Pàgines FormCard «Quant al»
Els complements del Kirigami són un conjunt addicional de components visuals que funcionen bé en el mòbil i l'escriptori i es garanteix que són multiplataforma. Utilitzen el Kirigami per sota per a crear els seus components.
Alguns d'aquests components us permeten acreditar el vostre treball i el treball d'altres col·laboradors en el projecte, així com esmentar els marcs de treball que s'utilitzen a l'aplicació: AboutKDE i AboutPage.
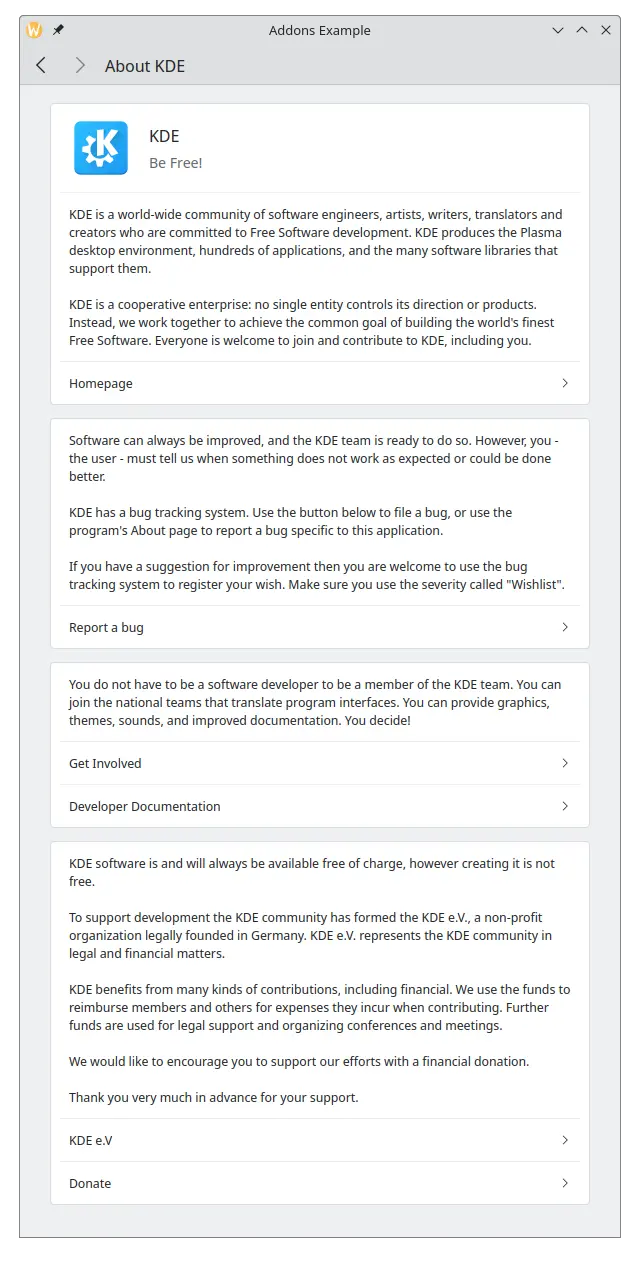
Quant al KDE
Cada botó nou que hem creat en el pas anterior hauria d'obrir una pàgina nova. Podeu afegir pàgines noves instanciant-les com a Components i després utilitzant pageStack.layers.push() per a cada botó per a carregar aquesta pàgina en el Main.qml:
| |
Això és realment! Tot el que cal és instanciar FormCard.AboutKDE. Hauríeu de veure una cosa així després de fer clic al botó AboutKDE:

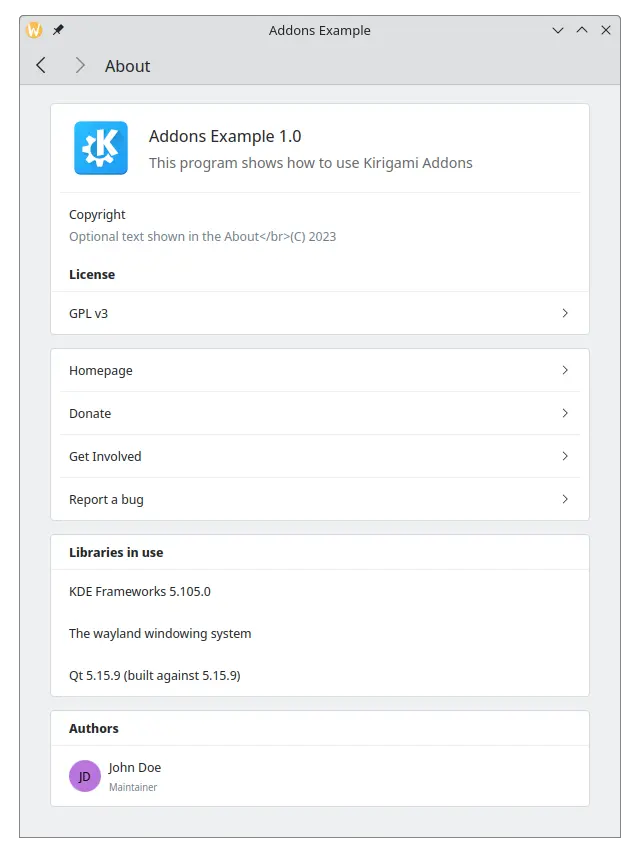
Pàgina «Quant al»
L'AboutPage de l'aplicació és una mica més complexa, però encara és molt senzilla d'utilitzar.
Per a una pàgina «quant al» que faci servir el conjunt de dades de KAboutData::setApplicationData(aboutData); a main.cpp afegiu el següent al vostre Main.qml:
| |
La pàgina «Quant al» de la nostra aplicació s'hauria de veure així:

Ús del JSON en lloc del KAboutData
En lloc de permetre que la pàgina «Quant al» rebi informació de KAboutData, és possible passar directament un objecte JSON. Encara haureu d'utilitzar QApplication::setWindowIcon() en el vostre main.cpp perquè es mostri la icona de l'aplicació.
Creeu una MyAboutPage.qml com aquesta:
