Enliniaj mesaĝoj
Enliniaj mesaĝoj disponigas tujan manieron por vi sciigi viajn uzantojn pri io, kio okazis dum uzado de la aplikaĵo.
Baza enlinia mesaĝo
Kirigami.InlineMessage komponantoj havas du gravajn ecojn por atenti:
- videbla: defaŭlte ĉi tio estas agordita al falsa, tiel ke la mesaĝo aperas nur kiam vi eksplicite volas ĝin al. Ĉi tio povas esti anstataŭita, se vi volas, agordante ĝin al vera. Kiam kaŝita enlinia mesaĝo estas agordita por esti videbla, vi ricevas belan animacion.
- teksto : jen kie vi agordas la tekston de via enlinia mesaĝo.
import QtQuick 2.15
import QtQuick.Layouts 1.15
import QtQuick.Controls 2.15 as Controls
import org.kde.kirigami 2.20 as Kirigami
Kirigami.Page {
ColumnLayout {
Kirigami.InlineMessage {
id: inlineMessage
Layout.fillWidth: true
text: "Hello! I am a siiiiiiimple lil' inline message!"
}
Controls.Button {
text: "Show inline message!"
onClicked: inlineMessage.visible = !inlineMessage.visible
}
}
}
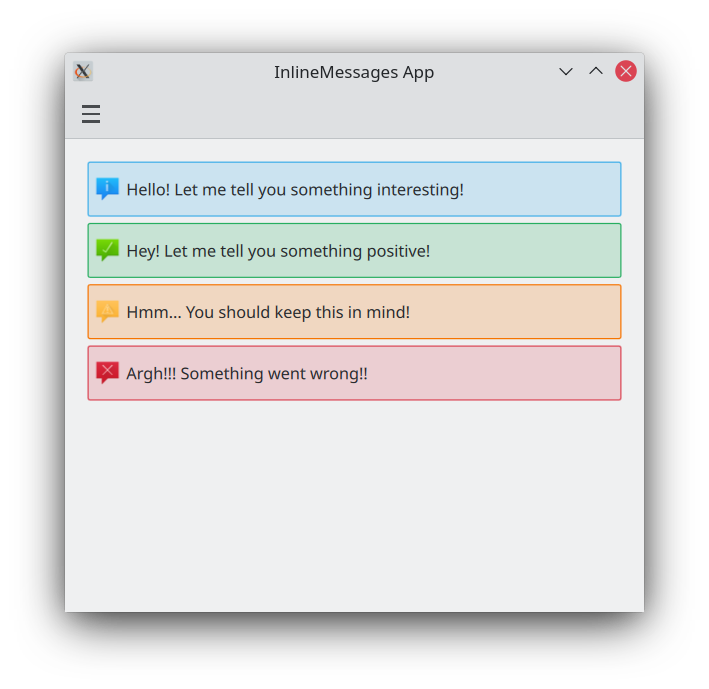
Malsamaj tipoj
Normaj enliniaj mesaĝoj estas kiel tiuj supre: ili havas bluan fonon kaj defaŭltan piktogramon. Ni povas ŝanĝi tion per la propreco type , kiu ebligas al ni agordi nian enlinian mesaĝon al malsama tipo. Estas kvar tipoj, kiujn ni povas elekti:
- Informo (
Kirigami.MessageType.Information): la defaŭlta. Havas bluan fonon, piktogramon "i", kaj estas uzata por anonci rezulton aŭ diri al la uzanto ion ĝeneralan. Ne necesas mane agordi ĝin. - Pozitiva (
Kirigami.MessageType.Positive): havas verdan fonon, tick-piktogramon, kaj indikas ke io iris bone. - Averto (
Kirigami.MessageType.Warning): havas oranĝan fonon, ekkrio-signon, kaj povas esti uzata por averti la uzanton pri io, pri kio ili devus atenti. - Eraro (
Kirigami.MessageType.Error): havas ruĝan fonon, krucan piktogramon, kaj povas esti uzata por diri al la uzanto ke io misfunkciis.
