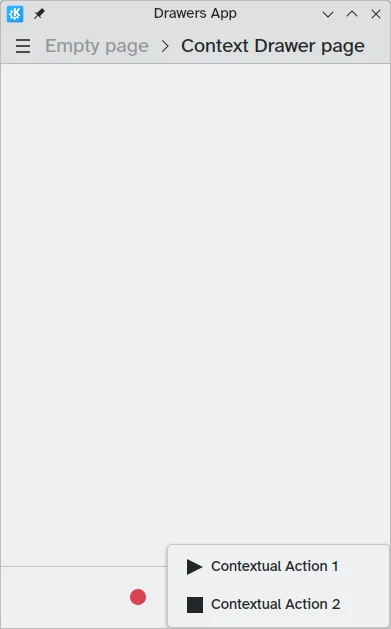
Un Kirigami.ContextDrawer consisteix en un conjunt addicional d'accions que s'oculten darrere d'un menú de tres punts a la part superior dreta en el mode d'escriptori o a la part inferior dreta en el mode de mòbil si no hi ha espai. S'utilitza per a mostrar accions que només són rellevants en una pàgina específica. Podeu llegir-ne més a la nostra guia d'aprenentatge Kirigami Drawers.


ActionTextField
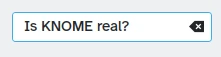
S'utilitza un Kirigami.ActionTextField per a afegir algunes accions contextuals a un camp de text, per exemple, per a netejar el text o per a fer-ne la cerca.
Kirigami.ActionTextField {
id: searchField
rightActions: [
Kirigami.Action {
icon.name: "edit-clear"
visible: searchField.text !== ""
onTriggered: {
searchField.text = ""
searchField.accepted()
}
}
]
}En aquest exemple, estem creant un botó de «neteja» per a un camp de cerca que només serà visible quan s'hi introdueix text.

Nota
Rarament hauríeu d'utilitzar un ActionTextField directament. El SearchField i el PasswordField hereten de l'ActionTextField i és probable que cobreixin el vostre cas d'ús desitjat.SwipeListItem
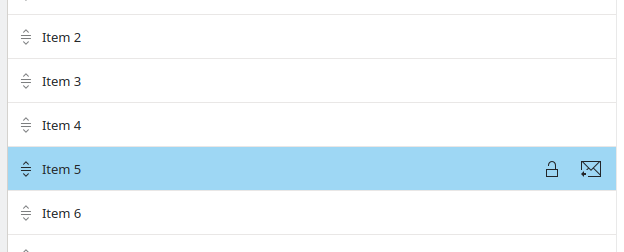
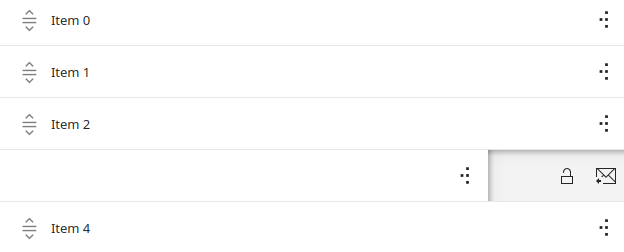
Un Kirigami.SwipeListItem és un delegat destinat a permetre accions extres. Quan s'empra un ratolí, sempre es mostrarà. En un dispositiu tàctil, es podrà mostrar arrossegant l'element amb la nansa. A les imatges següents, aquests són les icones de la dreta.
ListView {
model: myModel
delegate: SwipeListItem {
Controls.Label {
text: model.text
}
actions: [
Action {
icon.name: "document-decrypt"
onTriggered: print("Action 1 clicked")
},
Action {
icon.name: model.action2Icon
onTriggered: //fa alguna cosa
}
]
}
}
SwipeListItem en un ordinador

SwipeListItem en un dispositiu mòbil
ActionToolBar
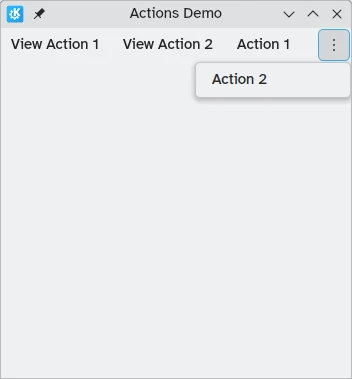
Una Kirigami.ActionToolBar és una barra d'eines construïda a partir d'una llista d'accions. De manera predeterminada, cada acció que càpiga a la barra d'eines estarà representada per un ToolButton, i les que no càpiguen es mouran a un menú al final de la barra d'eines.
Igual que ActionTextField, és possible que no necessiteu utilitzar ActionToolBar directament, ja que l'utilitzen les capçaleres i les targetes de pàgina per a mostrar la seva acció.
import org.kde.kirigami as Kirigami
Kirigami.ApplicationWindow {
title: "Actions Demo"
width: 350
height: 350
header: Kirigami.ActionToolBar {
actions: [
Kirigami.Action {
text: i18n("View Action 1")
onTriggered: showPassiveNotification(i18n("View Action 1 clicked"))
},
Kirigami.Action {
text: i18n("View Action 2")
onTriggered: showPassiveNotification(i18n("View Action 2 clicked"))
},
Kirigami.Action {
text: i18n("Action 1")
onTriggered: showPassiveNotification(i18n("Action 1 clicked"))
},
Kirigami.Action {
text: i18n("Action 2")
onTriggered: showPassiveNotification(i18n("Action 2 clicked"))
}
]
}
}
Una barra d'eines horitzontal que es mostra a la part superior de l'aplicació
Podeu llegir més sobre els components ActionToolBar a la seva pàgina de documentació dedicada.
Targetes (Card)
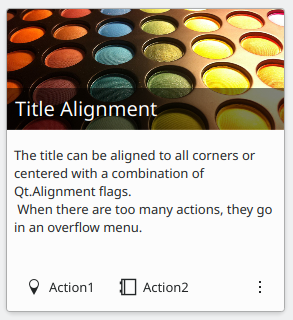
Un Kirigami.Card s'utilitza per a mostrar una col·lecció d'informació o accions junts. Aquestes accions es poden afegir al grup actions, de manera similar als components anteriors.
Kirigami.Card {
actions: [
Kirigami.Action {
text: qsTr("Action1")
icon.name: "add-placemark"
},
Kirigami.Action {
text: qsTr("Action2")
icon.name: "address-book-new-symbolic"
},
// ...
]
banner {
source: "../banner.jpg"
title: "Title Alignment"
titleAlignment: Qt.AlignLeft | Qt.AlignBottom
}
contentItem: Controls.Label {
wrapMode: Text.WordWrap
text: "My Text"
}
}
Per a més informació consulteu la pàgina de components per a targetes.