import org.kde.kirigamiaddons.formcard as FormCard
import org.kde.about
FormCard.AboutPage {
title: i18nc("@action:button", "About")
aboutData: {
"displayName" : "Addons Example",
"productName" : "",
"componentName" : "addonsexample",
"shortDescription" : "This program shows how to use AboutKDE and AboutPage",
"homepage" : "https://kde.org",
"bugAddress" : "",
"version" : "1.0",
"otherText" : "Optional text shown in the About",
"authors" : [
{
"name" : "John Doe",
"task" : "Maintainer",
"emailAddress" : "",
"webAddress" : "",
"ocsUsername" : ""
}
],
"credits" : [],
"translators" : [],
"licenses" : [
{
"name" : "GPL v3",
"text" : "Long license text goes here",
"spdx" : "GPL-3.0"
}
],
"copyrightStatement" : "© 2023",
"desktopFileName" : ""
}
}
I després ajusteu el Main.qml per a incloure la pàgina nova «quant al»:
| |
L'objecte JSON principal conté les claus displayName, productName, homepage i així successivament. Les claus authors, credits, translators i licenses s'hi poden passar una matriu d'objectes. Els objectes passats a authors, credits i translators comparteixen les mateixes claus perquè es puguin mostrar cadascuna en la seva pròpia secció, mentre que licenses inclou les claus name, text i spdx per a cada llicència afegida, ja que no és estrany que el mateix projecte inclogui diverses llicències.
Aquestes claus són opcionals, però s'espera que una quantitat mínima raonable de claus faci que la vostra aplicació no tingui camps buits: displayName, version, description, homepage, copyrightStatement i authors. No obstant això, se us anima a omplir tantes claus com sigui possible.