ColumnLayout {
Kirigami.InlineMessage {
Layout.fillWidth: true
text: "Hello! Let me tell you something interesting!"
visible: true
}
Kirigami.InlineMessage {
Layout.fillWidth: true
text: "Hey! Let me tell you something positive!"
type: Kirigami.MessageType.Positive
visible: true
}
Kirigami.InlineMessage {
Layout.fillWidth: true
text: "Hmm... You should keep this in mind!"
type: Kirigami.MessageType.Warning
visible: true
}
Kirigami.InlineMessage {
Layout.fillWidth: true
text: "Argh!!! Something went wrong!!"
type: Kirigami.MessageType.Error
visible: true
}
}

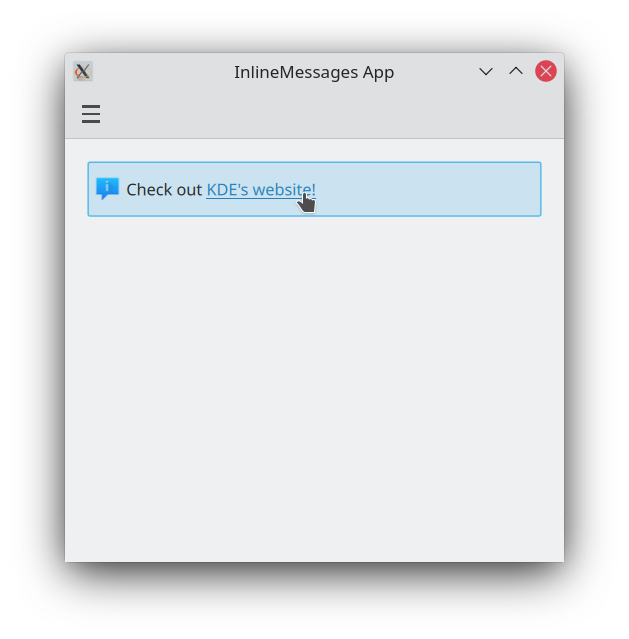
Agordo de teksto kaj piktogramoj
Enliniaj mesaĝoj subtenas riĉan tekston, kiu povas esti difinita per simpla HTML-simila markado. Ĉi tio ebligas al vi aldoni iom da formatado al la teksto de via enlinia mesaĝo aŭ eĉ inkluzivi eksteran retligilon se vi volas.
Kirigami.InlineMessage {
Layout.fillWidth: true
// Notu, ke kiam vi uzas citaĵojn en ĉeno, vi devos eskapi ilin!
text: "Check out <a href=\"https://kde.org\">KDE's website!<a/>"
onLinkActivated: Qt.openUrlExternally(link)
visible: true
}

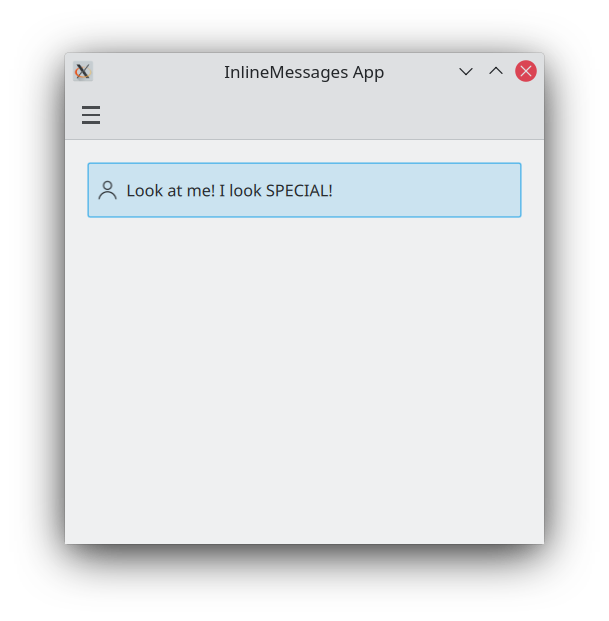
Vi ankaŭ povas agordi la piktogramon kiu aperas supre maldekstre de via mesaĝo provizante sisteman piktogramnomon por la icon.source propreco. Ĉi tiuj piktogramnomoj devus respondi al piktogramoj instalitaj en via sistemo; vi povas uzi aplikaĵon kiel Cuttlefish provizitan de plasma-sdk por foliumi kaj serĉi la disponeblajn piktogramojn en via sistemo, kaj vidi kiaj estas iliaj nomoj.
