Introducció als complements del Kirigami
Els complements del Kirigami són un conjunt addicional de components visuals que funcionen bé en el mòbil i l'escriptori i es garanteix que són multiplataforma. Utilitzen el Kirigami per sota per a crear els seus components.
Aquí configurareu el vostre projecte nou de complements del Kirigami i es presentaran alguns components útils.
Aquests components fan ús de les ajudes de localització del KDE, de manera que abans de començar a utilitzar-les, haurem d'establir un petit projecte que faci ús del KLocalizedContext.
Configurar el projecte
L'estructura inicial del projecte s'hauria de veure així:
addonsexample/
├── CMakeLists.txt
├── main.cpp
└── Main.qmlConsell
Podeu crear ràpidament aquesta estructura de fitxers amb:
mkdir -p addonsexample/contents/ui
touch addonsexample/{CMakeLists.txt,main.cpp}
touch addonsexample/Main.qmlComencem utilitzant un CMakeLists.txt molt estàndard:
cmake_minimum_required(VERSION 3.20)
project(FormCardTutorial)
find_package(ECM REQUIRED NO_MODULE)
set(CMAKE_MODULE_PATH ${ECM_MODULE_PATH})
include(KDEInstallDirs)
include(KDECompilerSettings)
include(KDECMakeSettings)
include(ECMQmlModule)
find_package(Qt6 REQUIRED COMPONENTS
Widgets # For QApplication
Quick # For QML
QuickControls2 # For QQuickStyle
)
find_package(KF6 REQUIRED COMPONENTS
CoreAddons # For KAboutData
I18n # For KLocalizedContext
)
qt_policy(SET QTP0001 NEW)
add_executable(addonsexample)
target_sources(addonsexample PRIVATE main.cpp)
ecm_add_qml_module(addonsexample
GENERATE_PLUGIN_SOURCE
URI org.kde.addonsexample
)
ecm_target_qml_sources(addonsexample SOURCES
Main.qml
SettingsPage.qml
JsonAboutPage.qml
)
target_link_libraries(addonsexample PRIVATE
Qt::Widgets
Qt::Quick
Qt::QuickControls2
KF6::CoreAddons
KF6::I18n
)
install(TARGETS addonsexample DESTINATION ${KDE_INSTALL_BINDIR})
La part interessant serà el main.cpp:
#include <QtQml>
#include <QApplication>
#include <QQmlApplicationEngine>
#include <QIcon>
#include <QQuickStyle>
#include <KAboutData>
#include <KLocalizedContext>
#include <KLocalizedString>
int main(int argCount, char* argVector[])
{
QApplication app(argCount, argVector);
KLocalizedString::setApplicationDomain("org.kde.addonsexample");
KAboutData aboutData(
QStringLiteral("addonsexample"),
i18nc("@title:window", "Addons Example"),
QStringLiteral("1.0"),
i18nc("@info", "This program shows how to use Kirigami Addons"),
KAboutLicense::GPL_V3,
QStringLiteral("(C) 2023"),
i18nc("@info", "Optional text shown in the About"),
QStringLiteral("https://kde.org"));
aboutData.addAuthor(i18nc("@info:credit", "John Doe"),
i18nc("@info:credit", "Maintainer"));
KAboutData::setApplicationData(aboutData);
if (qEnvironmentVariableIsEmpty("QT_QUICK_CONTROLS_STYLE")) {
QQuickStyle::setStyle(QStringLiteral("org.kde.desktop"));
}
QApplication::setWindowIcon(QIcon::fromTheme(QStringLiteral("kde")));
QQmlApplicationEngine engine;
engine.rootContext()->setContextObject(new KLocalizedContext(&engine));
engine.loadFromModule("org.kde.addonsexample", "Main");
app.exec();
}
Si heu llegit la nostra guia d'aprenentatge del KXmlGui o l'última guia d'aprenentatge del Kirigami a la pàgina sobre el Kirigami, gran part d'això us semblarà familiar.
Creem la nostra aplicació i utilitzem el constructor predeterminat del KAboutData per a afegir les metadades de la nostra aplicació, afegir-nos com a autor i després utilitzar setApplicationData() per a acabar el procés. Per a més endavant, també s'ha establert una icona d'aplicació que prové del tema del sistema.
Després utilitzem una lambda en qmlRegisterSingletonType() per a enviar directament les metadades de la nostra aplicació a la part del QML, exposant les seves propietats.
Després, instanciem el nostre motor QML i establim el seu context per a utilitzar el KLocalizedContext de KDE, que s'utilitza per a integrar cadenes traduïdes, passant el motor que s'acaba de crear com a paràmetre.
Simplement carreguem el fitxer QML des del fitxer de recursos, i ara només cal tenir cura del fitxer QML inicial.
FormCard i FormButtonDelegate
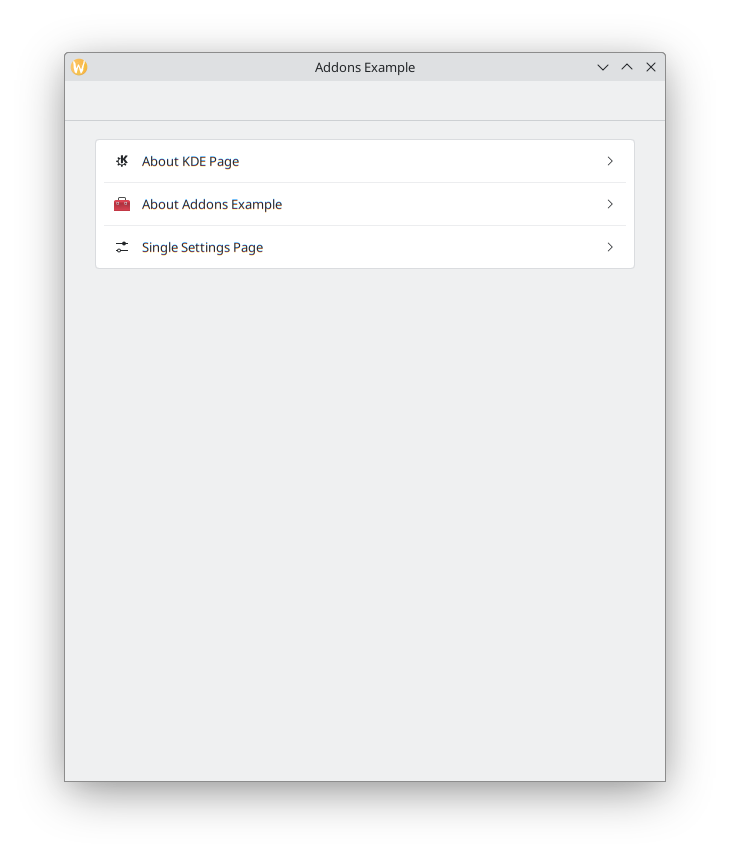
La idea de l'aplicació és dissenyar la nostra pròpia galeria de complements del Kirigami, mostrant múltiples components, un per pàgina. La pàgina principal contindrà una llista senzilla de botons en un ColumnLayout, cada un obrint una pàgina separada.
Inicialment, el nostre Main.qml s'hauria de veure així:
| |
Utilitzem la nostra útil pageStack per a establir la pàgina inicial a Kirigami.ScrollablePage.
Tot i que podríem utilitzar un FormLayout juntament amb els components de QtQuick Controls per a assolir el nostre objectiu, aquí us presentarem un FormCard.
El propòsit principal d'un FormCard és servir com a contenidor per a altres components mentre segueix un color diferent del fons, de manera similar a un Kirigami.Card, però per a les finestres de configuració. Podeu tenir múltiples FormCards a l'aplicació per a indicar seccions diferents. També s'espera que el FormCard sigui fill directe d'un ColumnLayout.
La importació de org.kde.kirigamiaddons.formcard fa que tots els components de FormCard estiguin disponibles per al fitxer QML.
Només tindrem una secció única a la pàgina principal, per la qual cosa afegirem una FormCard única:
| |
El millor del FormCard és que fa una maquetació automàtica. En altres paraules, només l'ordre dels seus components és suficient per a indicar la seva posició dins del FormCard, no són necessàries les propietats adjuntes a la disposició i s'espera que no utilitzeu les àncores o els posicionadors.
Simplement podem afegir uns quants botons dins de la FormCard:
| |
Això és tot! Els botons encara no es poden utilitzar, però ara estem preparats per a jugar amb les nostres pàgines «Quant al»!
Després la construïm i l'executem així:
cmake -B build/ -DCMAKE_INSTALL_PREFIX=~/kde5/usr
cmake --build build/
cmake --install build/
aboutexamplePer a veure altres maneres de construir la vostra aplicació (per exemple, al Windows), vegeu la pàgina Com començar amb el Kirigami.