Kirigami.InlineMessage {
Layout.fillWidth: true
text: "Look at me! I look SPECIAL!"
icon.source: "actor"
visible: true
}

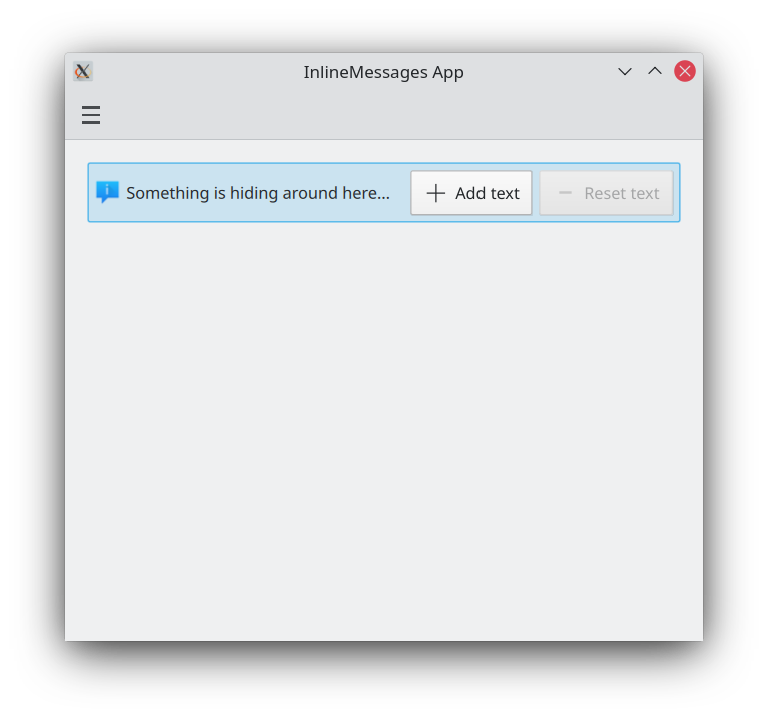
Uzante agojn en enliniaj mesaĝoj
Se viaj mesaĝoj devas esti interagaj, vi povas kunligi Kirigami-agojn al viaj enliniaj mesaĝoj. Kiel ĉe paĝoj, vi povas fari tion agordante la InlineMessage.actions proprecon al aŭ Kirigami.Action aŭ tabelo enhavanta Kirigami.Action komponantoj.
ColumnLayout {
Kirigami.InlineMessage {
id: actionsMessage
Layout.fillWidth: true
visible: true
readonly property string initialText: "Something is hiding around here..."
text: initialText
actions: [
Kirigami.Action {
enabled: actionsMessage.text == actionsMessage.initialText
text: qsTr("Add text")
icon.name: "list-add"
onTriggered: {
actionsMessage.text = actionsMessage.initialText + " Peekaboo!";
}
},
Kirigami.Action {
enabled: actionsMessage.text != actionsMessage.initialText
text: qsTr("Reset text")
icon.name: "list-remove"
onTriggered: actionsMessage.text = actionsMessage.initialText
}
]
}
}

Fermu butonojn
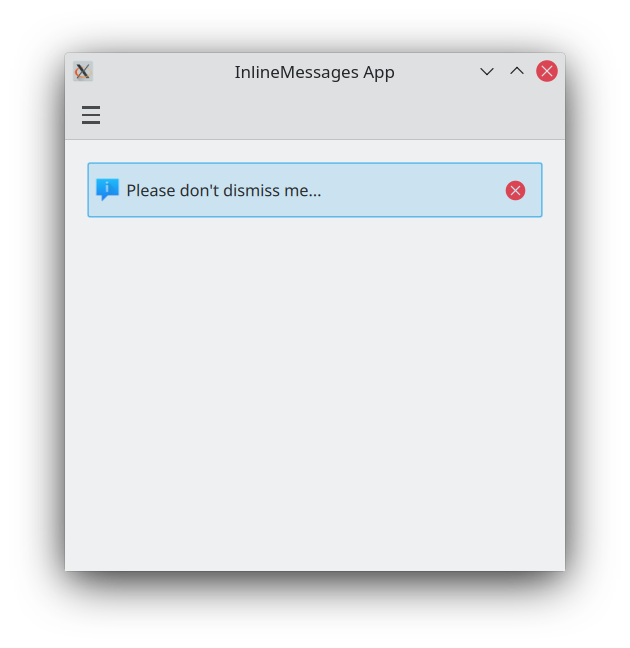
Enliniaj mesaĝoj disponigas fermbutonon, kiu povas esti uzata por facile forĵeti ilin.
Defaŭlte, ĉi tiu fermbutono estas kaŝita, sed ĉi tio povas esti anstataŭita agordante la proprecon
showCloseButton
al true.
Kirigami.InlineMessage {
Layout.fillWidth: true
text: "Please don't dismiss me..."
showCloseButton: true
visible: true
}